HTML5の機能とWordPressのoEmbedのようなテクノロジーにより、誰でも斬新なデザインのビデオやオーディオコンテンツをWebサイトに加えられるようになりました。
他と同じくメディアプレイヤーの実用においても、機能性本位のデフォルトのものから、ユーザーエクスペリエンスを重視したものへの改善が進んでいるのです。
例えばデフォルトのプレイヤーではサイトのブランディングに合わなかったり、最新の機能がなかったりします。
デザイナーは、ハイエンドの機能性を持ちながらユニークさをも兼ね備えたメディアプレイヤーを独自に開発し、その独創性を競っています。
本記事では、そのように作られたユニークなメディアプレーヤーのいくつかを、ソースコードとともにご紹介します。
オーディオプレイヤー
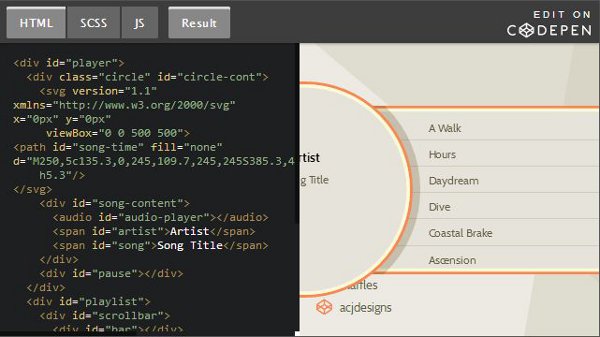
1. 美しい円形のオーディオプレイヤー
この円形のオーディオプレイヤーは通常のメディアプレイヤーとは一線を画しています。見た目が美しいだけでなく、直観的に使用でき、更にシェアボタンやお気に入りボタンも付いています。
2. ドラッグできるプレイリスト
スクリーンのどこでもドラッグできるオーディオプレイヤーは、シンプルでスマートなUIが特徴です。プレイリストをスクロールして簡単に選曲できます。
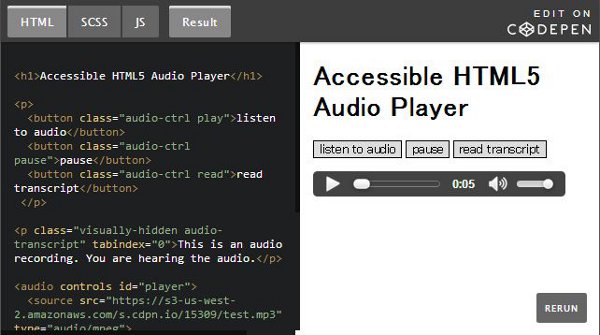
3. アクセシブルなオーディオプレイヤー
シンプルでアクセシブルなUIなオーディオプレイヤーは、再生・ポーズボタンがわかりやすく文字で書かれているので、どなたでも使えます。スクリプトを読める機能が素晴らしいですね。
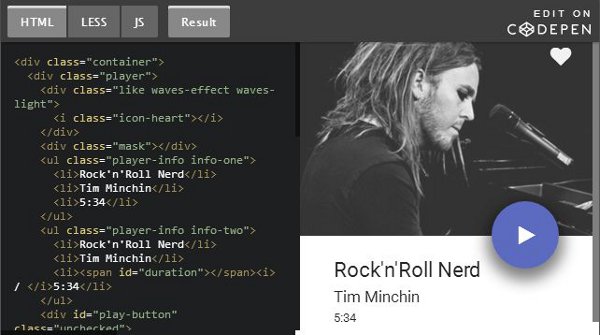
4. マテリアルデザインを用いたオーディオプレイヤー
グーグルの提唱するユーザーエクスペリエンス体系であるマテリアルデザインを用いた素晴らしいプレイヤーです。カード型のデザインやなめらかなアニメーションなど、全てのグーグル基準をクリアしています。
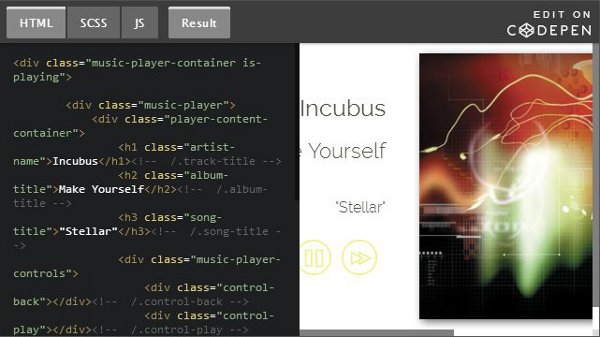
5. 回転するレコード盤
基本的な機能のオーディオプレイヤーですが、レコード盤がジャケットから飛び出して回転するデザインがとってもクールです。
