今回は、FREEFRONTENDにて美しくてカラフルなCSSサークルメニューが取り上げられていましたのでご紹介します。
ユーザーを楽しい気持ち、華やかな気持ちにしてくれる鮮やかな12のメニューをご覧ください。
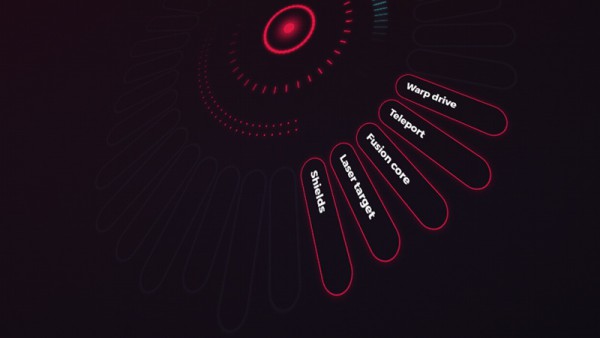
シンプルな放射状形メニュー▲
HTML、CSS、JavaScriptのソーシャルアイコン付き。シンプルな放射状アイコンです。
Nikolay Talanov作
2016年6月13日
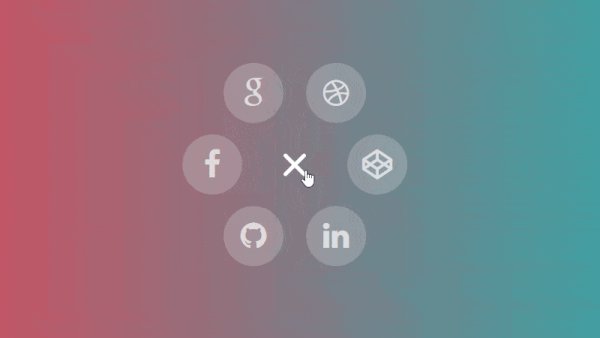
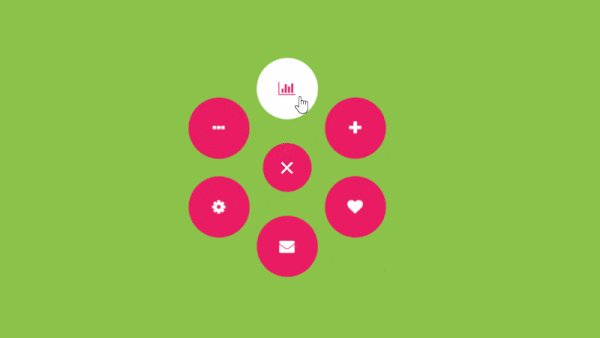
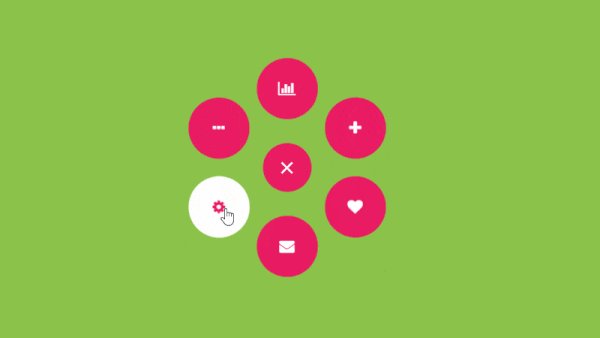
カラフルな花のポップアップメニュー▲
モバイルに触発された花のポップアップメニュー。好きなだけ自由に使用してください。
Jordan LaChance作
2016年3月22日
純粋なCSS 3Dラジアルメニュー▲
ハイパーアクションのスーパーラジアルメニュー!
