CSSグリッドは現在CSSで行えるレイアウトの中で最もパワフルです。ウェブに2次元のレイアウトツールを導入し、行と列の中にコンテンツを配置することができます。現代のウェブデザインにおいてグリッドは欠かすことのできない要素となっており、従来抱えていたたくさんの問題を一挙に解決してくれます。
今回はこれからCSSグリッドに挑戦する方のための入門ガイドをお届けします。基本を学んで、本格的にグリッドを使うための準備を整えましょう。
ブラウザーのサポート状況
CSSグリッドは最新版FirefoxとChromeでリリースされたばかりです。古い実装にはなりますがIE 10と11でも使うことができます。
基本的なグリッド
まずは大枠となるグリッドコンテナを作成します。中に作られるボックスは全てこのコンテナの子要素となります。
次にグリッドとして使いたいコンテナを指定します。ここで必要となるプロパティについては後ほど解説します。よりわかりやすくするため、どういったコンテナができるのか画像を使って説明していきます。
これまでのコードを実行すると次のようなものが作成されます。

行と列の構造を作るため、今回は2つの異なるプロパティを使用します。
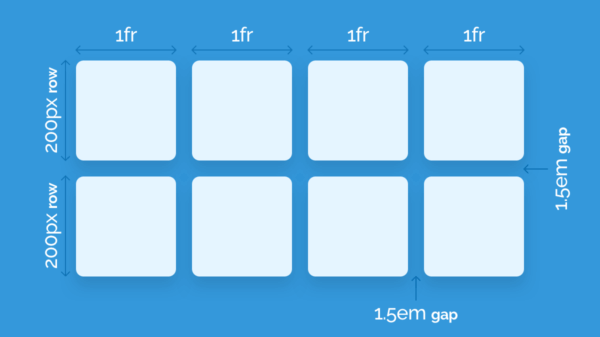
1つ目はgrid-template-columnsです。ここでは値に関するあらゆるもの(px、rem、em)が利用できます。CSSグリッドではfrという新しい値が導入されており、これは割合を意味します。ここでは4つの<strong>frがあり、空きスペースの4倍を占めるようになっています。これを1行に短縮して書くこともできます。
もう1つのプロパティはgrid-template-rowsです。グリッドにさらに4つの要素と新たなCSSプロパティを加えましょう。

余白にはgrid-gapを使用します。これは行と列に同じように余白を作成します。行と列に別々の余白を指定する際にはgrid-column-gapとgrid-rowを使ってください。注意してもらいたいのは、この余白はグリッドの内側のものを指していることです。外側の余白はグリッドコンテナの外で余白を指定することで作成します。
Codepad.coで実際にこのグリッドに触れることができます。値を変えることでグリッドがどうなるのかを試してみてください。
CSSグリッドを使えば複雑なレイアウトを簡単に作ることができ、維持も楽になります。もうfloatなどの面倒なプロパティを使う必要はありません。無限の可能性を持つCSSグリッドをぜひ使ってみてください。
※本記事は、Introduction to CSS Gridを翻訳・再構成したものです。

























