web サイトの速度は、重要な要素になる可能性があります。
コンテンツ配信ネットワークガイドで説明されているように、より高速な読み込みのウェブサイトは、より高い SEO ランキング、より高いコンバージョン率、低いバウンス率、サイトのよ長い訪問者の時間、より良い全体的なユーザーエクスペリエンス、エンゲージメントの恩恵を受けることができます。
最適なパフォーマンスを達成するために、多くの 無料のウェブサイトのスピードテストツールを活用することが重要です。
ウェブサイトの速度テストは、どのような分析に役立ちますか?
ウェブサイトの速度テストツールが使用される一般的な方法のほんの一部を次に示します。
ロード時間の問題を引き起こすスクリプト、フォント、およびプラグインを特定する (HTML、JavaScript、CSS)
・スクリプトの縮小のチェック
・大きなイメージを見つけてボトルネックになる
・レンダリングブロッキング JavaScript または CSS があるかどうかの判断
・最初のバイトまでのテスト時間 (TTFB)
・合計ロード時間、ページ・サイズ、および要求数の分析
・異なる地理的位置からのパフォーマンスの確認
・異なるブラウザでのレンダリング速度のチェック
・HTTP ヘッダーの分析
・コンテンツ配信ネットワークのパフォーマンスを測定する
・資産が CDN から正しく読み込まれていることを確認する
ウェブサイトの速度の概念

web サイトの速度テストを実行する前に、これらのツールの動作の背後にあるいくつかの概念を理解して、データをより適切に分析し、それに応じてサイトを最適化できるようにすることが重要です。
web ホストの速度をテストできるだけでなく、 CDN のパフォーマンスを測定することもできます。
最初のバイトまでの時間 (TTFB)
最初のバイトまでの時間 (TTFB) は、 web サーバーの応答性の測定値です。基本的には、ブラウザがサーバーから要求した情報の受信を開始するのにかかる時間です。CDN を使用することで、オリジンサーバーへの負荷の影響を劇的に減らすことができるため、TTFB を減らすことができます。
最初のバイトまでの時間と最後のバイトまでの時間については、こちらをご覧ください。
CSS & レンダリングブロッキング JavaScript
レンダリングブロッキングとは、ページの読み込みをできるだけ早く行う JavaScript と CSSを指します。
Javascript
Google では、ウェブページの折り目のあるコンテンツの読み込みを妨げるJavaScript を削除または延期することをお勧めします。ここでは、 JavaScript の読み込みを適切に延期する方法についての素晴らしいチュートリアルです。
</body>タグの直前に JavaScript を置くことによってスクリプトを延期する例を示します。
function downloadJSAtOnload() {
var element = document.createElement(“script”);
element.src = “defer.js”;
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener(“load”, downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent(“onload”, downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Css
また、CSS 配信を最適化して、ページの読み込みに遅延が発生しないようにします。
これを修正するいくつかの方法を次に示します。
1.CSS ファイルを適切に呼び出す
2.CSS ファイルの量を減らす
3.CSS 全体の使用を減らす
これは、Google のウェブパフォーマンスエンジニア、イリヤ Grigorik によるレンダリングブロッキング CSSについての素晴らしい記事です。CSS は、レンダリングブロッキングリソースです。最初にレンダリングする時間を最適化するためにできるだけ早くクライアントにそれをとりいれましょう。
リソースの縮小
リソースの縮小とは、読み込む必要のない HTML、JavaScript、および CSS の不要な文字を削除することを意味します。
・空白文字
・改行文字
・コメント
・ブロック区切り文字
これにより、サーバーから要求されるコードの量が減り、ロード時間が短縮されます。Dan の CSS やJavaScript 縮小のようなツールを使用して、不要な文字をすべて削除することができます。またはあなたが WordPress を実行している場合は、あなたの HTML、JavaScript、および CSS のすべてを縮小します。そして、Autoptimizeのようなプラグインを使用することができます。
HTTP 要求
ブラウザがサーバーからデータをフェッチする場合は、HTTP (ハイパーテキスト転送プロトコル) を使用します。これは、クライアントとホストの間の要求/応答です。一般に、web ページの HTTP 要求が多いほど、それが読み込まれる時間が遅くなります。
次のような要求の数を減らす方法は多数あります。
・CSS と JavaScript ファイルの組み合わせ
・JavaScript のインライン (非常に小さい場合のみ)
・CSS スプライトの使用
・多数の外部要求を行うサードパーティ製プラグインなどの資産の削減
ウェブサイトのスピードテストツールのリスト
上記の web パフォーマンスの概念を基本的に理解しましたら、以下の15の無料ツールをご覧になり、ウェブサイトの速度をテストしてください。それらは、独自のユニークな機能、レポート、および結果を分析するためのさまざまな方法を提供しています。
注: このようなツールを実行しているときに、最初の DNS ルックアップが通常より遅くなることを認識することも重要です。
総負荷時間を比較する場合は、テストを複数回実行し、結果の平均を取る方がよい場合があります。
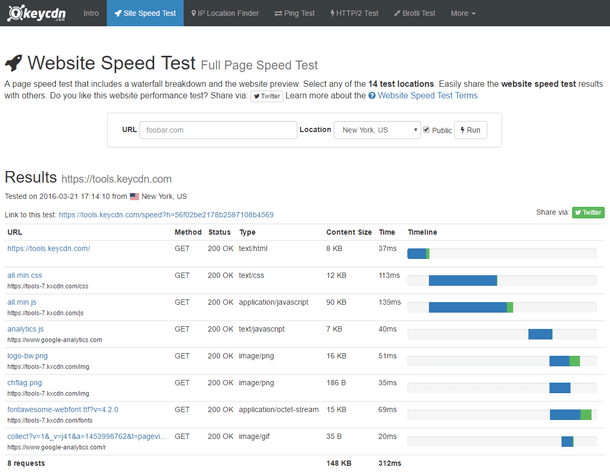
1. KeyCDN ウェブサイトのスピードテスト

