何か複雑で膨大なものを学び始める時、まず小さくて簡単なものから学ぶことが重要です。
JavaScriptはそうした複雑で学習する量が膨大なものの1つですが、小さくて簡単なものから学び始めることが可能です。もしあなたがWebデザイナーだとしたらまずJavascriptについて学んで欲しいことは、「Webで何かをクリックしたら何かのクラスが変化する」ということです。
Javascriptで知っておきたいたったひとつのこと
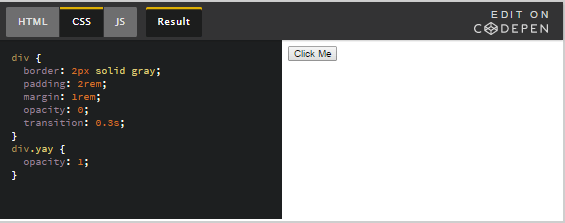
簡単に説明するために、ボタンとdivがあると想像してください。
divは基本のスタイルとそのクラスが持つスタイルを持っています。
ボタンにイベントリスナー(イベントが起こったとき関数が動くようにするもの)を付けるとしましょう。この時イベントリスナーを取り付けるための少しのコードとイベントが発生した時のアクションのコードが必要になります。
CSSやJavaScriptでイベントリスナーを取り付ける方法はすでにご存知でしょう。JavaScriptでは、以下のようにボタンを変数として参照します。
さてボタンへ参照し、イベントリスナーを取り付けることができました。
次にdivにクラス名を追加し、divへの参照も追加します。以下がそのコードです。
ご紹介したいことはこれですべてです。”yay”クラスにCSSを少し追加するだけで完成です。

なぜこの1つだけか?
CSSおよび要素の状態をコントロールできれば、デザインの可能性は無限大です。要素を表示させたり、非表示にすることは重要な力であり、何でもできるということなのです。

























