最初のプログラミング言語以来、コーダーはコードを使って要素の無作為な生成を作り出す方法を探してきました。 数字や文字などの一般的な例がすぐに思い浮かびますが、それ以上のことができます。 Webは視覚的な媒体なので、あらゆる種類のランダムな効果を生成するコードを利用できます。
CodePenの豊富なリポジトリを探索し、ランダム生成のいくつかの魅力的な例を見つけました。 なかには「ランダム」という言葉の厳密な定義をはみ出すものもあります。
いくつかの例は、こちらが提供する規模の小さなデータセットから単純にピックアップするだけのものです。つまり、それらはランダムにすべてのものをゼロから引き出すのではありません。 それでもそれらはいずれも楽しい、面白い便利なスニペットの組み合わせです。
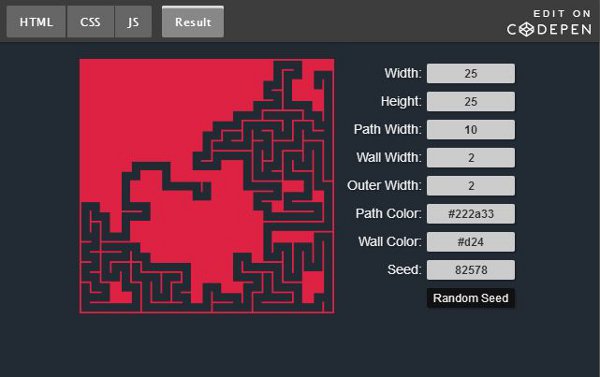
1.ランダムな迷路
オリジナルの迷路パズルを構築することは難しいです。アルゴリズムを使って生成すると、プロセス全体が簡単になります。この例では一セットになった基準を採用し、複雑な迷路を素早く作成します。 「ランダムシード」機能により、同じ基準から異なる迷路を構築することができます。
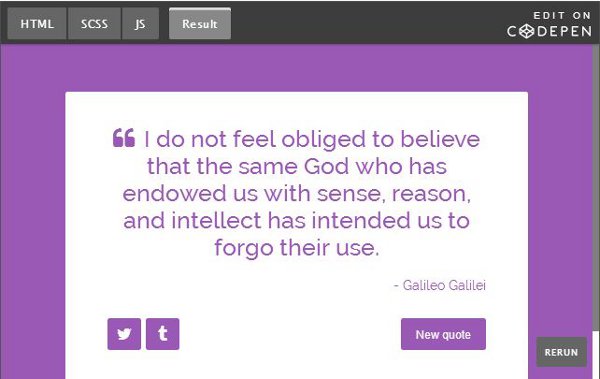
2.有名な言葉
Quotesはデザイナーが無作為に生成した人気アイテムのひとつです。ヒントに満ちていて、自身でメッセージを構築するのに参考にできます。以下は、Random Famous Quotes APIを利用する魅力的な見積もりジェネレータです。
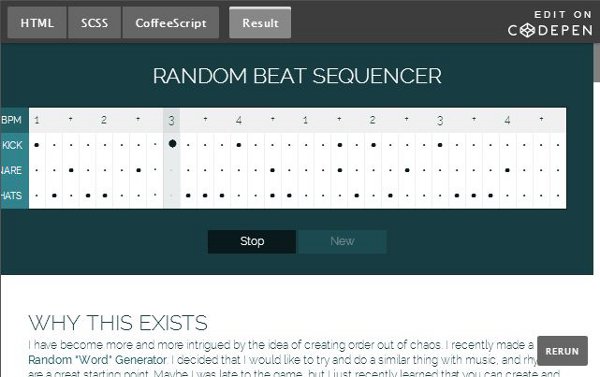
3.ファンキービーツ
アドリブで音楽を生成するというのは、かなり面白い考えです。これは、生成されたパラメータに基づいて、さまざまな「楽器」を使用する「ビート」をランダムに作成する、非常にクレバーなスニペットです。非常に複雑なプロセスですが、このペンで完全に説明されています。
4.ランダムポストウィジェット
ランダムな順序でリンクをリストするのが適切な時があります。たとえば、古いコンテンツを強調表示するときに、このタイプのリストが必要な場合があります。この例では、JavaScriptを使用してリストを生成する簡単な方法を示しています。
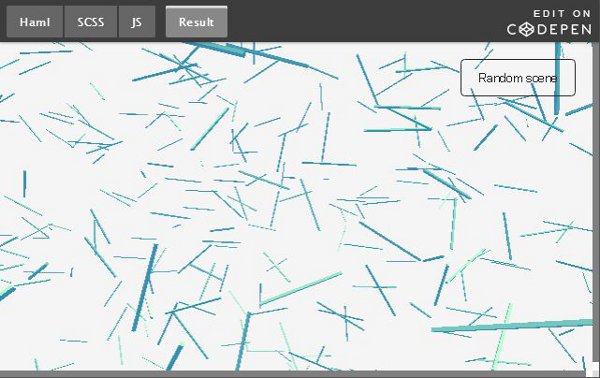
5.シーン・チェンジズ
ランダムなシーンジェネレーターは、ユーザーの興味を引きつける素晴らしい方法です。オンラインゲームで使用されたときには特に有用です。このスニペットはThree.jsを利用し、ボタンをクリックするだけで新しい3Dシーンを作成します。
6.バックグラウンド・チェック
ランダムな背景は、どんなウェブサイトでも役に立ちます。うまくいけば、それはユーザーを慣れさせることなく、新鮮さを感じさせつづけられるでしょう。このスニペットでは、一連の定義済みイメージの1つをランダムに表示するために少量のJSが使用されています。
7.火曜日はいつもタコス
夕食のアイデアにいつも詰まってしまうことは多いのではないでしょうか。このランダムタコスジェネレーターは、ボタンをクリックするだけでさまざまなバリエーションを提案してくれます。実際に、サジェスチョン機能としてすぐれています。たとえば、製品をランダムに選択するオンラインストア機能は、衝動買いを刺激する可能性があります。
8.クリエイティブカラーパレット
ランダムに3色を提供し、後で使用するために保存してコピーすることができます。
9.パスワード
ランダム生成の最も大きな用途の1つは、きわめて難解なパスワードを作成することです。この例では、さまざまな長さの英数字、ASCIIまたは16進パスワードを作成できます。
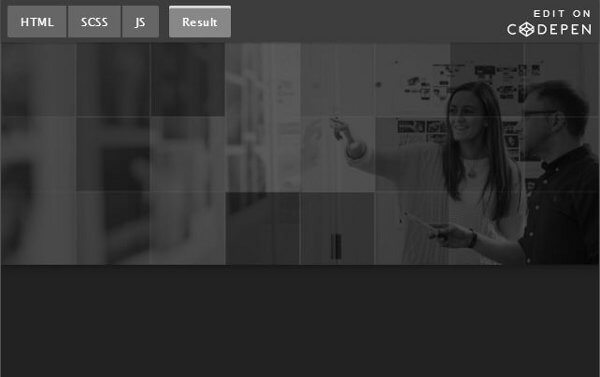
10.微細な効果
特殊効果のランダム化は、ユーザーに驚きの要素をもたらします。この例の、ランダムにフェイドする正方形の微妙さは完璧です。
ウェブデザインのランダム行為
コードでコントロールされた偶然性、Webデザインを面白くしてくれます。その上、セキュリティやUXの向上にも役立ちます。上記の例を試してみて、ランダム性が次のプロジェクトをどのように改善するか考えてみてください。
※本記事は、10 Examples of Generating Randomness with Codeを翻訳・再構成したものです。
関連記事