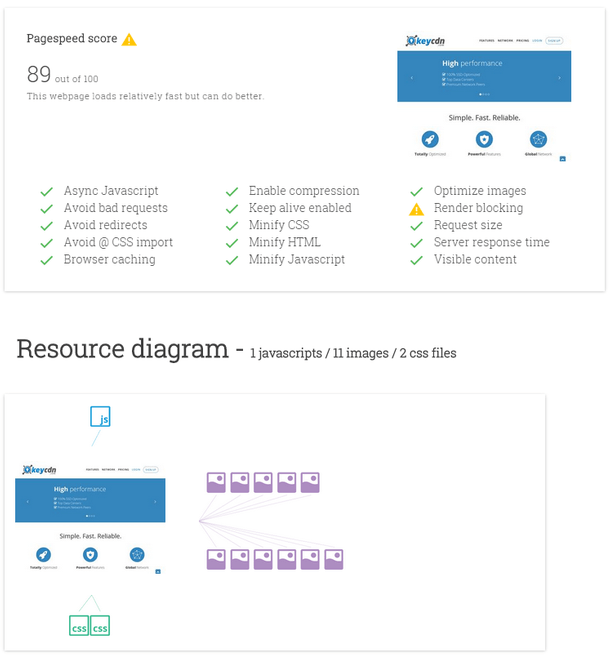
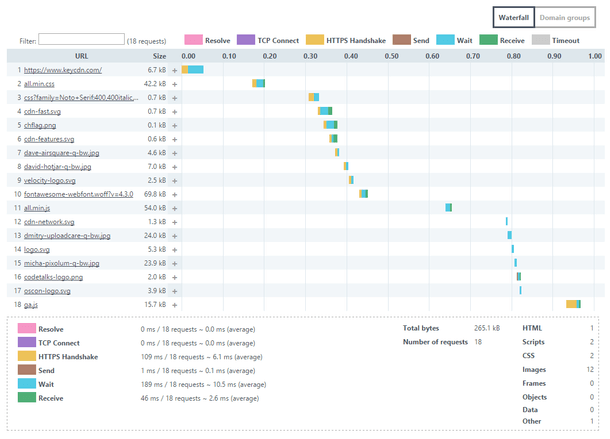
KeyCDN は、あなたのウェブサイトのパフォーマンスに関する詳細な洞察を得るために使用できる高速かつ軽量のウェブサイトのスピードテストツールを構築しました。世界中から選択する14の場所を提供している場合、あなたはプライベートまたは公開テスト結果を作るオプションがあります。
このテストには、内訳と下部に視覚的な web サイトのプレビューが含まれています。HTTP 要求の数、要求されたページのフルサイズ、および読み込み時間をすばやく確認できます。また、応答性があり、モバイルデバイス上で素晴らしい作品カウンターポイズ以外の唯一のツールの一つです。

