今年もフロントエンド開発ではさまざまなツールが話題となりました。
むしろ「多すぎ?」な面もあるかもしれませんが、新しいもの好きな方も新しいツールの導入には慎重派の方も「他のデベロッパーはどんなツールを使っているの?」は気になるところではないでしょうか?
そこで先日フロントエンド開発者4,715名を対象に行われた非常に優れた調査結果が発表されましたので、本稿ではそちらの結果をご紹介したいと思います。
フロントエンド開発ツールに関する調査結果
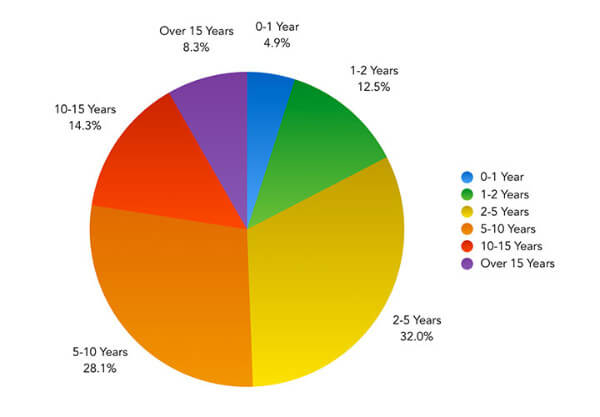
質問1 – フロントエンドの経験: フロントエンド技術の仕事に携わって何年ですか?


大半を占めたのは、「2-5年」もしくは「5-10年」の経験年数という回答で、合わせて全体の約60%を占めました。
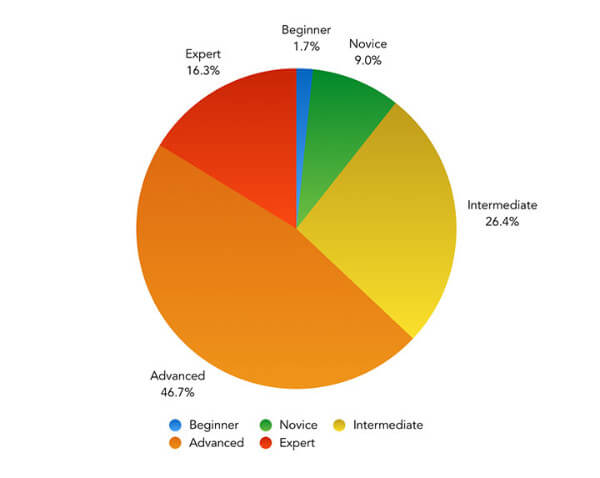
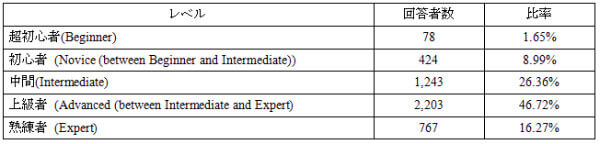
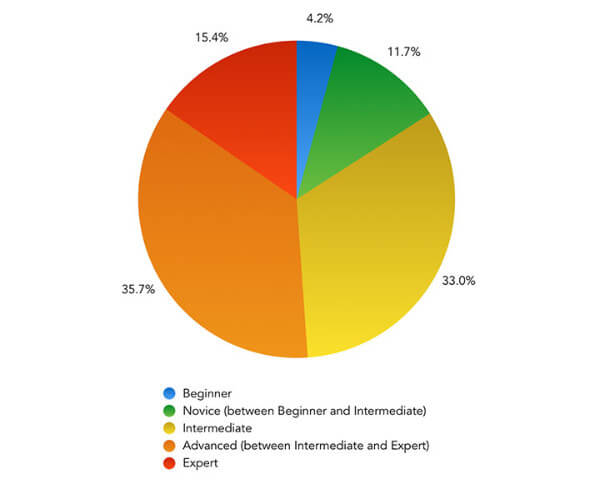
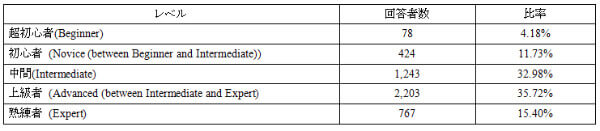
質問2 – CSSの知識: CSS構築に関する経験レベルは?


