単純なツールチップをWebサイトのページに組み込むのはそれほど難しいことではありません。無料のプラグインもたくさんありますし、JavaScriptのスクリプトを使えば、割合簡単にできます。
しかし、純粋にCSSだけでとなると話は別です。そしてCSSのみという選択肢は、近頃多くのWebデザイナーに好まれています。
本記事には、CSSツールチップのコードスニペットを集めました。CodePenから、自由にコピーしたりリスタイルすることができます。
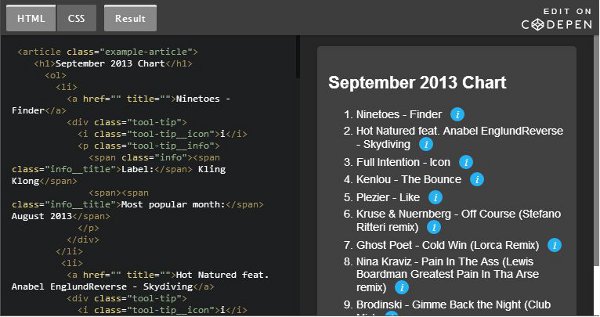
1.製品の詳細をハイライト
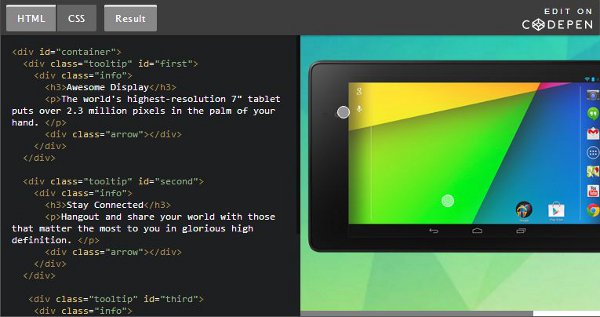
ツールチップを適用することで、div要素を画像上の好きな場所に配置できるようになります。こうすることで、ユーザが製品画像をホバーしたときに、スタイル・デザイン・フォーマットなどの詳細を見ることができます。
ツールチップ自体は白い背景に控えめなドロップシャドウというすっきりとしたデザインなので、どんなレイアウトとも合います。製品のコールアウトにはぴったりです。
2.CSSアニメーション
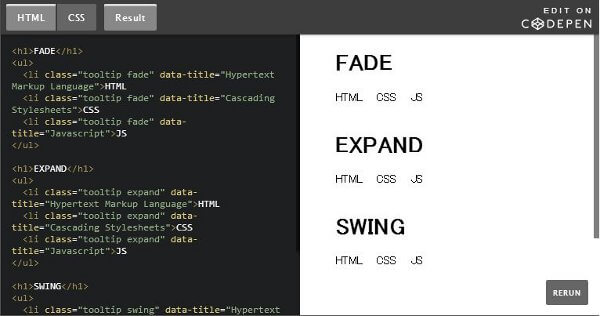
カスタム可能なアニメーションスタイルをお探しなら、こちらがおすすめです。フェード、拡大、スイングの3つのスタイルが使えるツールチップです。
ページになじみやすいシンプルさで、HTMLをほとんど書き加えずに使うことができます。自作のCSSアニメーションのテンプレートとしても利用できるのも魅力です。
3.オートメーション
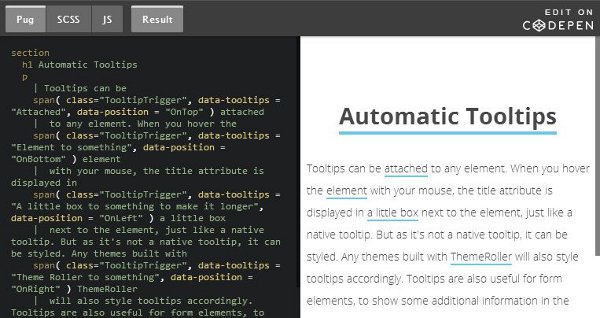
アンカーリンクになじみやすい、オートメーションツールチップです。実装するにはCSSだけでなくJavaScriptも必要で、コンテンツとの相性を考えるとサイトを選びますが、とても実用的で便利です。CSSはSass、HTMLはPugで動きますが、レイアウトに直接コピーアンドペーストしたい場合はCodePen内で生コードに変換できます。
4.クエスチョンマークのアニメーション
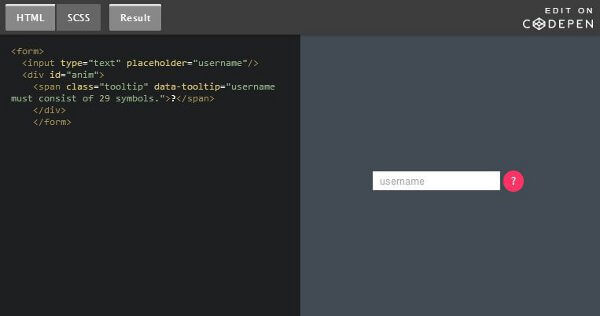
