カスタムアニメーションは、競合他社の中でウェブサイトを際立たせるのに役立ちますが、最適化されていないアセットは、パフォーマンスの低下問題を起こし、最終的にユーザーを失うことになりかねません。アニメーションかが毎秒60フレーム未満でレンダリングすれば、訪問者は気付き、ユーザーエクスペリエンスは低下してしまうでしょう。ここでは、CSSとJavaScriptのアニメーションをスムーズに実行する方法についてご説明します。
CSSアニメーション対JavaScript アニメーション
JavaScriptで作成されたアニメーションは命令型アニメーションと呼ばれ、CSSアニメーションは宣言型アニメーションと呼ばれることがあります。 CSSアニメーションは、ペイントやスタイリングを担当するメインスレッドではなく、ブラウザのコンポジタースレッドで処理されます。
その結果、アニメーションはメインスレッドなどのタスクの影響を受けません。 もちろん、ペイントまたはレイアウトイベントをトリガーするアニメーションはメインスレッドからの作業を必要とします。こちらではCSSアニメーションを使用する利点が生かされません。
一方、JavaScriptは常にメインスレッドによって実行されます。 JavaScriptではアニメーションをより細かくコントロールすることが可能なため、状況によってはこちらを使用したほうがよいでしょう。 CSSは単純なトランジションには理想的ですが、JavaScriptはバウンスなどの高度なエフェクトのアニメーションにお勧めです。 ユーザーが一時停止または巻き戻しできるようにするアニメーションもJavaScriptで作る必要があります。
また、JavaScriptは、パララックススクロールなどの特定の効果を適用する時に必要です。Web Animations APIを使用すると、オブジェクト指向アプリケーション用の複雑なアニメーションを作成できます。CSSアニメーションをコントロールする際もJavaScriptを使用することができます。
JavaScript アニメーションのコツ
1. requestAnimationFrame()を使用する
setTimeOut()およびsetInterval()を使用する代わりに、ネイティブJavaメソッのrequestAnimationFrame()を使用して、ブラウザの最適なタイミングでアニメーションコードを実行するようにします。 この方法では、ユーザーのデバイスに適したフレームレートが選択されるので、モバイルユーザーにはデスクトップユーザーとは異なるフレームレートが表示されます。
2. イベントからアニメーションを切り離す
スクロールなどのイベントを処理するコードは、アニメーションコードから切り離してください。
3. JavaScriptコードは簡潔に
ウェブページ上に大量のJavaScriptを追加しないようにしてください。コードが使いにくくなった場合は、Web workersを使って別スレッドでJavaScriptアニメーションを実行してみてください。
4. jQueryを使わない
jQueryのような古いアニメーションライブラリは使わないでください。似たものを探しているなら、Velocity.jsがあります。こちらは基本的には機能は同じですが、はるかに高速で、より多くの機能をサポートしています。 jQueryの$ .animate()を$ .velocity()に置き換えると、モバイルユーザーには大きな違いが出ます。Web Designer Depotには、JavaScript用のアニメーションツールが沢山載っています。
アニメーション化するCSSプロパティの選択
連続アニメーションはコストがかかる可能性がありますが、CSSプロパティの中には他のものよりもアニメーション化にさらにコストがかかるものがあります。 プロパティをアニメーション化するために、ブラウザが動作しなければならないほど、フレームレートは遅くなります。 したがって、アニメーション化する適切なCSSプロパティを選択すれば、ページのパフォーマンスに差がでます。
CSSプロパティには、主に3つの種類があります
・レイアウトプロパティ – これらはページの要素のサイズと配置を決定します。要素の幅と高さを変更するアニメーションは、他のページ要素の配置に影響する可能性があります。「レイアウトのスラッシュ」として知られる連鎖反応を引き起こす可能性があるのです。
・ペイントプロパティ – これはページ要素の見た目の定義をします。色などのプロパティを変更するには、描き直しの必要がありますが、それにはコストがかかります。 そうは言っても、小さい部分を占める単純なアニメーションの描き直しは、全体的なパフォーマンスに与える影響はごくわずかです。大きなアニメーションであれば、やる価値がないかもしれません。
