多くのインターフェイスでは、強力なアラートメッセージが必要です。
かつてこれらのメッセージはJavaScriptのアラートを使用して行われていましたが、これは大変うっとうしいものでした。しかし今日では、カスタムCSS&JSコードを使って素晴らしいアラートを作ることができます。
そこで本記事では、10の通知メッセージ、ダイアログボックス、警告ウィンドウを選び、ご紹介します。いずれも無料で、UI / UXデザインのアイデアに多くのインスピレーションを与えてくれます。
▼前篇はこちら!
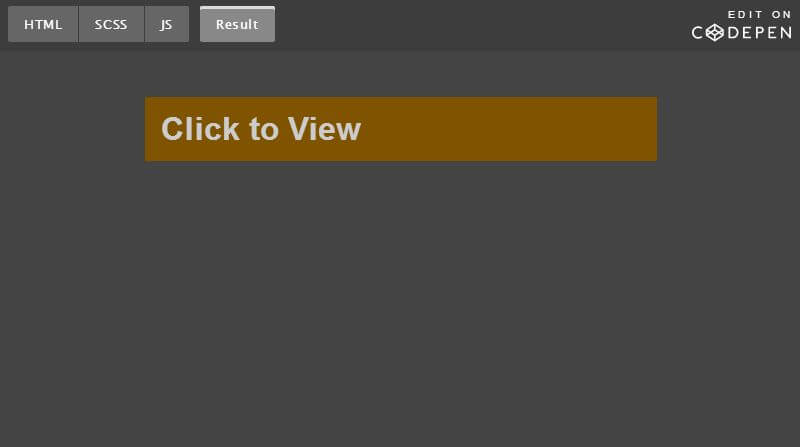
6.CSS3アニメーションメッセージ
簡単なツールチップのダイアログを使用してInfoboxエフェクトを作成し、わずか35行のJavaScriptだけで設定できる基本的なスクリプトにつなげます。
古いバージョンのInternet Explorerでは全体的にフォールバックがあるため、すべてのユーザーにとって安全な選択です。
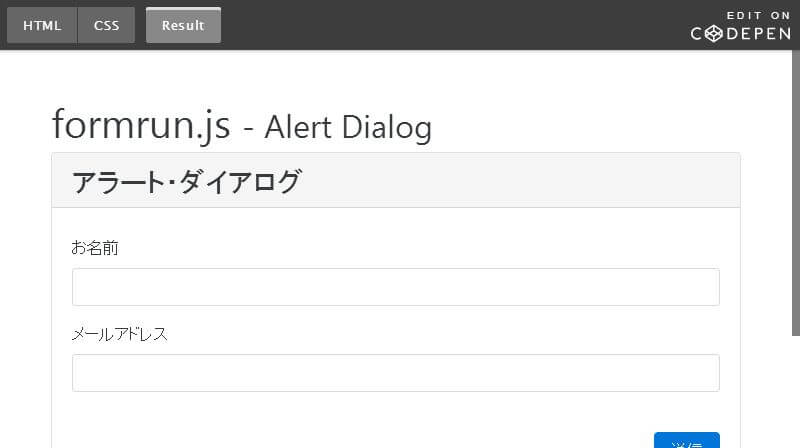
7.Formrun.jsダイアログ
コピー/ペーストやリスタイルを実行できる実用的なUIで、おまけに日本語です。
formrun.jsというシンプルなタイトルのこのペンは、純粋なCSSダイアログモーダルを使用して、ログインフォームを送信するときのエラーメッセージを処理します。
最も良い点は、チェックアウトページやユーザー設定ページのようなフォームにこれを適用できることです。
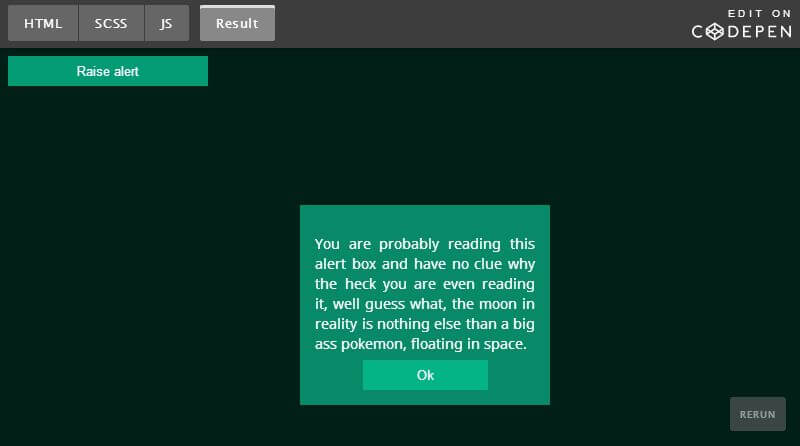
8.カスタムアラート
楽しい小さなアラートボックスです。
多くのCSSとJavaScriptを使い、アニメーション効果を作り出しています。これは、トリガー要素が入力ボタンというユニークなデザインで、そのためこの機能もまたフォームに結び付けることができます。