2. グーグルカウンターポイズインサイト

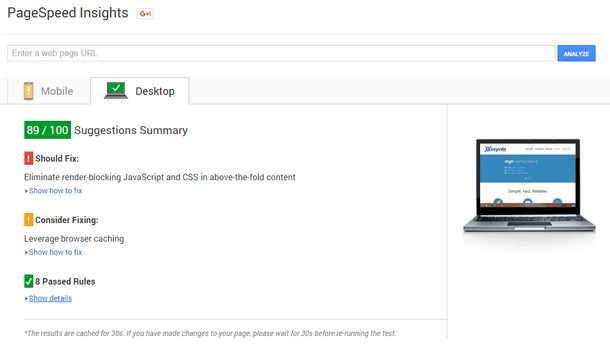
Google カウンターポイズインサイトは、1-100 の規模であなたのウェブサイトをグレードするウェブページのスピードテストツールです。サイトが最適化されているほど、数値が高くなります。85を超えるものは、ウェブサイトのパフォーマンスが良好であることを示します。
カウンターポイズは、あなたのサイトのデスクトップとモバイルの両方のバージョンのレポートを提供します。CSS を縮小したり、画像を最適化したりする必要があるなど、改善のための推奨事項を表示できます。カウンターポイズのインサイトは、ページのパフォーマンスを向上させる方法を測定します。
倍以上の負荷までの時間は、ユーザーが新しいページを要求した瞬間から、上記のコンテンツがブラウザによってレンダリングされるまでの経過時間です。ページ全体の読み込みまでの時間は、ユーザーが新しいページを要求した瞬間から、ページがブラウザによって完全にレンダリングされるまでの経過時間です。モバイルレポートには、サイトのスコアリングに含まれる “ユーザーエクスペリエンス” と呼ばれる追加のカテゴリが含まれています。
これには、ビューポートの設定、タップターゲットのサイズ (ボタンとリンク)、および適格なフォントサイズの確認が含まれます。

カウンターポイズインサイトチームはまた、最近、あなたがチェックアウトしたいかもしれない「グーグルと考える」の新しいウェブサイトのスピードテストツールを立ち上げました。1つの素晴らしい機能は、それが生成する美しいレポートです。クライアントに送信するための素晴らしいことができます。
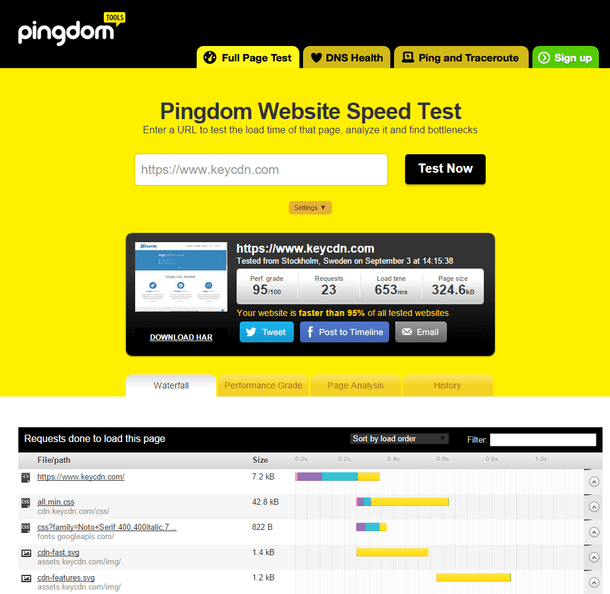
3. Pingdom スピードテスト

Pingdomは、おそらく、よりよく知られているウェブサイトのスピードテストツールの一つです。これらのレポートは、ウォーターフォールの内訳、パフォーマンスグレード、ページ分析、履歴など、4つの異なるセクションに分かれています。
ページ分析では、サイズ分析、ドメインあたりのサイズ ( CDN 資産のサイズとドメインの比較が簡単にできます)、ドメインごとの要求数、および要求が最も多かったコンテンツの種類など追加情報を含む、詳細な概要が提供されます。
Pingdom のスピードテストツールでは、次の4つの主要な場所からウェブサイトの速度をテストすることもできます。
・アメリカ合衆国テキサス州ダラス
・メルボルン, オーストラリア
・アメリカ合衆国カリフォルニア州サンノゼ
・ストックホルム, スウェーデン
Pingdom のスピードテストの結果は、Google PagesSpeed のインサイトに似たパフォーマンスのインサイトを提供し、どこで改善を行うことができるかを概説します。結果は、コンテンツタイプ、ドメイン別ページサイズ、コンテンツタイプ別のリクエスト、ドメイン別のリクエストによってもページサイズを分解します。

