Baymard Instituteの調査によると、アメリカの有力eコマースサイトのホームページにおける52%のトップ画面に、また52%のモバイル端末用ホームページにカルーセルを設置しています。
カルーセルのデザインは、特にeコマースサイトでは定着しています。 果たしてカルーセルのデザイン性は、顧客が購入に至るプロセスに対し有効なのでしょうか?
カルーセルをトップ画面に

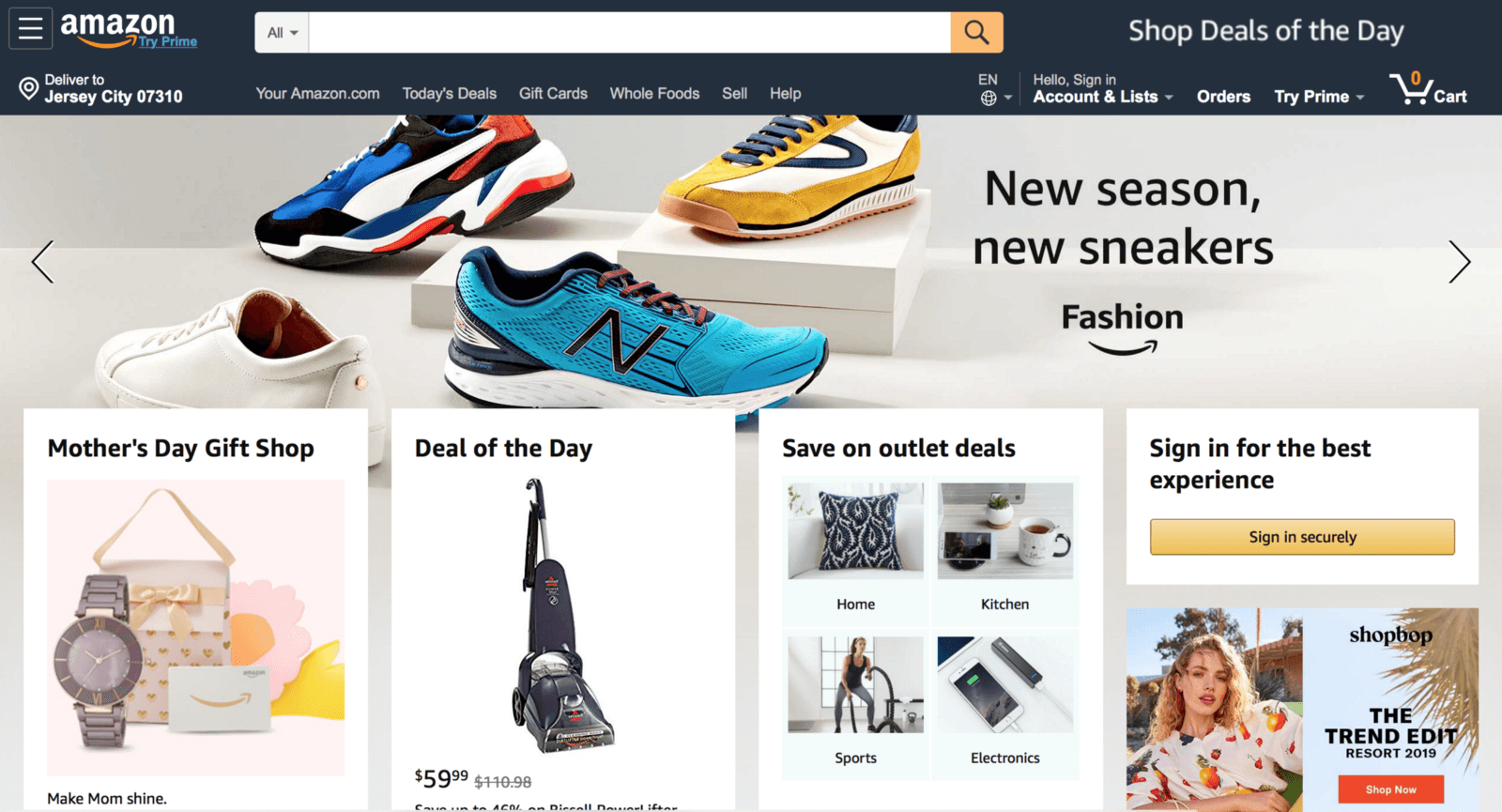
例えばAmazonのホームページの場合、トップページの上方の領域にカルーセルが設置されています。
カルーセルはホームページの上部に表示されます。デザイナーは eコマース業界むけの仕事の際、スクロールしないで閲覧する事のできる画面領域においてとかく苦心します。
ヒーロー画像が最善の解決策になるかもしれません。 一度で一箇所に複数のコンテンツを表示できます。 カルーセルは注目を集めたい情報だけではなく、ブランドのサービス内容をより多くの人々に伝えることができます。
しかしカルーセルで情報を見ている人を、完全にあてにすることはできません。 アイトラッキング実験から、人々はしばしばカルーセルを見逃すことが知られています。 人々は大きな画像すら無視し、そこにあるコンテンツを見逃しがちです。 以下を参照してください。

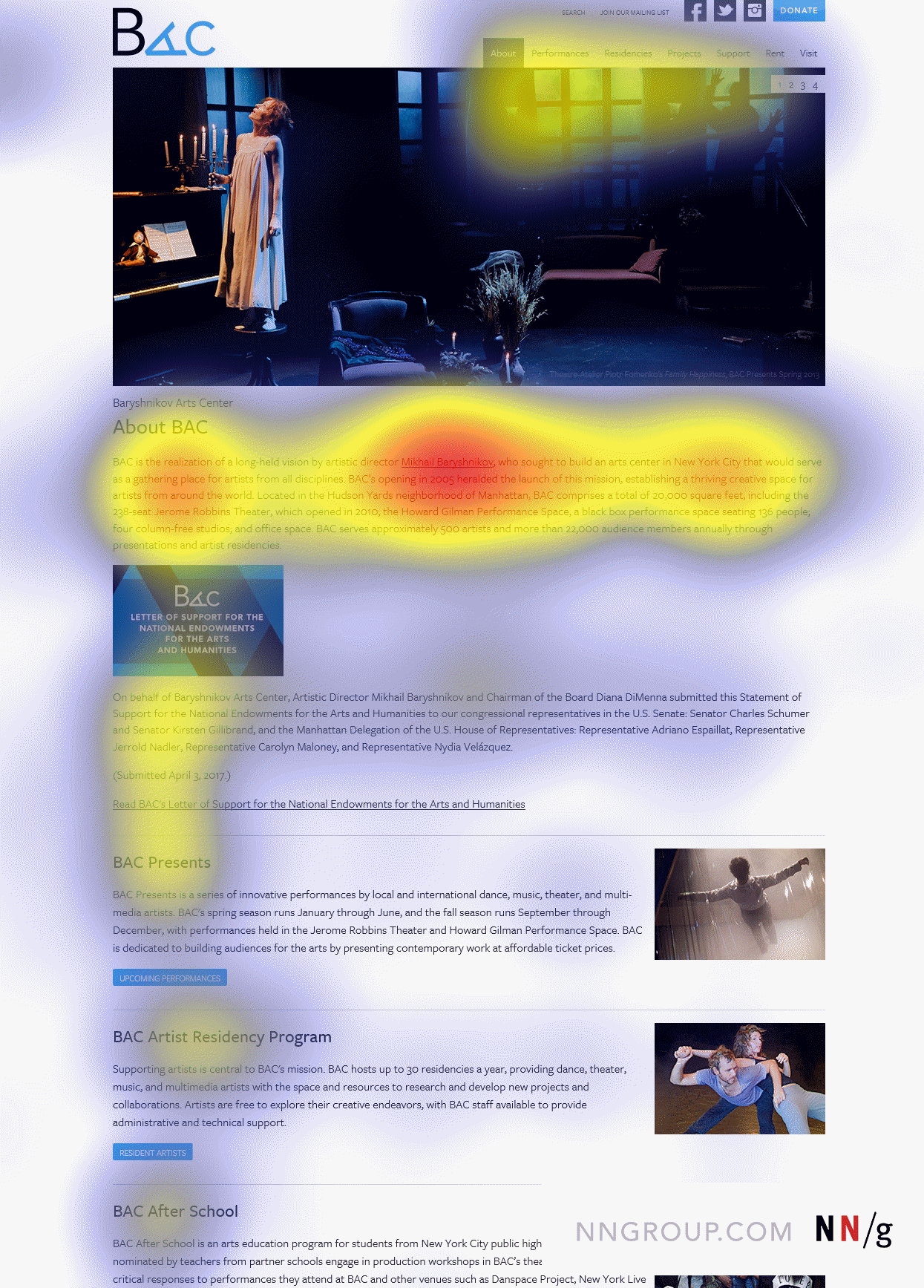