Jamie Coulter作
2015年11月16日
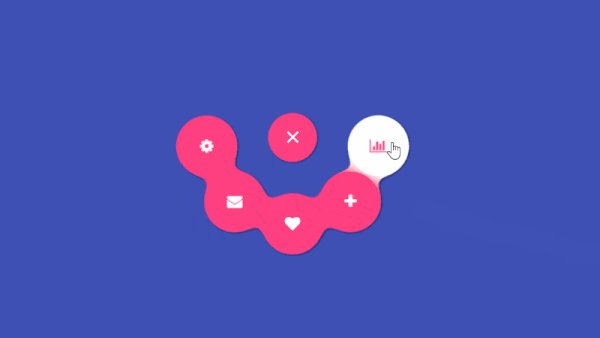
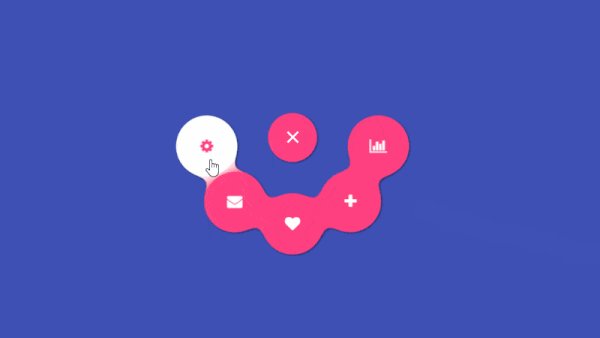
半円形のGooeyメニュー▲
CSSとSVGフィルタを備えたGooeyメニューのバージョン1になります。
Lucas Bebber作
2015年10月22日
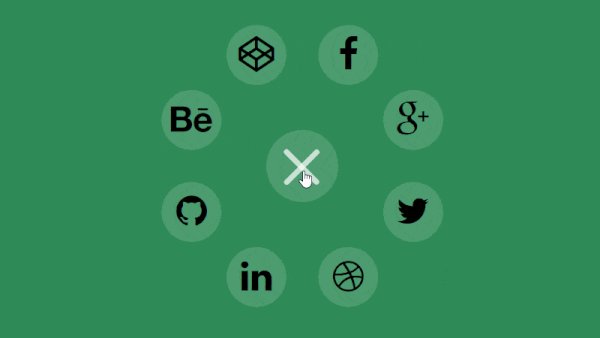
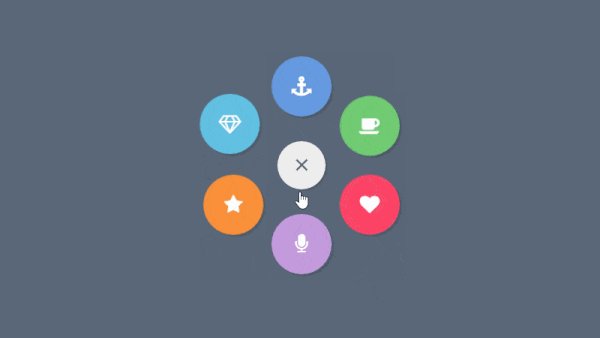
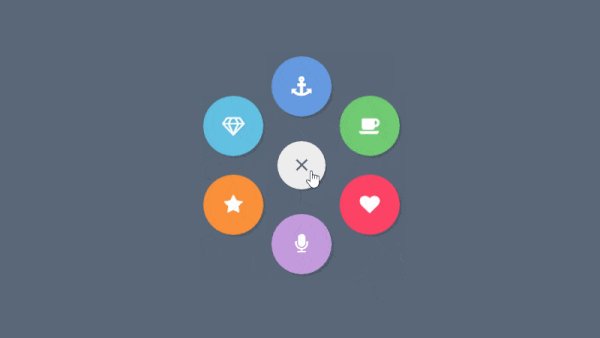
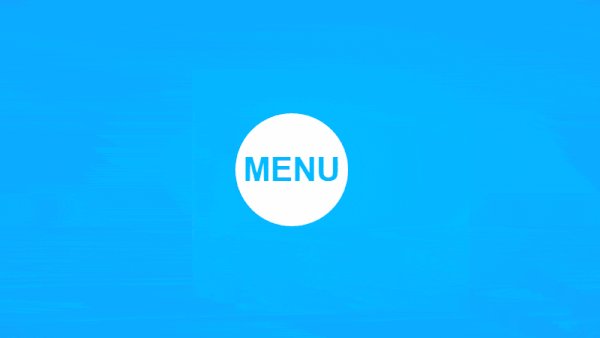
純粋なCSSサークル・メニュー▲
CSSのみで作成されたトグルボタンの円形メニュー。メニューサイズ、項目数、トグルボタンの色およびリンクアイコンを設定できます。
Hadar Weiss作
2015年6月22日
CSSラジアルメニュー▲
ラジアルなハンバーガーメニュー。トランジションとトランスフォームを持つCSSのみ。放射状メニュー・システムは、視点の高さ/幅に応じて反応します。
web-tiki作
2015年4月16日
円形メニュー▲
ホバー効果を持つ純粋なCSS円形メニュー。
Andrew Myers作