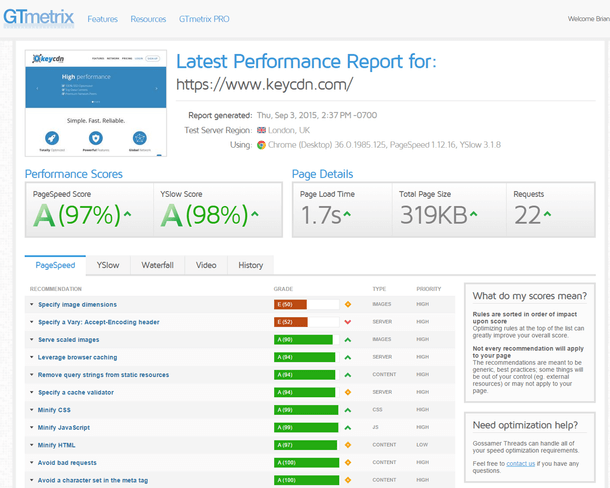
4. GTmetrix

GTmetrixは、カウンターポイズとYSlowの両方のメトリクスをチェックし、サイトのグレードを F から a に割り当てることで、非常に詳細になります。レポートは、カウンターポイズ、YSlow、滝の内訳、ビデオ、および履歴を含む5つの異なるセクションに分かれています。無料登録では、7つの異なる場所からテストすることができます。
また、ブラウザ、Chrome 対 Firefox を選択することができます。web サイトのパフォーマンスをテストし、さまざまな接続の種類 (ケーブル対ダイヤルアップなど) と比較して、ページの読み込みにどのように影響するかを確認できます。
他の高度な機能は、あなたのボトルネックが発生している場所を分析するためのビデオ再生が含まれ、また、自分好みのプラスを実行する機能.広告が無効になっていると、サイトの読み込みにどのような影響があるかがわかります。
注: 上記のような追加のオプションが表示されますので、無料アカウントを作成することをお勧めします

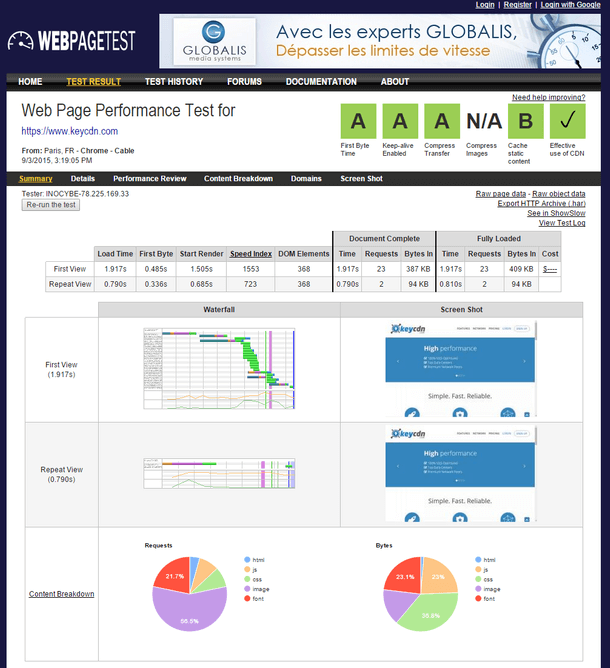
5. WebPageTest

WebPageTestは、前述のツールのいくつかに非常に似ていますが、から選択する40以上の場所を持っています。25ブラウザ (モバイルを含む).FTTB、圧縮、キャッシュ、CDN の有効利用などのさまざまなパフォーマンステストに基づいて、F からのグレードを割り当てます。このレポートは、概要、詳細、パフォーマンスレビュー、コンテンツの内訳、スクリーンショットなど、6つのセクションに分かれています。
それはまたテストの独特なアプローチを提供します。最初のビューと繰り返しビューと呼ばれるものを実行します。これは、前に説明したように、DNS 参照遅延が1回目であるかどうかを診断するのに役立ちます。WebPageTest には、ビデオキャプチャ、JavaScript の無効化、SSL 証明書の無視、ユーザーエージェント文字列のスプーフィングなど、より高度な機能があります。

6. Varvy カウンターポイズ最適化

Varvy カウンターポイズ最適化は、現在 Moz ローカルとして知られている GetListed.org を作成したパトリック・セクストンによって開発された保守ツールです。レポートは、リソースダイアグラム、CSS 配信、JavaScript の使用状況、ページ速度の問題、使用されたサービスなど、5つのセクションに分かれています。
このツールでは、レンダリングのブロックなど、サイトで修正できるものをグラフィカルに表現した * * * * を使用します。パトリックはまた、重要なレンダリングパス上のチュートリアルであなたのサイトをさらに最適化する方法についてのドキュメントを含むの偉大な仕事を、ブラウザのキャッシングを活用, JavaScript の読み込みを延期するなどして行います。

