選択メニューは設定が簡単なので、日付選択で使われるのは一般的です。しかし、MM / DD / YYメニューを何十年も使ってきた今のユーザーにはもっとふさわしいものがあります。
いまや、フォームに日付選択のデートピッカーを追加するのは非常に簡単で、ほとんどのデートピッカープラグインは完全に無料です。 基本的なセットアッププロセスを学んだら、前のスタイルに戻ることは決してないので、本当に良いものを見つけることが重要です。 ここでは、最高のプラグインをまとめてご紹介します。
単純なJSプラグイン、jQueryプラグイン、そしてBootstrapのようなフレームワークのための拡張もあります。どんなものを必要としているかに関わらず、ここのプラグインにお気に召すものがあるでしょう。
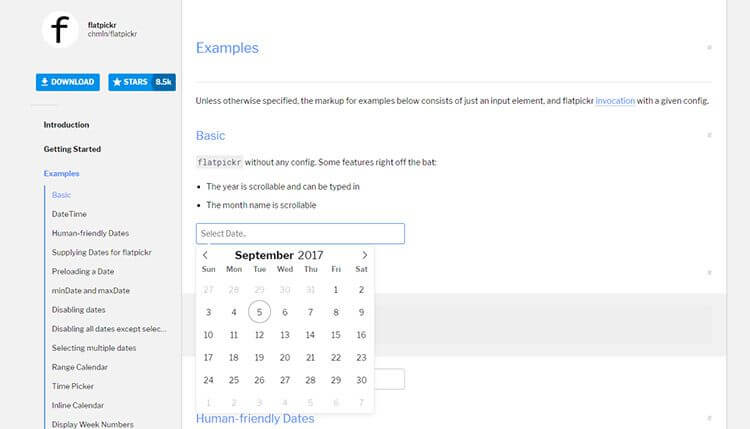
1. Flatpickr

軽量Flatpickrプラグインは使いやすく、さらに設定も簡単です。 シンプルさを念頭に置いてデザインされているので、デフォルトのUIはどのレイアウトにも溶け込むはずです。
ページを覗いてみると、このデートピッカーはそれほど複雑ではないことわかっていただけるでしょう。多くのユーザーが望むデータを入力して先に進むだけのシンプルなインターフェースです。
Flatpickrを使えば、最初に表示される日付、月、年をカスタマイズすることができ、どの日付を選ぶことができるかも制限できます。 さらに、時計は12時間または24時間表示を使用し、オプションの時間パラメータを追加できます。デザイン、UX、および機能とも優れたデートピッカープラグインの1つです。
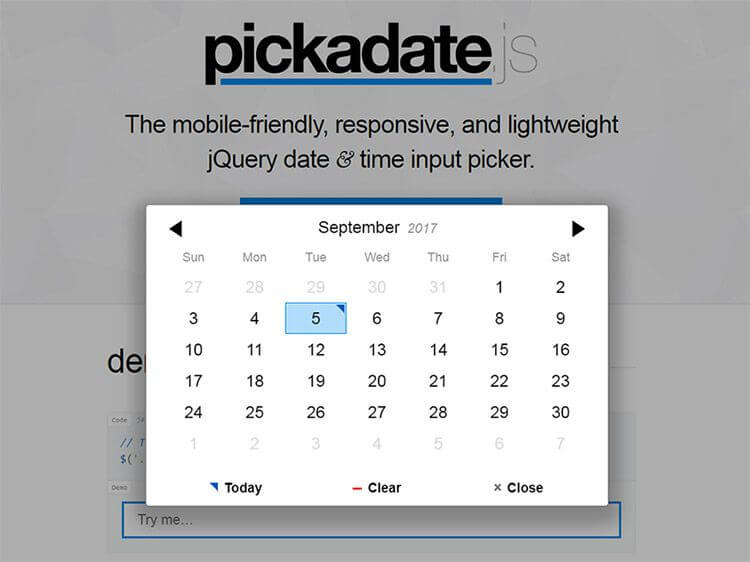
2. Pickadate.js