しかし、これはCSS + JS上で動作しますので、掘り下げてカスタマイズするにはそれなりにコーディングの知識が必要です。
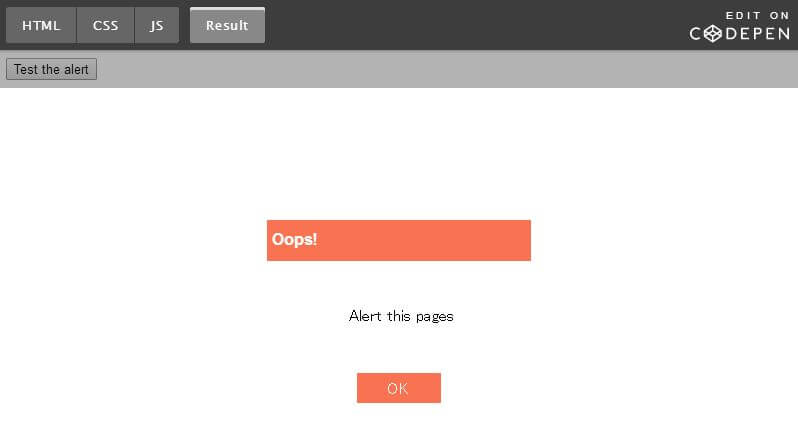
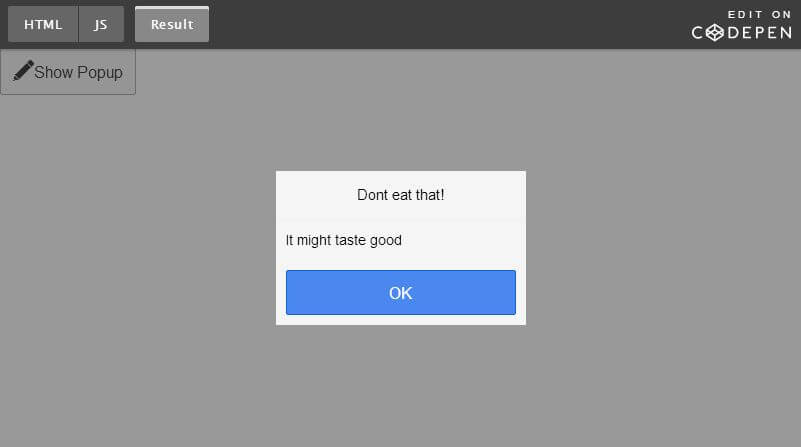
9.ウィンドウアラート
基本的なonclickメソッドを使用すると、主にJavaScriptで実行されるこのアラートウィンドウを起動できます。
きわめてベーシックなデザインといくつかのベーシックな機能を持っています。「閉じる」ボタンはありません。ウィンドウを隠すための「OK」ボタンのみです。サイトのモダールを拡張したい場合、UXの改善の余地がたくさんありますが、すべての主要なブラウザで実行される信頼できるスクリプトです。
10.イオンアラート
あなたがイオニック・フレームワークについて聞いたことがあるなら、一筋縄ではマスターできないこともご存知でしょう。しかしそれは、Webベースの言語でWebアプリケーションやネイティブアプリケーションを構築するための、より高度なJSフレームワークの一つです。
Ionic Frameworkで動作するこのアラートスクリプトを見てください。これは、iOSスタイルのインターフェイスデザインを模倣していますが、本当にユニークなアニメーションスタイルを備えています。言うまでもなく、コード自体は追加CSSなしで実行され、JavaScriptのわずか15行のみで成立しています。
フレームワークを使用することの利点は、時間を節約でき、コーディングプロセス全体を簡素化できることです。
※本記事は、10 Free CSS & JS Notification Alert Code Snippetsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!