7. Uptrends

Uptrendsはかなり基本的ですが、彼らはあなたの速度テストを実行するときから選択する35以上の場所を提供しています。レポートは、ウォーターフォールの内訳とドメイングループの2つのセクションに分かれています。ドメイングループは、リソースを別のソース(第1のパーティ、統計、CDN、ソーシャル、広告、最初のパーティ全体、およびサードパーティ全体) に分類するため、独自のパースペクティブを提供します。

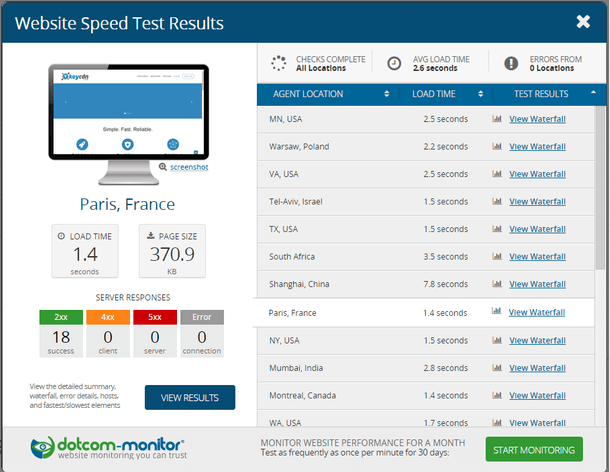
8. ドットコムモニター

ドットコムは23の異なる場所とあなたのウェブサイトの速度テストを実行することができる、7つの異なるブラウザを提供しています。彼らのユニークな特徴は、あなたが同時にすべての地理テストを実行できることです。
これは、他のすべてのツールは、場所ごとに個別に実行する必要があるように、あなたに多くの時間を節約することができます。その後、個々のレポートやウォーターフォールの内訳をクリックすることができます。レポートは、サマリー、パフォーマンス、ウォーターフォールチャート (内訳)、ホスト、およびエラーを含む5つの異なるセクションに分かれています。

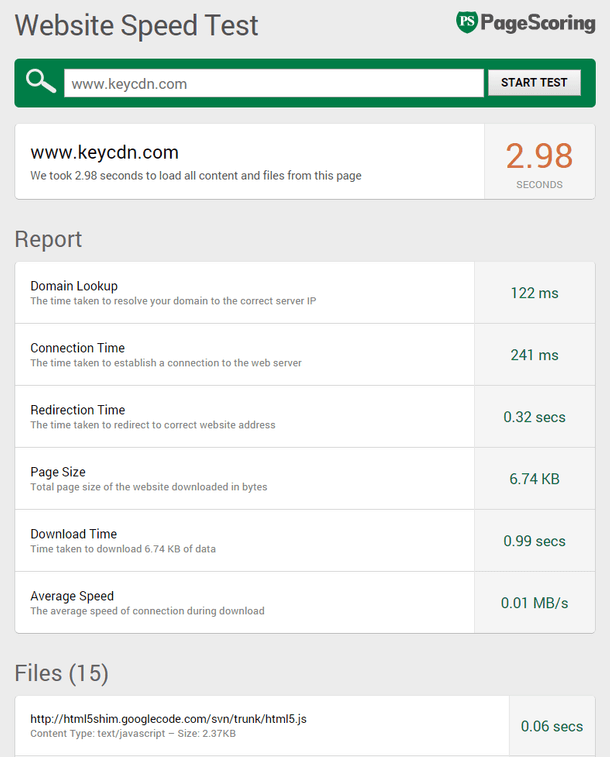
9. PageScoring

PageScoring は、ミニマルなデザインでシンプルでわかりやすいパフォーマンスレポートを提供しています。
これらは、全体的な読み込み時間と次の情報を示します。
・ドメインルックアップ
・接続時間
・リダイレクション時間
・ページサイズ
・ダウンロード時間
その後、アセットと、それぞれがロードするのにかかった時間を確認できます。あなたは迅速かつ簡単なウェブサイトのスピードテストツールを探しているなら、これはかなり良いツールだといえます。