2015年4月7日
円形のGooeyメニュー▲
CSSとSVGフィルタを備えたGooeyメニュー。バージョン2です。
Lucas Bebber作
2015年1月26日
放射状メニュー▲
HTMLとCSSのラジアル(放射状)メニュー。
Carlos作
2014年7月30日
アニメーション・ラジアル(放射状)/円形メニュー▲
CSS3とJavaScriptで作成された放射状のメニューです。
Creative Punch作
2014年4月17日
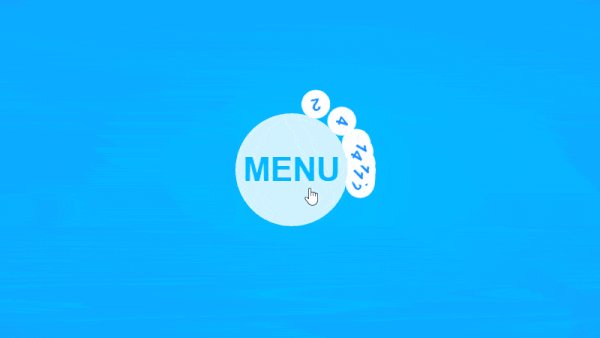
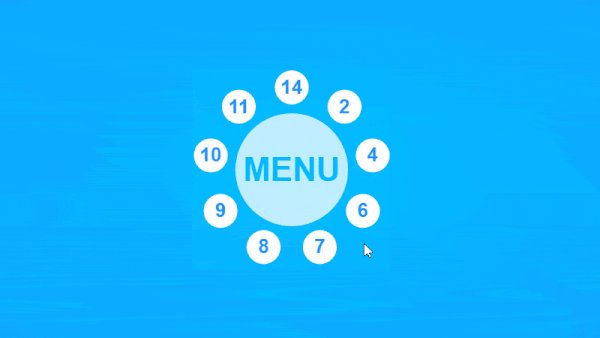
純粋なCSS「スピンアウト」メニュー▲
メニューにマウスを乗せると、そのアイテムが広がります!
Billy Crist作
2013年6月28日
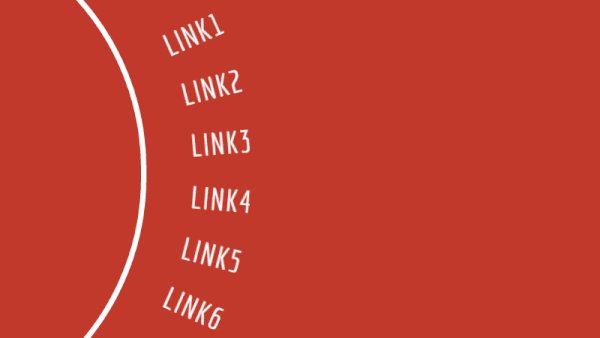
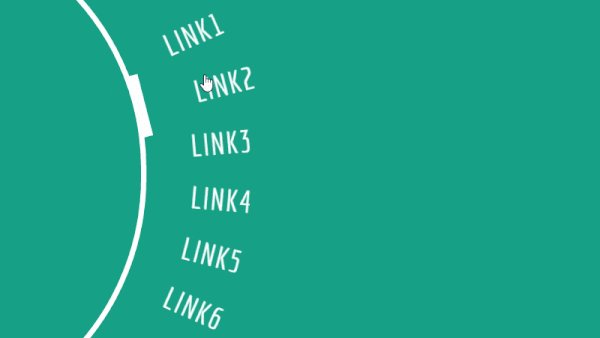
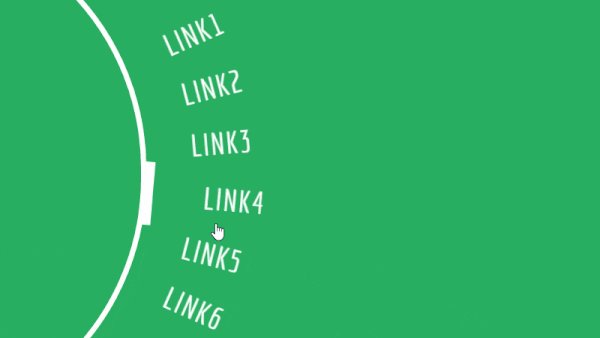
サークル・リンク・メニュー▲
感度の良い循環型リンクメニューです。
Rachel Smith作
2013年10月24日
※本稿は12 CSS Circle Menuを翻訳・再編集したものです。ダウンロード・デモ/コードも確認できます。