bacnyc.orgのページの場合、ほとんどのユーザーは最初のテキストブロックの後に表示される、青い長方形のプロモーションを完全に見落としました。
ひとたびあなたのデザインしたカルーセルが人々の視線を捕らえたならば、こちらのものです!カルーセルによるナビゲーションの次の段階に進めることができます。
Amazonのカルーセルのような、静的なヒーロー画像を推奨します。
自動更新されるカルーセルの欠点は、人々がいらいらし、それを無視する可能性が高いことにあります。 人間はアニメーション画像を広告として見る傾向があるのです。 ただし、自動更新の場合でも、カルーセルの使いやすさを向上させる方法があります。
コンテンツは連続性が肝心です。大半のユーザーはカルーセル内を3~4回しかクリックしません。 情報の発見性を高めるために、カルーセルを5フレーム以内にしましょう。
文字認識の必要性を低く維持しましょう。 人々はページを上下にスクロールしている時、カルーセルの情報を読む時間がありません。 モバイル端末では、より一層気を散らしやすくなります。デザイナーは各フレームに対する文字量をごくわずかにするよう留意しましょう。
アクセシビリティを確保しましょう。例えばある人が表示されたコンテンツに興味を持った場合、前のコンテンツへのアクセスは許可されていますか? 次へのアクセスを許可されていますか?