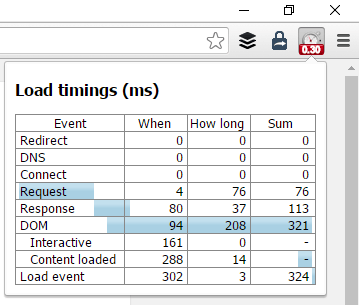
10. 黄色い実験室用具

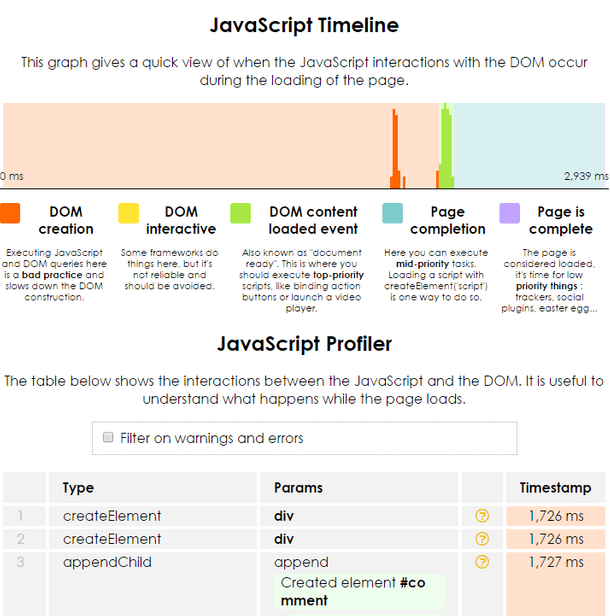
黄色のラボツールは、ガエル・ Métaisによって開発された新しい web パフォーマンスとフロントエンド品質テストツールです。このツールを使用すると、ページの読み込み中に DOM と JavaScript が対話するときのビューやその他のコード検証の問題など、他のツールでは見られない多くの情報やユニークな機能を利用できます。
次の修飾子に基づいてグローバルスコアを取得します。
・ページの太さ
・要求
・Dom
・不適切な JavaScript
・不正な CSS
・サーバー構成
JavaScript タイムラインは、ページの読み込み中に DOM がどのようにやり取りするかを正確に示します。

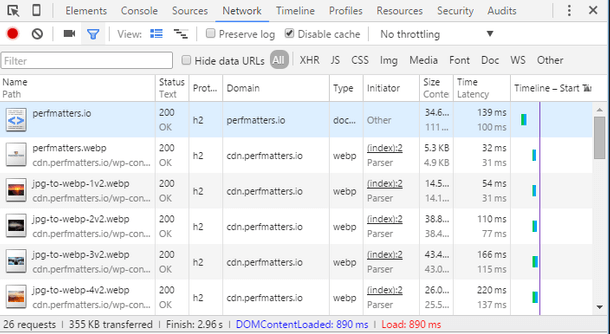
11. グーグルクローム開発ツール

もちろん、 Google Chrome の開発ツールを忘れることはできません。
これは、(高度な機能を持つ) 非常に使いやすいツールであり、あなたはすぐに次のショートカットキーを使用して、Chrome ブラウザーでいつでもそれを起動することができます。
・ウィンドウズ:F12またはCtrl + Shift + I
・マック:Cmd + Opt + I
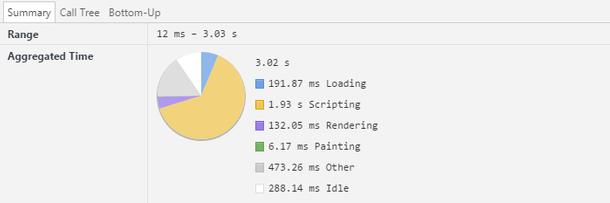
最新のデベロッパーツールアップデートを使用して、集計された詳細パネルをウォーターフォールタイムラインに追加しました。これにより、最も時間のかかるコストをより簡単に確認でき、ドメインやサブドメインなどによって分割できます。これを実行するには、「タイムライン」パネルをクリックし、 Ctrl + R (Cmd + R) キーを押してページを更新します。
その後、「概要」パネルと「集計」の詳細パネルをクリックすることができます。

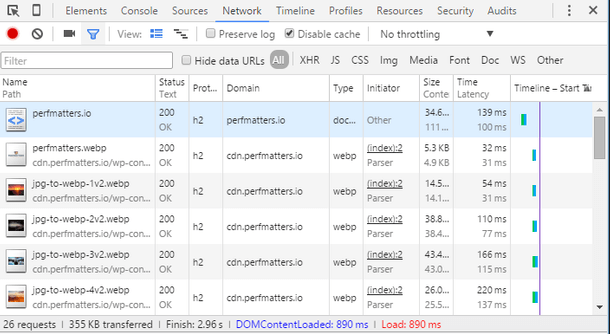
我々はまた、DOM をブロックしているものとそれを修正する方法についての素晴らしい記事を持っています。開発者ツールでは、DOMContentLoaded 時間と総読み込み時間を正確に確認できます。
「ネットワーク」パネルでこのクリックを実行するには、「概要を表示」オプションをクリックし、 Ctrl + R (Cmd + R) を押してページを更新します。
青い線が DOMContentLoaded のために表示され、合計のロード時間のための赤い線.通常、青い線の左または下にあるすべてのものは、DOM をブロックしている資産、またはレンダリングブロッキングリソースとも呼ばれます。