もう一つはPickadate.jsプラグインです。 これは、モバイルに優しく、完全に適応性が高くデザインされているため、すべてのデバイスに最適なものです。
PickadateはjQuery上で動作するため、依存関係としてそのライブラリが必要です。 ただし、そのファイルは非常に軽量であり、jQueryを使用してもページが遅れることに気付くことなく機能もそれほど時間がかかりません。これには日付と時刻の選択メニューがあるフル機能のオプションです。
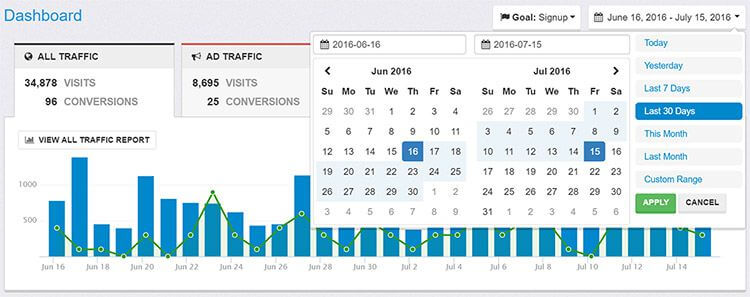
3. Date Range Picker


インプット範囲の選択は、スケジューリングプログラムやビジュアルデータアプリケーションでは非常に一般的です。 たとえば、Google Analyticsは特定のウェブサイトの訪問者データに独自の日付範囲ピッカーを使用しています。
これを真似するには、Date Range Pickerを試してください。 BootstrapのCSSスタイルシートに収まるように設計されていますが、単独で使用することも可能です。
さらに、複数月の選択、単一月の選択、および共通の日付範囲(過去1週間、過去1か月など)の事前定義値もサポートしています。
これは私が今まで見た中で、最もよくデザインされたJS範囲選択プラグインだといえます。
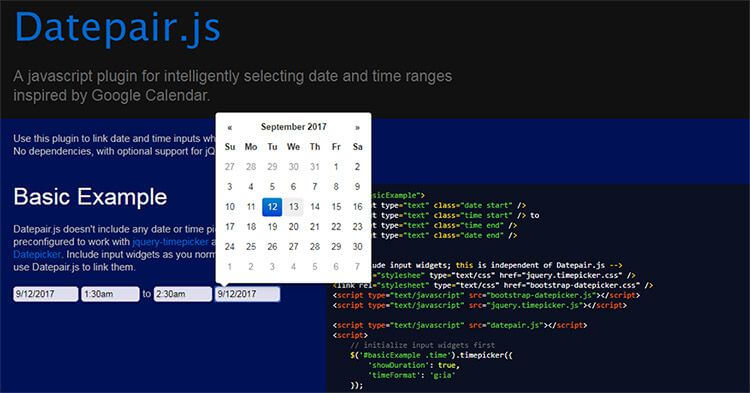
4. Datepair.js

範囲の選択にもう少し簡単なものを使用したいなら、Datepair.jsを試してみてください。これは、範囲の開始日と終了日を選択するための二重入力フィールドを持ちます。プラグインの設定方法に基づき、時間範囲も含めることができます。
こちらのほうが単一日付選択UIよりも優れているかどうかは、使う訪問者次第です。しかし、これは設定がシンプルなプラグインであり、訪問者は単一フィールドの入力を好むかもしれません。
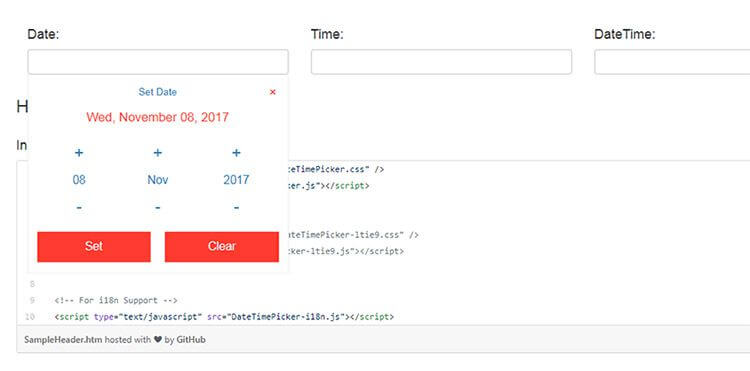
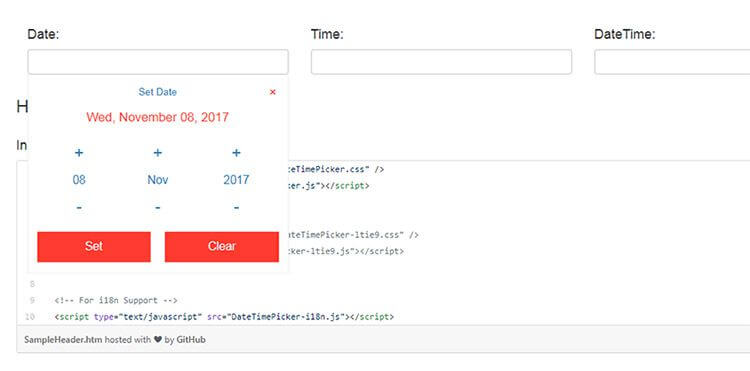
5. DateTimePicker

