フロントエンドの開発をしたことがあるなら、ブートストラップについて聞いたことがないということはないでしょう。 ほとんどの機能を備えた、Web開発者のための最も重要なフレームワークです。
新しいBootstrap 4は使い方が簡単で、オンラインで見つけられる多くの無料テンプレートでも動作します。 しかし、開発チームはBS 4にかなりの変更を加えました。新しいものがたくさんあります。
本記事では、前後篇に分けて、BS4が提供してくれるものを見せてくれる最もクールな例を、一部紹介します。 この新しく更新されたフレームワークを試したいと考えているなら、このコレクションは役に立つでしょう。
前篇はこちら
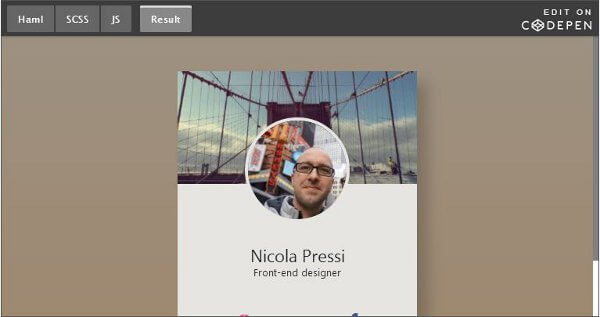
6.プロフィールカード
これは、Bootstrapを初めて使う人にとってはうってつけの練習問題になるような、とてもシンプルなプロジェクトです。HTMLとCSSコードだけでこのプロファイルカードは作成されていて、使用されているすべてのコードがこのDribbleのショットに基づいています。
これをゼロから作るためにBootstrapが必要でないとは言い切れません。しかし、時間を節約するのに役立つ、BS4の素晴らしい例であることは確かです。
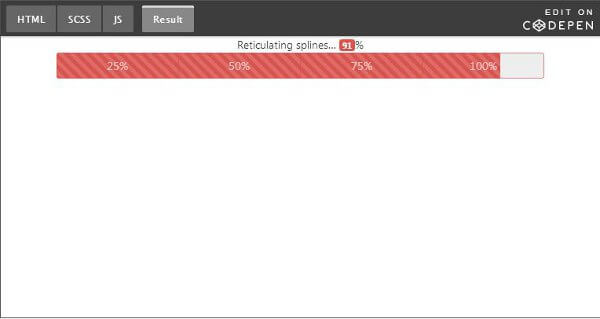
7.ダイナミックローディングバー
このデモでは、jQueryとBootstrapのコードを使ってプログレスバーが作成されています。しかし、これはまだBS4 アルファ3リリースで動作しますので、ベータ版が出る前の少し古いバージョンを使用しています。
それでも、この作品がクールだということに変わりはありません。デフォルトのHTML5プログレス要素は使用せず、代わりにクリックする場所に応じてメーターが満たされていくボタンを使います。
これは、基本的なフォームステップからチェックアウトページまでのあらゆるタイプのプロジェクトで使用できます。
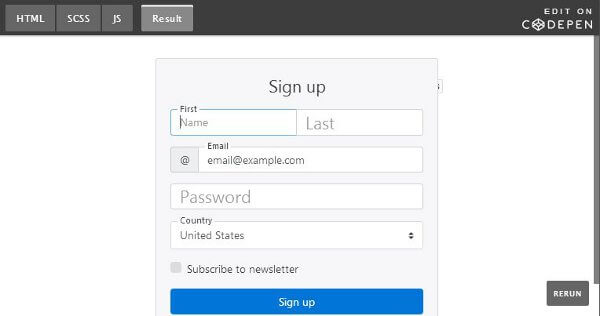
8.浮動ラベルフィールド
フローティングラベルが現代のウェブで急速にホットな傾向になったようです。フローティングラベルはたいていの場合フォームのスペースを節約してくれ、それを補うためにユーザーが入力を開始すると各入力フィールドの周りをアニメーション化したりします。
ブートストラップで動作するデモのためにコード化されたこの例では、フローティングラベルに期待されるすべての典型的な動作がありますが、Bootstrapの素晴らしいフレームワークという利点が追加されています。
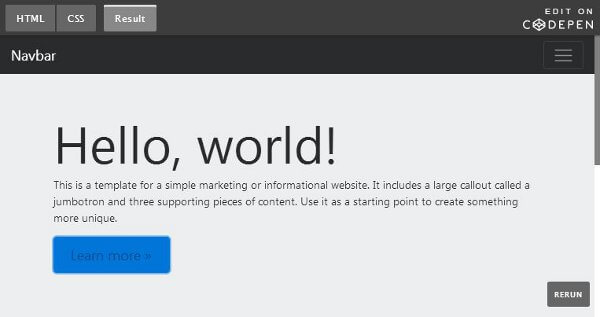
9.スターターテンプレート
とても短く、本当に基本的なデモです。しかし、ほんの少しカスタマイズされたクリーンなBS4コードを見せてくれるテンプレートということでは、これに勝るものはそうそう見つけられないでしょう。ほとんどデフォルトのままのBS4スタイルで、しかもクールです。
10.ドロップダウン付きNavbar
もう少し複雑なデモをお探しなら、Bootstrap 4でコーディングされたこの素晴らしいドロップダウンを見てみてください。この例では、カスタムアニメーションとともに若干のjQueryを使用して、スタイルでビューにドロップするメニューを作成しています。
また、スクロール中にもナビゲーションバー自体は固定されたままであるため、ドロップダウンはどこからでも簡単にアクセスできます。
前篇はこちら
※本記事は、10 Bootstrap 4 Code Snippetsを翻訳・再構成したものです。
関連記事