スマートなコードライターは、時間を節約してサイトを迅速に作成する方法を知っているものです。
本記事で紹介する無料のCSSコードジェネレーターを使えば、開発環境に不足はなくなるでしょう。
後半はこちら↓
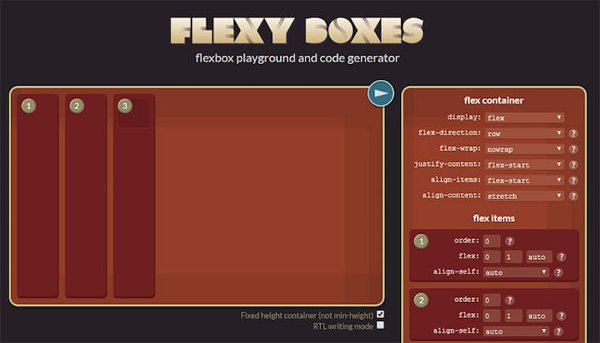
1.Flexy Boxes

http://the-echoplex.net/flexyboxes/
ページコンテンツを整理するフレックスボックスは、レスポンシブデザインとの相性も良く、年々注目が高まっています。
そして一からフレックスボックスのコードを書くのは大変、という方にお勧めなのがFlexy Boxesです。フレックスコンテナやコンテンツの順番などを自由に弄って、コードをコピーアンドペーストするだけで、フレックスボックスのレイアウトができてしまいます。
フレックスボックスをある程度理解しておいた方が使いやすいので、<<リンク>>のチュートリアルを見ておくのがおすすめです。
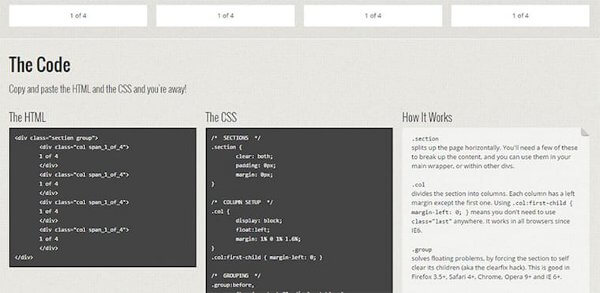
2.Grid Generator

http://www.responsivegridsystem.com/calculator/
カスタムグリッドの構築に便利なウェブアプリです。カラムの#とマージン率のバリューを入力するだけで、そのセットアップに合わせたグリッドの作成に必要なコードを自動計算してくれます。
計算はあくまで%に基づいて行われるので、固定されたグリッドシステムにはなりません。最大幅プロパティのセットアップも可能ですが、いずれにせよどんなウェブサイトにも入るサイズのグリッドにはなっています。
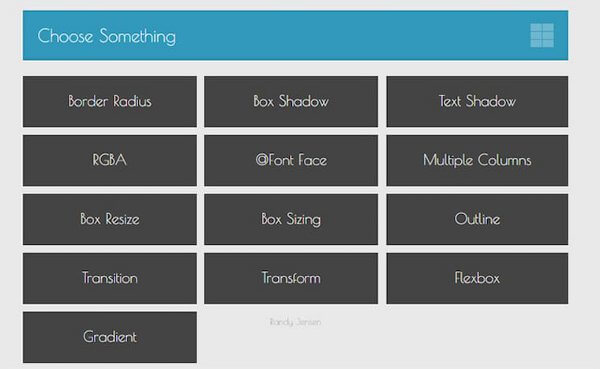
3.CSS3 Generator

http://css3generator.com/
コードのアウトプットの際のカスタム設定が豊富で、幅広く応用できます。ボックスシャドウやフレックスボックスレイアウト、CSS3グラディエントなどの機能に対応したコードジェネレーターが15以上用意されています。作成したいものを選んで設定を入力するだけで使えますし、どの機能がどのブラウザに対応しているのかも教えてくれる、頼れるウェブアプリです。
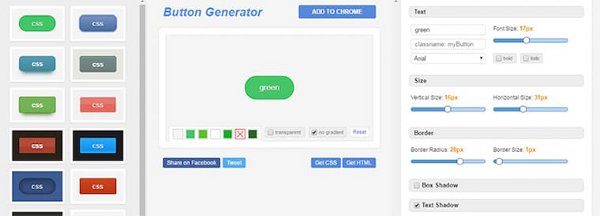
4.CSS Button Generator

http://www.bestcssbuttongenerator.com/
CSSボタンは重要なエレメントですが、いちいちホイールから作成しなおすのは大変です。このアプリでは豊富な選択肢から色やカスタムグラディエントを選び、ドロップシャドウ、ボーダー、3Dスタイルのクリックエフェクトなどを付け加えるだけでボタンが作成できます。
また、ブラウザのエディタと同じように使えるので、ブラウザから直接ボタンの仕様を変更することが可能です。アウトプットコードも即時にアップデートされるので、その場でコードをコピーアンドペーストして別のところに使うこともできます。
5.Base64 Encode

https://www.base64-image.de/
Base64とは、データをテキストに符号化できるエンコーディングタイプのことです。画像をテキストに変換し、CSSに直接組み込むことが可能になります。繰り返し使う背景画像や小さなアイコンなど、スタイルシートに書き込むようなものには何でも使える便利な機能です。Base64のコードの大半は実際の画像ファイルよりも小さくなるので、活用しない手はありません。HTTPリクエストを削減したり、ロードするページ当たりのKBを減らしたりすることができます。このウェブアプリはそのスタートにうってつけなのです。
※本記事は、Best Free CSS Code Generator Webappsを翻訳・再構成したものです。
関連記事





