・複合プロパティ – 変換や不透明度などを含め、最小限のコストでCSSアニメーションを作成するのに最適なものです。変換で、ページレイアウトに影響を与えずにアニメーションを拡大縮小および回転できます。できるだけアニメーションにこの複合プロパティを使用するようにしてください。少しのクリエイティブなアイデアで、このプロパティでできることに驚かされるはずです。
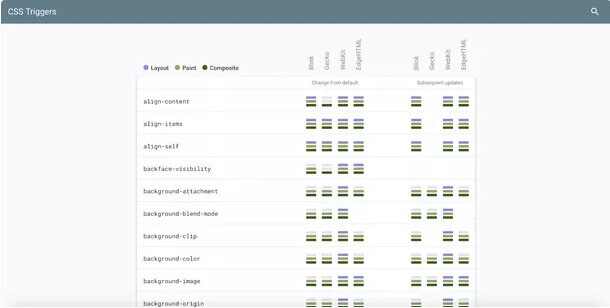
CSS Triggers ではブラウザのCSSプロパティによって、どのプロセスがトリガーされるかを説明する便利なチャートがあります。

アニメーションによってペイントやレイアウトがどのように変更されるかどうかを判断するのに役立ちます。 一番いい結果を得るには、次の4つの複合プロパティを使用するようにしてください。
・ポジション
・スケール
・回転
・不透明度
他のページの配置に影響を与えず、レイアウトプロパティで使用できる4つのオプションを駆使して、なんでもできるようになります。たとえば、画像のサイズを変更するには、width()ではなくscale()を使用します。
CSSアニメーションのヒント
1. 同時進行アニメーションを避ける
単独でスムーズに実行されるアニメーションは、他の多数のアニメーションと並べると、ページ上であまりうまく動作しない可能性があります。 2つ以上のアニメーションが同時に進行すると、ラグが発生する可能性があります。 したがって、一度にすべてのアニメーションを始めないようにタイミングを合わせることは、一貫したパフォーマンスを維持するために不可欠です。
これは transition delaysを追加することによって達成できます。 アニメーションを最適に振り分ける方法には、多少の試行錯誤が必要な場合がありますが、パフォーマンスの向上は努力に値するものです。
2. スローモーションでアニメーションを調べる
アニメーションがスローモーションの時に良く見えれば、通常の速度ではかなり良く見えます。アニメーションの速度を遅くすると、レンダリングの問題を正確に特定するのに役立ちます。
3. すべてのアニメーションを数分の1秒遅らせる
ページの読み込みが始まると、ブラウザは非常にビジー状態になるため、最初の読み込みから数百ミリ秒後まですべてのアニメーションを遅らせると、ページ全体のパフォーマンスに著しい変化が見られる可能性があります。
4. CSSアニメーションをスクロールと繋げないで
ユーザーがスクロールしたときに付いて来るアニメーションは煩わしいだけではなく、画面上の他のすべてのパフォーマンスをも低下させます。
5. CSSとSVGを組み合わせる
スケーラブルベクターグラフィックス(SVG)は、解像度を低下させることなく拡大縮小できるため、アニメーションに最適です。 Adobe IllustratorのようなプログラムでSVGを作り、CSSを使って見た目を変えます。これが、アイコンフォントよりもSVGを選択するもう1つの理由となっています。
Will-Changeを使用する場合
すべて試してもパフォーマンスの問題が解決しない時は、アニメーションにwill-changeプロパティを追加してみてください。 Will-Change(変化させる)と、その名前が示すように、ブラウザが適切に準備できるように要素のプロパティを変えます。変更される特定のプロパティは一覧表示されます。
will-changeを使いすぎるとパフォーマンスが低下する可能性があることには注意してください。 デフォルトですべてのアニメーションの前に配置することはお勧めできません。 ページのパフォーマンスを最適化するための最後の手段として、使用してください。
アニメーションをテストする
ウェブアプリケーション用のアニメーションを作る際には、パフォーマンステストを継続的に行う必要があります。 レンダリング問題を特定するのに時間がかかるほど、問題の原因を突き止めるのが難しくなります。
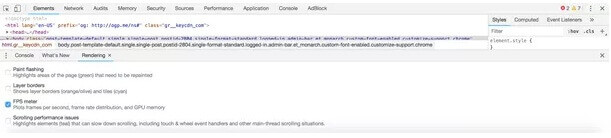
Chrome、Firefox、およびSafari用の開発者ツールでは、[ネットワーク]タブの下にフレームごとのペイントおよびレンダリングイベントの詳細が表示されます。 この情報は、アニメーションをデザインの際のアニメーション最適化に役立ちます。Chromeを使用している場合は、DevToolsコンソールの[レンダリング]タブでFPSメーターなどの追加機能を確認してください。

アニメーションを観る画面サイズは、アニメーションの表示方法に大きく影響するため、モバイルデバイスを含む複数のプラットフォームで必ずテストしてください。
まとめ
ウェブ用にアニメーションを最適化することは、比較的簡単なプロセスです。ウェブサイトに訪問者を引き付けるとどめておく魅力的なアニメーションを選ぶことのほうが、挑戦的なことです。サイトのパフォーマンスがどのように影響するかをみるだけでなく、ウェブアニメーションが収益にどれほど貢献するかにも注意してください。アニメーションが役に立たないのであれば、他の場所で使われるべき資金や労力を無駄にしているだけですから。