ユーザーがカルーセルをコントロールできるようにしましょう。 カルーセルには、コントロール箇所を複数設けましょう。カルーセル内にはいくつフレームがあるのか、どのフレームが表示されているか分かるようにしましょう。また、カルーセル内にコントロールが表示されていることを確認しましょう。 コントロール箇所が下にある場合、または折り畳まれ分離されている場合、それはユーザーにとって使い勝手良いデザインではありません。
最後のコンテンツに留まらないよう、サイクリングを続けさせましょう。
モバイル端末向けの場合は、どんどんスワイプするよう仕向けましょう。

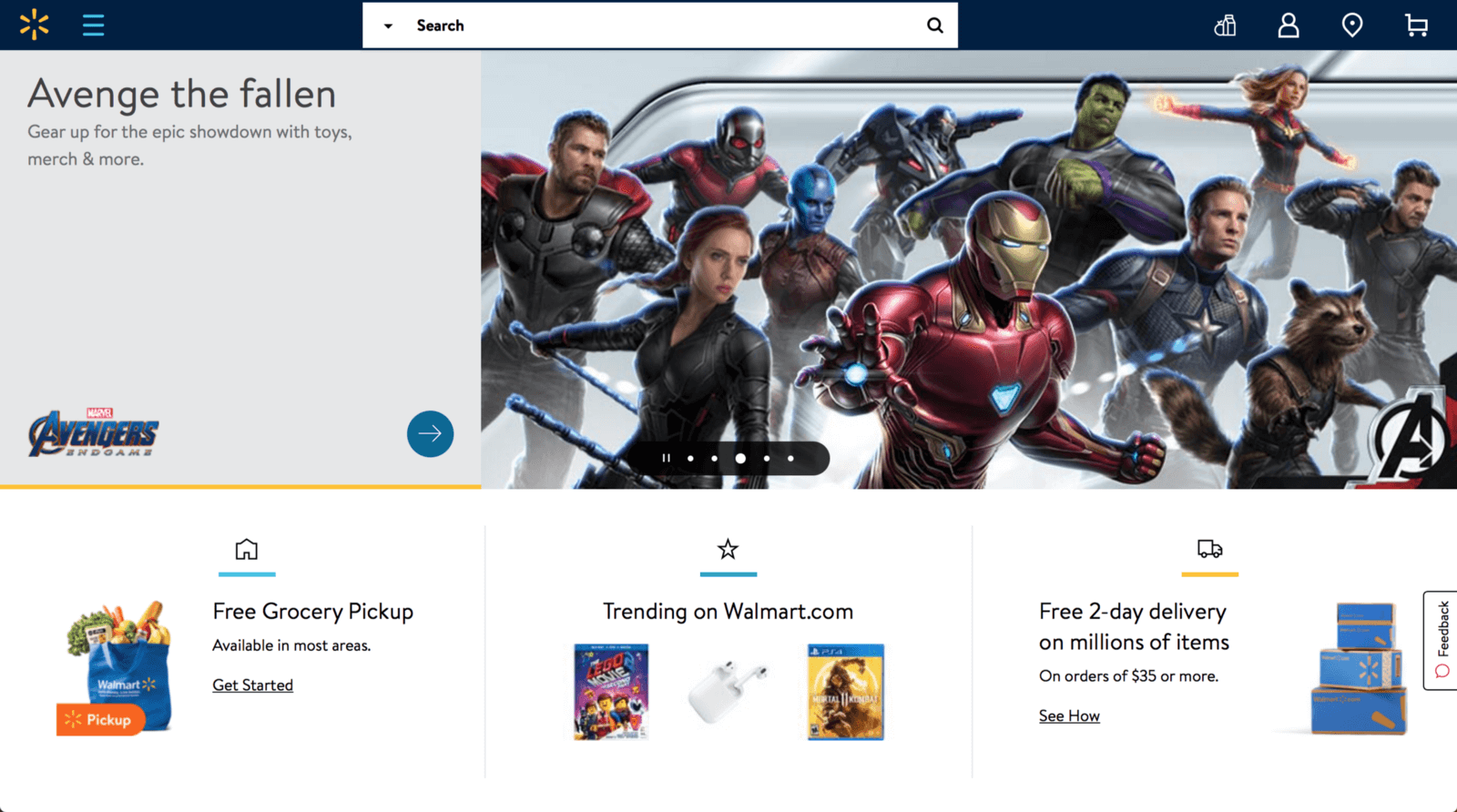
さまざまなeコマースサイトを見直してみて、Walmartが良い例であることが分かりました。
筆者は自動更新を含めて、カルーセルが好きです。 前述したことだけではなく、ほかにもいくつかお勧めしたい機能があるからです。
まず、ユーザーは自動更新を停止することが可能です。 また、表示時間が読むのに十分な長さです。 大事なことを言い忘れましたが、カーソルがホバリングしたときに自動更新は停止します。 このデザインは、とても使い勝手が良いといえます。

