89.36%の回答者が「中間以上のCSS知識をもっている」と回答しています。
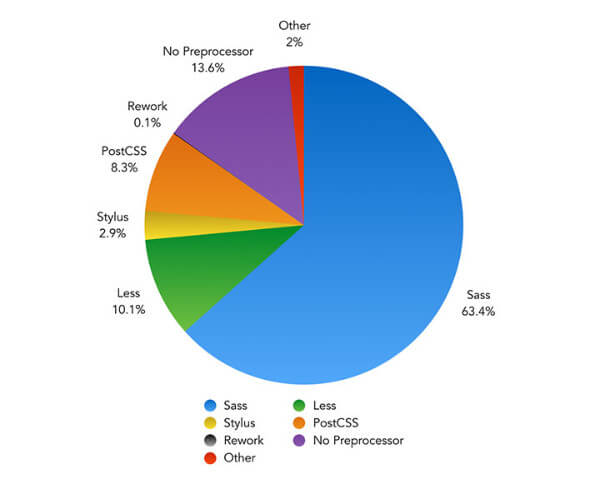
質問3 – CSSプリプロセッサツールの利用 :利用しているCSSプリプロセッサツールは?


「Saas」が63.39%の回答者が利用していると答えた最も利用されているCSSプロセスツールという結果でした。2番目に利用されている「Less」は、昨年の調査と比較して5.05%減少して、10.14%の回答者が利用していると回答。
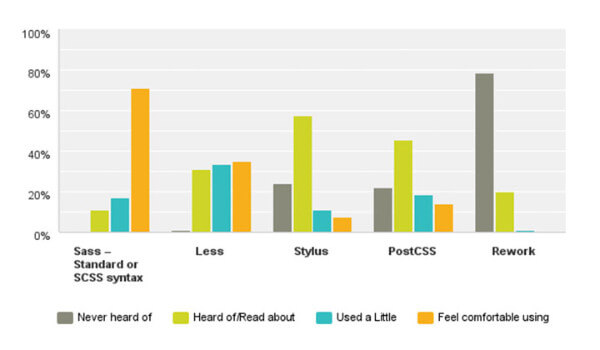
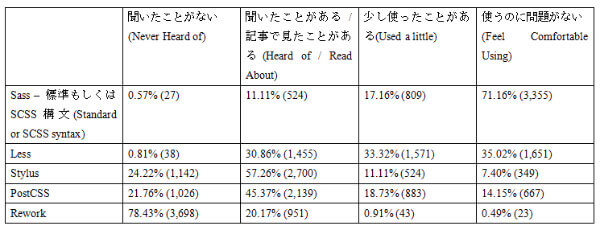
質問4 – CSSプリプロセッサの経験: 次のCSSプリプロセッサツールの利用経験は?


最も高い知識レベルだったツールは「Sass」で、回答者の71.16%が「使うのに問題はない」と回答しています。
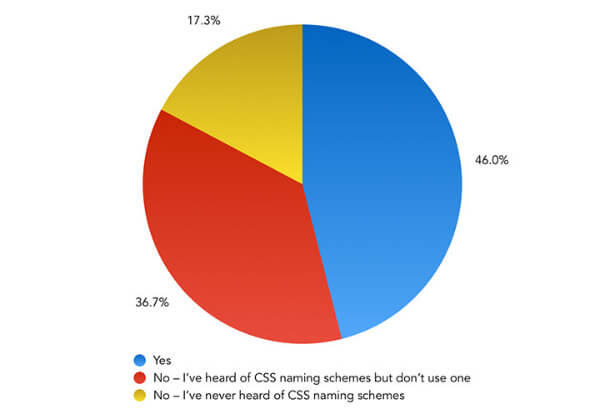
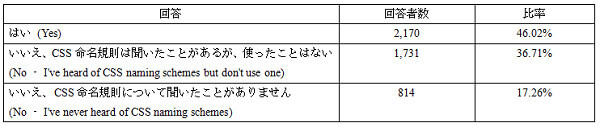
質問5 – CSS命名規則: BEMやSUITなどのCSSをコーティングする際、命名規則を使いますか?