ビデオプレイヤー
6. スムーズでレスポンシブなビデオプレイヤー
HTML5メディアの良い点は、フラッシュプレイヤーとは異なりスマホでもデスクトップと同じコンテンツを視聴できるという点です。このプレイヤーはシンプルなCSSでレスポンシブなデザインとなっています。
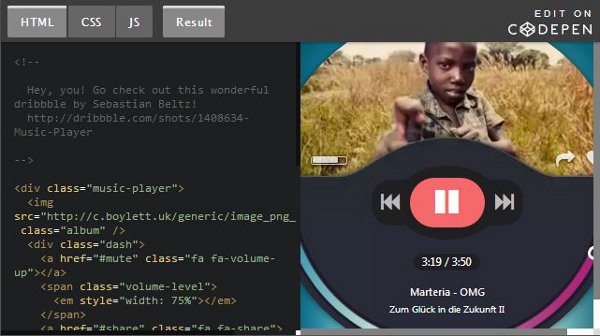
7. ラベル付きビデオプレイヤー
通常のプレイヤーは直観的デザインが主流ですが、このプレイヤーはコントロールバーをホバーするとテキストが現れるので、誰でも簡単にコントロールすることが可能です。
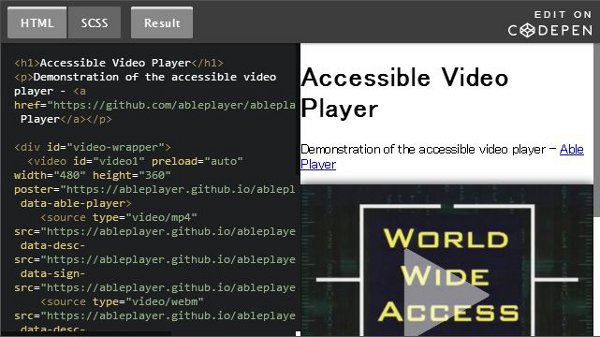
8. 究極のアクセシブルビデオプレイヤー
前述のアクセシブルなオーディオプレイヤーと同じ開発者によるビデオプレイヤーです。スクリプト、キャプション、別画面での手話、説明文の表示を選択でき、アクセシブルなビデオプレイヤーの機能が全て揃っています。
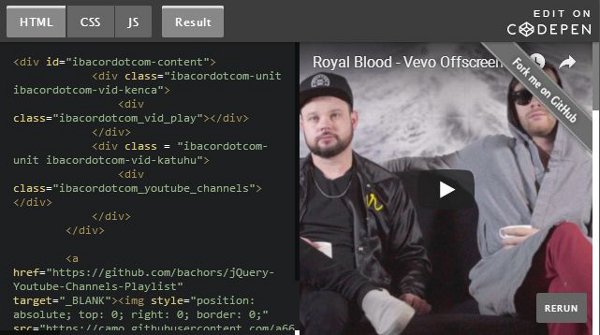
9. ユーチューブプレイリスト
独自のビデオを流すサイトでない場合は、簡単に使えて魅力的なユーチューブチャンネルのプレイリストが便利です。このビデオプレイヤーは様々にカスタマイズできるオプションが付いています。
10. ユーザーを追いかけるビデオ
最近流行している、ユーザーがページをスクロールダウンするとビデオも追従するデザインのプレイヤーです。スクリーンのトップでは画面一杯にユーチューブビデオを表示しますが、スクロールすると小さくなってサイドバーに表示されます。
新たなメディアプレイヤーを求めて
シンプルなものからパワフルなものまで、様々なメディアプレイヤーをご紹介しました。お好みのスタイルや機能を持ったプレイヤーはありましたか?特に誰でもアクセスできるプレイヤーの今後に期待したいですね。
昔ながらの平凡なメディアプレイヤーを何か特別なものにする方法はたくさんあります。ここでご紹介した例が既存の枠組を拡大するような新たなプレイヤーを作るアイデアの一助になれば幸いです。
※本記事は、10 Creative Code Examples of Media Player Designを翻訳・再構成したものです。
関連記事