これは、非常に変わったインターフェースを備えた、ユニークなプラグインです。DateTimePickerプラグインには、ユーザーがプラスとマイナスのアイコンを使用して日付と時刻を選択できる、独自のレスポンシブドロップダウンメニューがあります。
簡単にジャンプして数回のタップで月や年を素早く変更するのが簡単ですが、典型的なカレンダーUIではないので、このインターフェースに慣れていないユーザーが戸惑うかもしれません。
すべてに賛否両論がものです。プラグインを気に入ってもらえるかはやってみる必要があるでしょう。別の日付と時刻の入力もサポートしていて、日付と時刻の選択をワンクリックで行うこともできます。
6. glDatePicker

細かなデザインと多くのオプション機能が必要なら、glDatePickerプラグインをチェックしてください。かなり軽量で、縮小すると約7KBになります。
jQueryの上で実行されるので、そちらも考慮してください。これはカレンダーの日付選択画面に素晴らしいテーマを提供する数少ないプラグインです。
いくつかデザインされたテンプレートも備えていますが、自分で作り直すことができるCSSプロパティも付属しています。 すべてのJS関数にコールバックがあることは言うまでもありません。コーディングに慣れていれば、独自の機能を追加できます。
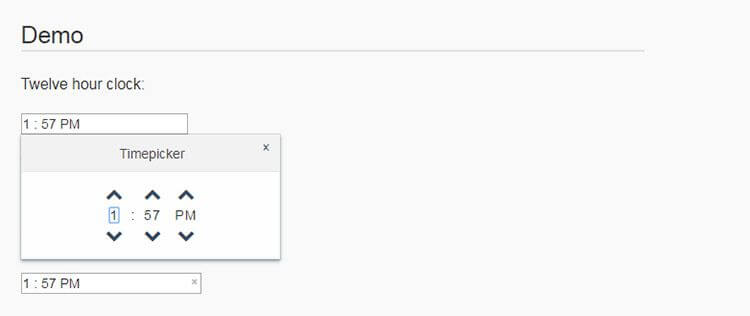
7. Wickedpicker

これは技術的に言うと、デートピッカーではありませんが、それでも良いものです。Wickedpickerは、任意の入力フィールドで機能するjQueryベースの時間選択プラグインです。 時間と分のユーザー入力とAM / PM設定をサポートしていて、シンプルなJSオプションを使用して24時間クロックで実行することもできます。
デートピッカープラグインの中には時間を選択できるものがありますが、それは追加機能としてです。 このプラグインは時間入力専用にデザインされているので、それが必要だというのであれば、このプラグインは良い選択です。
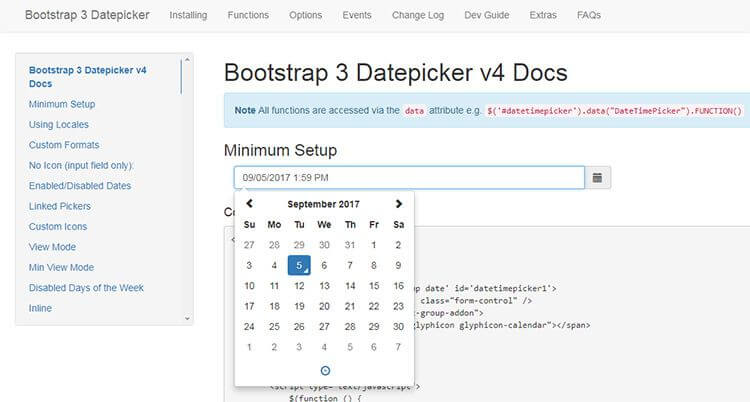
8. Bootstrap Datepicker

