フロントエンドの開発をしたことがあるなら、ブートストラップについて聞いたことがないということはないでしょう。 ほとんどの機能を備えた、Web開発者のための最も重要なフレームワークです。
新しいBootstrap 4は使い方が簡単で、オンラインで見つけられる多くの無料テンプレートでも動作します。 しかし、開発チームはBS 4にかなりの変更を加えました。新しいものがたくさんあります。
本記事では、前後篇に分けて、BS4が提供してくれるものを見せてくれる最もクールな例を、一部紹介します(本記事はその前篇です)。 この新しく更新されたフレームワークを試したいと考えているなら、このコレクションは役に立つでしょう。
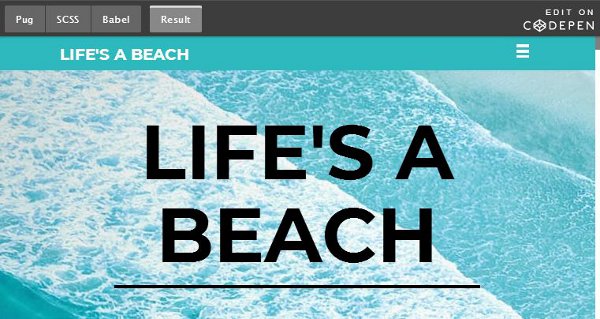
1.ライフ・is・ア・ビーチ
Edd Yerburghによって作成されたビーチ・コンセプトのテーマです。ライブラリーを自由に利用できれば、ブートストラップでの作業を大いに楽しむことができることを示してくれる例です。
このデモでは、カード、ボタン、グリッドなど、ほとんどすべてのページ要素を見つけることができます。BS4の最新バージョンですべてが動作しており、その美学が素晴らしいです。
これはBootstrapのテーマではなく、むしろ出発点です。Bootstrapが提供してくれるものを示すミニテーマと考えることができます。
2. BS4の新機能
ブートストラップのグッズを見せてくれるもう一つのクールな例です。このペンでは、最新の&最も優れたUI要素についての豆知識が満載されたミニマリズムのレイアウトが見られます。
コード自体は非常に簡単に調べることができ、自分のサイト用に改訂するのに参考になる多くの例を見つけられます。
最もクールな部分は、コンポーネントとサンプルページ要素へのリンクのあるページでは低調になりますが、整理されており簡単にリスタイルできるので、応用するのには最適です。
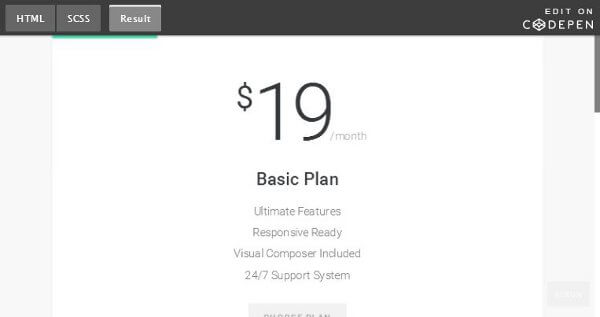
3.価格表
オンライン販売はよくできた価格表なしでは激減します。 この無料のスニペットを使えば、我々はBS4コードベースで効果覿面のレスポンシブテーブルを作ることができます。
このデザインはとてもシンプルで、あまり色を使用しません。レイアウトの外面の変更を気にかける必要がないので、テンプレートを最初から修正しやすいです。
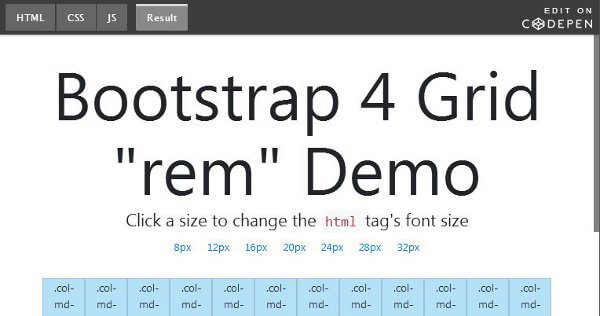
4. BS4 Grid Remデモ
Bootstrap 4と新しいRemユニットを使って作られたグリッドデモです。
このコードは主にCSSで動作しますが、若干のビットのJavaScriptが使用されており、フォントサイズを切り替えることができます。こうすることで、グリッドがフォントに合わせて自動的に自動でスケールされ、たいへんクールです。
これはBootstrapフレームワークで実行されるようにもともとできています。このコードを掘り下げて読むと、CSSについて忘れてしまったことについて多くのことを学ぶことができます。
5. BS4のNgAudioプレーヤー
ngAudioスクリプトは、オーディオプレーヤーのAngularプロジェクトで使用されます。Web上のサウンドによく使われる選択肢です。このクールなスニペットは、ngAudioスクリプトとBootstrap 4レイアウトを組み合わせています。
AngularJSのヘビーユーザーでないならあまり興味をひかないかもしれませんが、これはAngularコントローラとともに、BS4フロントエンドの興味深い応用です。
後篇はこちら
※本記事は、10 Bootstrap 4 Code Snippetsを翻訳・再構成したものです。
関連記事