Webプログラマーはしばしば、ホバーやマウスクリックといったユーザの側のごく単純な行動に対して過大ですらあるようなエフェクトを返すようにサイトをプログラムしておく必要があります。デスクトップユーザに対してだけではなく、モバイルWebのユーザに対しても同様です。
本記事で紹介するエフェクトは、そのようなホバーエフェクトやクリックエフェクトを作る上で、きっと参考になるはずです。
JavaScriptやCSSについて少し知識があれば簡単に組み込めるようなものばかりですので、ぜひ活用してみてください。
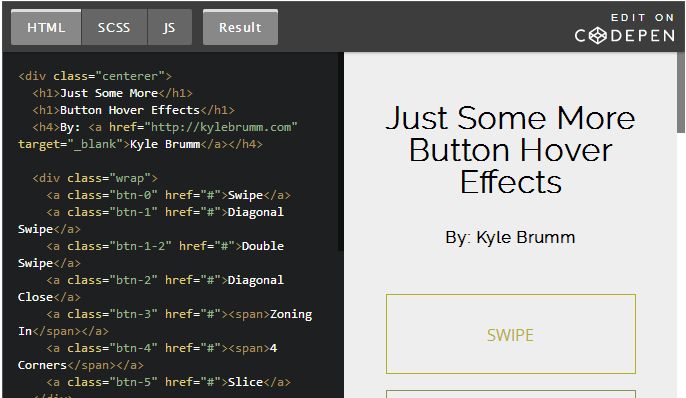
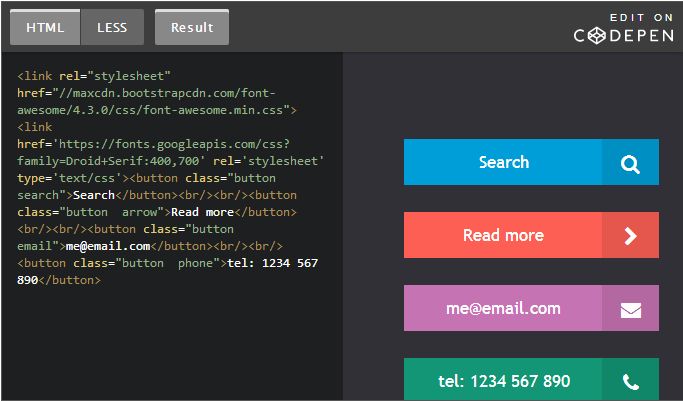
1.ボタンホバーエフェクト
アニメーション効果の出発点ともいえるCSSボタンは、あらゆるインターアクティビティを網羅してくれるため便利です。CTAボタンも、ホバーエフェクトを使えばよりユーザの目を引き付けやすくなります(参考記事:目から鱗のCall to Action!「良い」CTAとは何かを教えてくれるユニークな例10選)。
いくつかJavaScriptに依存しているボタンもありますが、アニメーションそのものはCSSのみで実装できるようになっています。フラットレイアウトのデザインで特に活躍してくれるはずです(参考記事:フラットデザインのトレンドを取り入れたWebサイト10選【人気のフラットデザインはこう使う】)。
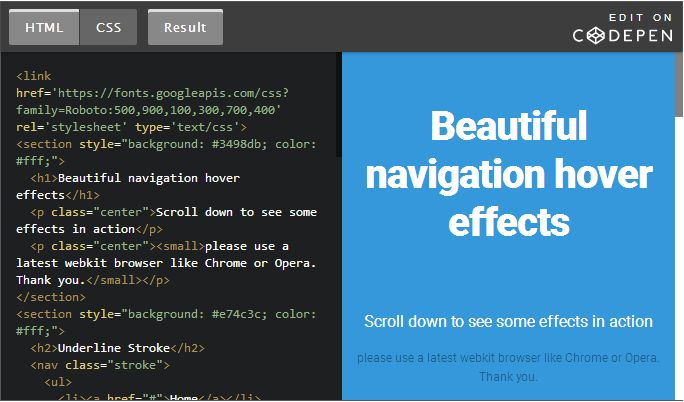
2.ナビゲーションホバー
一つひとつのハイパーリンクを、それぞれCSSのみで作成した異なるホバーエフェクトでコントロールしています。シンプルなナビゲーションにホバーエフェクトで個性を与えることで、ユーザに細部のこだわりをアピールしましょう。汎用性が高く、コピーアンドペーストも簡単です。
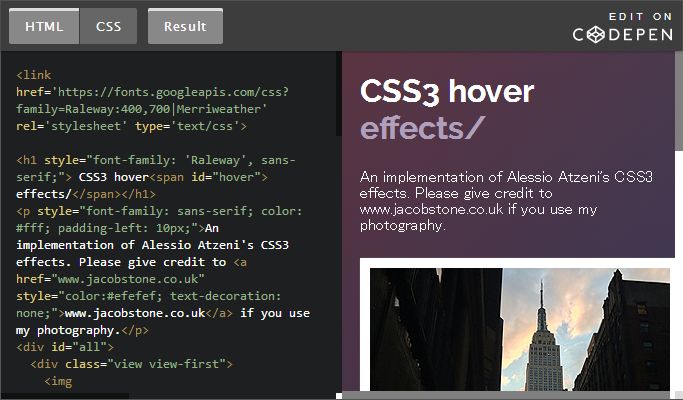
3.写真ホバーエフェクト
画像の上をホバーすると、タイトルと説明文、「詳しくみる」ボタンが表示されるようになっています。一つひとつのエレメントがすっと視界に入ってくるので、ギャラリーがページから飛び出すような臨場感があります。
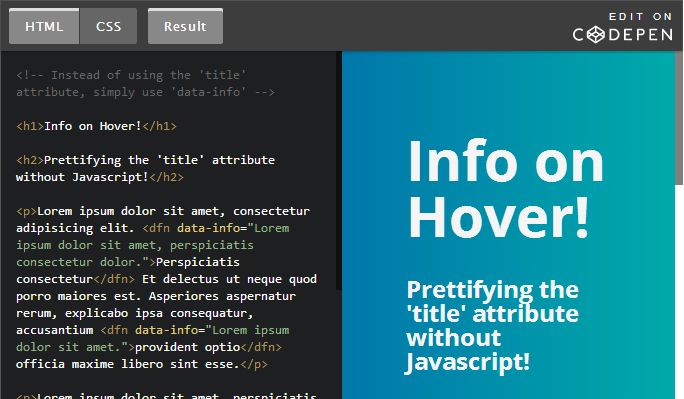
4.CSSツールチップホバー
どのブラウザにもデフォルトのツールチップはありますが、プラグインやクローニングペンを使って自作するのも良いですよね。このツールチップはCSSのみで作成されていて、HTML<dfn>タグをターゲティングすることで機能しています。