Bootstrapに精通している人なら誰でも、Bootstrapがプロジェクトにどれほど役立つかを知っています。Bootstrapでサイトを頻繁に設計している場合は、このBootstrap Datepickerが役に立つでしょう。
これは、BS3レイアウト用に特別に作られた数少ないプラグインの1つで、今後のBootstrap 4リリースとも互換性を持つはずです。
デザインには、日付ピッカーの時間を変更するための数字選択と共に、月と年を変更するためのセクションが含まれています。これはBSのGUIに完全に溶け込んでいるので、Bootstrapを使っている人にとってはよく目にしているものでしょう。
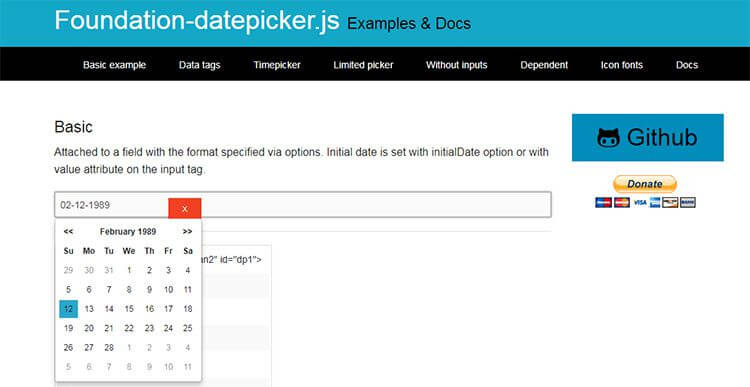
9. Foundation Datepicker

もう一つのポピュラーなフロントエンドフレームワークはFoundationです。そしてもしそのライブラリにさらに興味をお持ちなら、このFoundation Datepickerチェックしてください。100%無料です。
日付選択画面内に時間を含めるためのタイムピッカーとオプションもあり、特定の日付の設定(空いている日のみなど)もでき、日付の設定に時間制限をつけることもできます。
例えば、15分間隔のような決まった選択で時間入力を再スタイルすることもできます。このプラグインを使ってできることはたくさんありますので、あらゆる財団のウェブサイトで最良の選択になるでしょう。
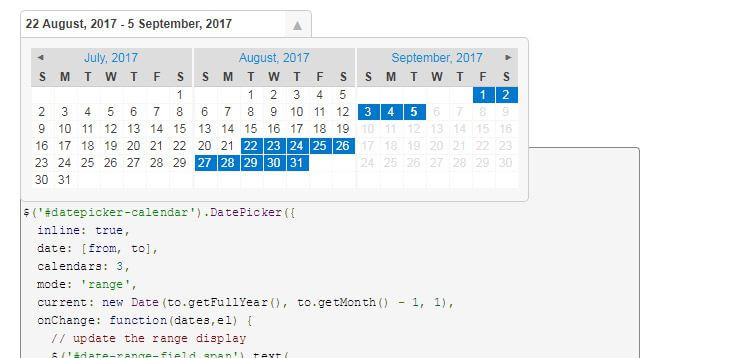
10. FoxRunSoftware DatePicker

これはjQueryデートピッカー用GitHubのトッププラグインの一つです。 単に“DatePicker”と名前が付けられていますが、他のものと区別するためにFoxRunSoftwareによってデザインされたプラグインですので、FoxRunSoftwareとつけました。
きれいなインターフェイスで、デフォルト設定では、日付の選択に3ヶ月のGUIウィンドウを使用しています。Google Analyticsのピッカーとまったく同じですが、サイズが少し小さいという点が異なります。
コールバックはコーディングが非常に簡単で、ユーザーエクスペリエンスの管理方法を自由にコントロールできます。 AnalyticsのGUIを複製したい人には価値のあるデートピッカーです。
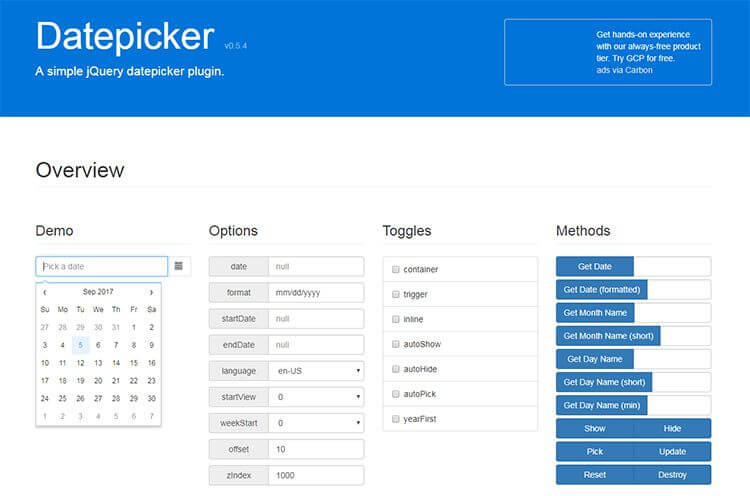
11. jQ Datepicker

これは、デートピッカーという単純な名前のもう1つのデートピッカープラグインです。 こちらもjQuery上で作動しますが、中国の開発者Fengyuan Chen氏によってデザインされたものです。
このプラグインはとてもよくできていて、新しいJS開発者でも使えるよう説明を大量に準備しています。
メインのデモページは、遊び心のある人には最適です。

