クエスチョンマークを使ってユーザにより詳しい情報を提供したり、注意を引いたりするページをよく見かけます。このツールチップでは同じように、CSSのみでクエスチョンマークのアニメーションを作成することができます。HTML5data-*で動くので、ツールチップのテキストを全て内部におさめることが可能です。
コードはオープンソースなので、必要に応じて色調やアニメーションのスタイルを変更できます。
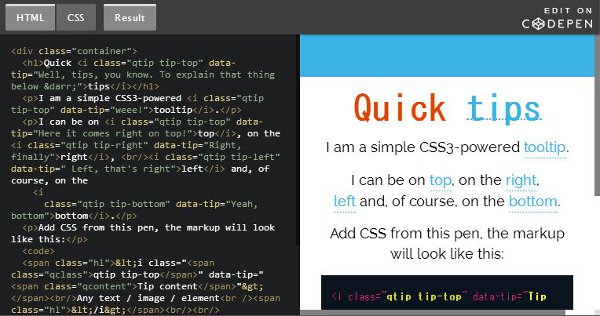
5.CSS3のみのすぐ使えるツールチップ
CSS3のみで利用でき、コードを弄れば簡単にカスタマイズできます。
デフォルトでは暗めの背景に半透明のオパシティになっていますが、CSSを書き換えれば読みやすい色調に変えることも可能です。画像もJavaScriptも含まれていないので、かなり使い勝手の良いツールチップセットではないでしょうか。
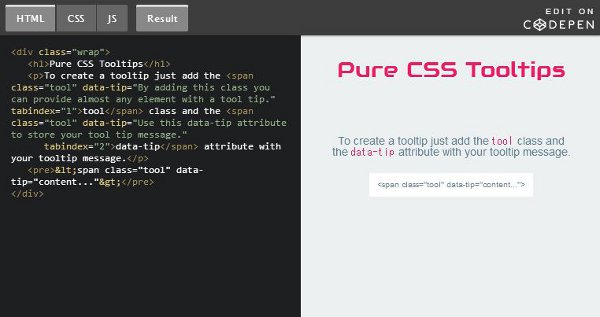
6.JSなしのツールチップ
アニメーション効果がないため少々地味に感じるかもしれませんが、ほとんどのブラウザに対応しているので安心です。無駄のない直球なデザインを求める方にはおすすめです。
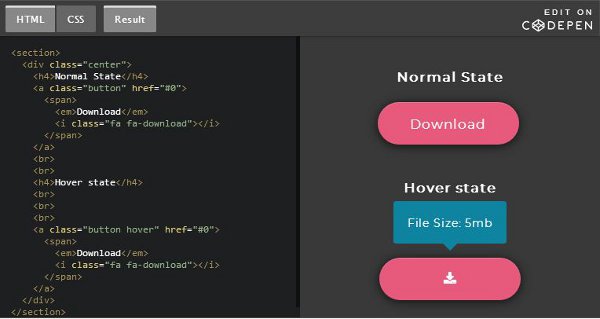
7.アニメーション付きのボタン
ホバーすると、トップダウンのアニメーションスタイルでフェードインしてくるツールチップボタンです。CSS3プロパティで作成されているので、ユーザにダウンロードや会員登録をしてもらうようなサイトでは、相手に適宜情報提供できて便利です。
8.CSSのみ・テキストベースのツールチップ
クリーンなインターフェイスだけでなく、ホバリングした際にかっこいいアニメーションが出るようになるツールチップです。アニメーションはCSSのみでできており、デフォルトのカーソルをクエスチョンマークのカーソルに変えてくれるので、全体的に華やかなエフェクトになります。
※本記事は、10 Free CSS Tooltip Snippets To Save Time On Your Web Projectsを翻訳・再構成したものです。