5.CSSアイコンにホバー
こちらもCSSのみで作成されており、シンプルなアイコンに隠されたアイコンがホバーすると出てくるようになっています。スライドインやストレッチなどのエフェクトも取り入れられています。
それぞれのアイコンはFont Awesomeの無料アイコンを利用したものなので、同じようなものに挑戦しやすいのも嬉しいですね(参考記事:CSSで要素にアイコンフォントを挿入する方法【コンテンツを視覚的に伝える】)。
6.無限ページネーション
ページネーションはインターフェイスの中では決して華やかな存在ではありませんが、これはその常識を覆してくれます。ページ全体がリロードせず、新しいコンテンツがロードされる間にアニメーション全体をみることができるAjaxとの相性が良いです。
7.オーバーレイナビゲーションアニメーション
全画面のナビゲーションメニューはモバイルレスポンシブのウェブサイト向けに人気ですが、こうした無料のオーバーレイエフェクトを使うだけで凡庸になってしまうのを避けられます。クリックイベントはjQueryがトリガーですが、モーション自体はCSSのみです(参考記事:CSS3でコンテンツをオーバーレイ表示させる方法!CSS実践チュートリアル2)。
8.CSSのみのクリックエフェクト
Googleのアンドロイドデバイスでよく見る波紋ができるクリックエフェクトを、CSSだけで簡単に再現することができます。
9.Manaボタン
形にSVGを、アニメーションにCSSを使ったとてもユニークなボタンエフェクトです。波の形を選ぶと、それがボタンのアイコンを満たしたり引いたりするアニメーションが出来上がります。このボタンスタイルが使えるサイトであれば、ぜひ試してみてください。
10.アイコニックボタンFX
ホバーした時にアイコンがそれぞれ違うアニメーションで動きます。CSS3で実装でき、どんなアイコンフォントにも使えます(参考記事:シンプルで実用的。今日の仕事にすぐ使えそうなCSSアイコン集見つけました!)。
いかがでしたか。Web上を探せば、上に紹介したもの以外のボタン/アイコン・ホバー・エフェクトでフリーのソースコードから成るものがたくさん見つかるはずです。ぜひ自分でも集めて、プログラミングスキルを向上させましょう。
※本記事は、10 Custom Hover & Click Effects With CSS & JavaScriptを翻訳・再構成したものです。