約半数以下の回答者(46.02%)がCSS命名規則を使っていると回答したのに対して、53.98%の回答者が使っていないと回答しました。
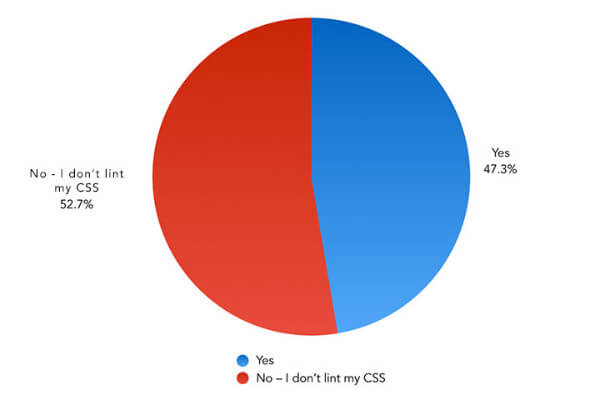
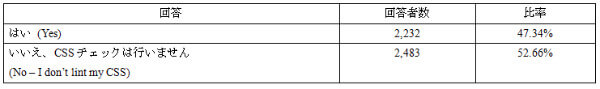
質問6 – CSSチェックツールの経験: CSSをチェックするツールを使っていますか?


47.34%の回答者が「CSSチェックを行うツールを活用している」と回答したのに対して、52.66%の回答者が「活用していない」と回答。
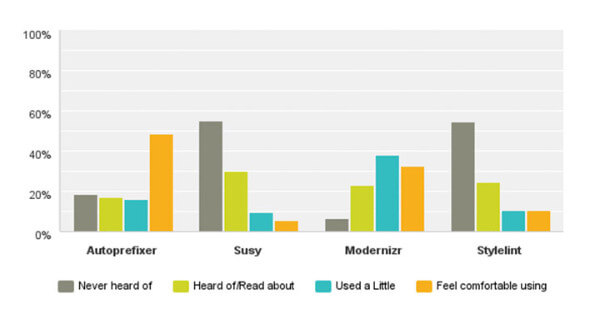
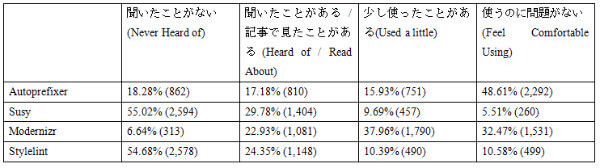
質問7 – CSSツールの経験: 次のCSSツールの利用経験は?


「Autoprefixer」が48.61%の回答者が使うのに問題がないと回答したCSSツールで、「Modernizr (32.47%)」、「Stylelint (10.58%)」、「finally Susy (5.51%)」と続いています。
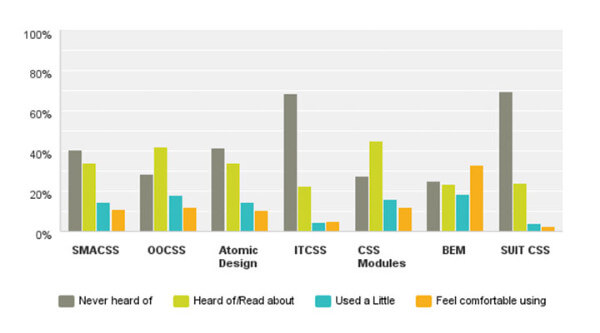
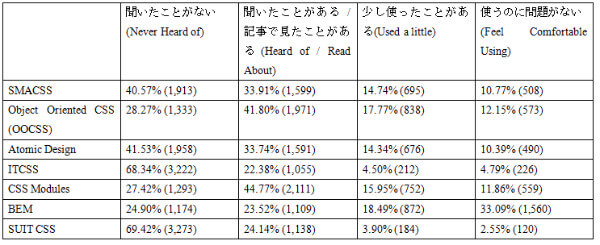
質問8 – CSS方法論と命名規則の経験: 次のCSS方法論の利用経験は?