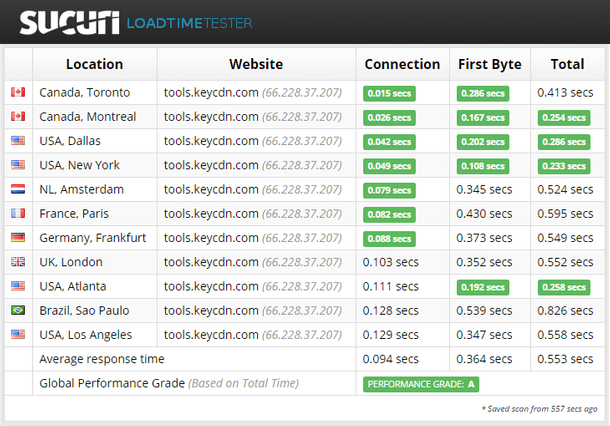
12. Sucuri ロードタイムテスター

Sucuri の負荷時間のテスターは世界中からのあなたのサイトの性能をテストする速く、容易な方法を提供します。A から F まで、グローバルなパフォーマンスグレードを提供します。テストでは、サイトへの接続にかかる時間と、1ページが完全に読み込まれるまでの期間を測定します。
注意を払うべき非常に重要な値は、 「最初のバイトまでの時間」であり、ページの処理を開始するためにコンテンツがブラウザに返送されるまでに要した期間を示します。

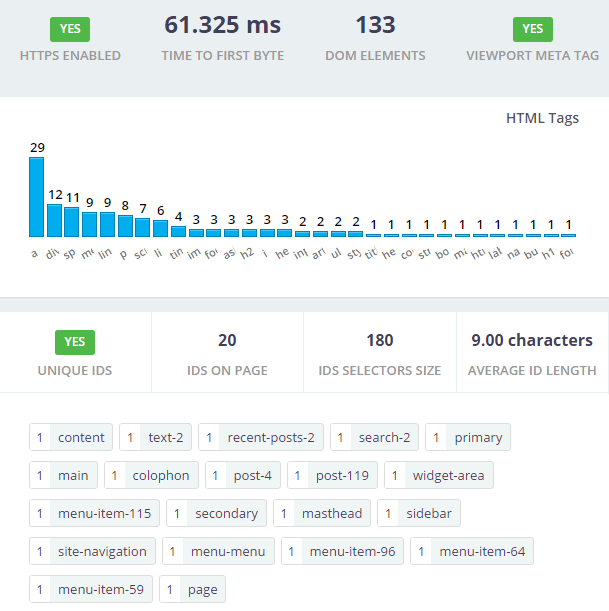
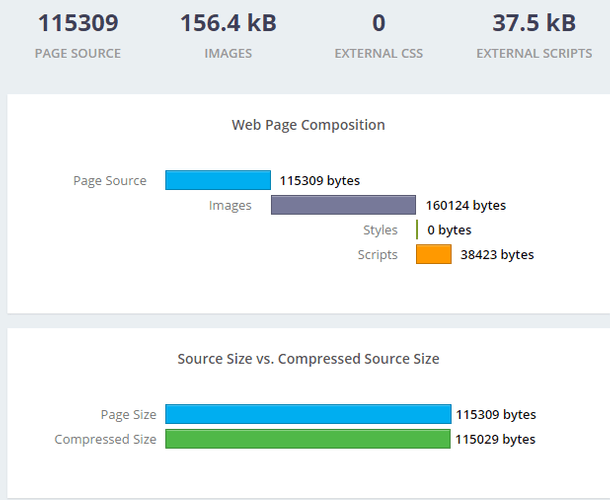
13. Pagelocity

Pagelocity ツールは、ウェブサイトのスピードテストに関して、別のユニークなアプローチを提供します。これは、ソーシャル、SEO、リソース、コードなどの要因で構成される100の合計スコアを提供します。このツールは、競合他社を追跡する機能も提供します。
無料アカウントにサインアップして、追加機能を利用することができます。
コードビューは、サイトが HTTPS で実行されているかどうか、TTFB が何であるか、および DOM 要素のグラフィカルインターフェイスを棒グラフで表示する場合に特に有用です。

また、[リソース] ビューは、ページの総重量を構成している資産をすばやく確認できるため、非常に大切なものです。私たちのテスト画像で見ることができるように、これは外部スクリプトの4倍以上です。

14. YSlow

YSlowは、web ページを分析するオープンソースのプロジェクトとツールであり、高パフォーマンスのウェブサイトのための yahoo! のルールに基づいて、なぜ遅いのかを把握するのに役立ちます。現在は WebPageTest プロジェクトにも関わっているマルセル・デュランによって管理されている。
YSlow は、その性能試験結果を得るために3つのステップで動作します。YSlow は DOM をクロールして、すべてのコンポーネント (イメージ、スクリプトなど) を検索します。YSlow 各コンポーネントのサイズ (Gzip、期限切れヘッダーなど) に関する情報を取得します。YSlow はデータを取得し、各ルールの成績を生成します。
YSlow には、CDN の使用や DNS 参照の削減など、web サイトを評価するために実行する23種類のルールがあります。GTmetrixは、あなたの YSlow スコアを確認するためのオンライン基幹ツールを提供しています。あなたの YSlow スコアを向上させる方法についての私たちの詳細なチュートリアルをチェックしてください。
15. PerfTool

PerfToolは、GitHub でホストされているオープンソースのクライアント側パフォーマンスツールプロジェクトです。web サイトに関するさまざまな情報を収集し、レポートページで簡単にダイジェスト形式で表示します。
これは、カウンターポイズインサイト、devperf、および W3CJS の3つのデータソースを組み合わせたものです。合計で200以上の異なるパフォーマンス指標を提供します。PerfTool の大きな利点の1つは、Google カウンターポイズ Insights レポートで複数のページテストを同時に実行できることです。
次に、以前のテストの web サイトのパフォーマンス結果を比較し、スコアのしきい値を設定し、テストに関する詳細なレポートを取得します。これにより、ページを1つずつテストする必要がないため、サイト全体の web パフォーマンスをベンチマークしている場合は、実際に多くの時間を節約できます。

Chrome 拡張機能を使用したウェブサイトの速度テスト
ウェブサイトの速度を分析することができます。かなりの数の無料の Chrome 拡張機能があります。ここにそれらのカップルがあります。あなたは簡単にあなたのブラウザ内で右からそれらを起動することができます。

モバイルウェブサイトのスピードテスト
モバイルウェブサイトのスピードテストを実行する必要がある場合は、上記のツールのカップルは、これが含まれています
・WebPageTest
・GTmetrix
・ドットコムモニター
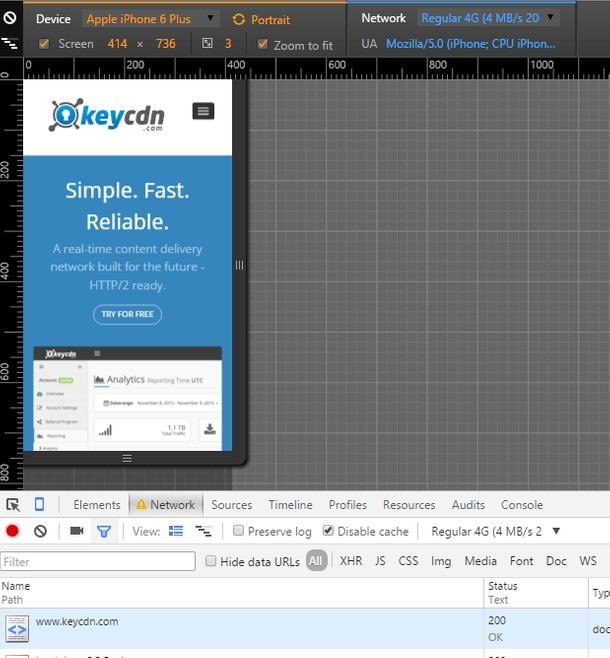
モバイルデバイスでスピードテストをシミュレートするもう1つの方法は、デバイスモードでChrome デベロッパーツールを使用することです。デバイスモードに入るには、Chrome 開発ツールの小さな電話アイコンをクリックするか、 Ctrl + Shift + M (Cmd + Shift + M) キーを押します。
その後、エミュレートしたいデバイス、向き、さらには解像度を選択できます。また、ネットワークの調整を変更して、通常の2G または4G 接続でウェブサイトが実際にどのようにレンダリングされるかを確認することもできます。
[ネットワーク] タブとウォーターフォールの内訳を使用して、速度テストを実行できます。

概要
ウェブサイトのスピードテストツールの数があります.それぞれには、上で強調表示されている独自の機能があります。定期的にあなたのサイトをテストし、あなたが改善することができますので、時間をかけてベンチマークを確立することをお勧めします。ボトルネックがどこにあるかがわかったら、それらを修正することができます。上記のツールのほとんどすべてが推奨事項を示しています。
最も一般的な修正のいくつかを次に示します。
・画像とファイルを圧縮する
・高速 web ホストの選択
・コードとスクリプトの最適化
・コンテンツ配信ネットワークの使用
・キャッシュ
・HTTP 要求の数を減らす


