33.09%の回答者が使うのに問題がないと回答した「BEM (CSS命名規則ツール)」が最も知られたツールという結果になりました。「少し使ったことがある」という回答を含めると51.58%の回答者がBEMの利用経験があります。
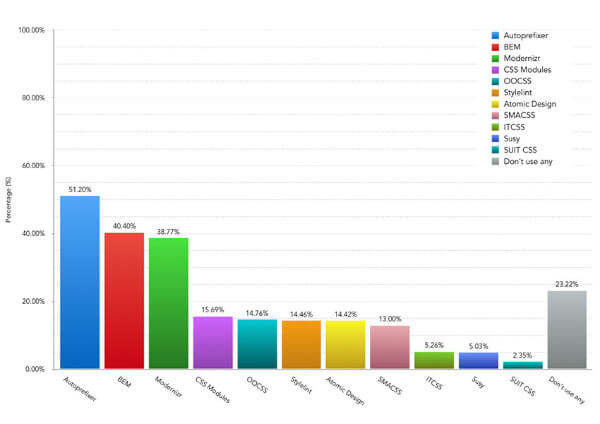
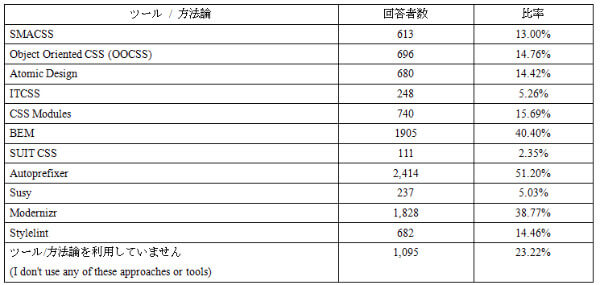
質問9 – CSSツールの利用: 現在仕事でどのCSS方法論もしくはツールを利用していますか?


最も使われていたのが回答者の51.20%が利用していると答えた「Autoprefixer」、次に「BEM」の40.40%、「Modernizr」の38.77%が続くという結果でした。
質問10 – JavaScriptの知識: 自身のJavaScriptおよび関連するツール、方法論の知識を評価してください。


回答者の51.12%が自身のJavaScript知識のレベルを「上級者もしくは熟練者」と評価しました。CSS知識の同様の質問に対しては、回答者の62.99%が「上級者もしくは熟練者」と評価したのに比べると、その比率はJavaScriptの方が低くなっています。
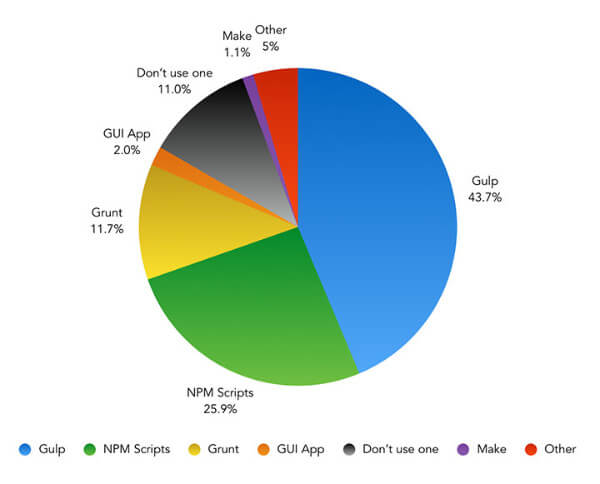
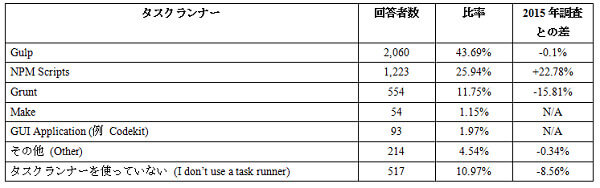
質問11 – タスクランナー: 好きなタスクランナーは?


回答者の43.69%が回答した「Gulp」がフロントエンド・タスクランナーのリーダー格と呼べる結果でした。
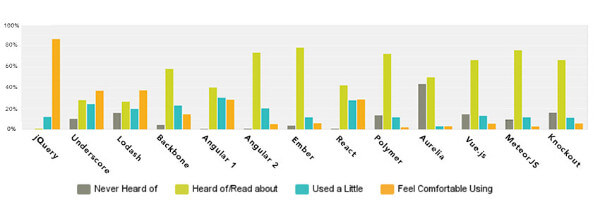
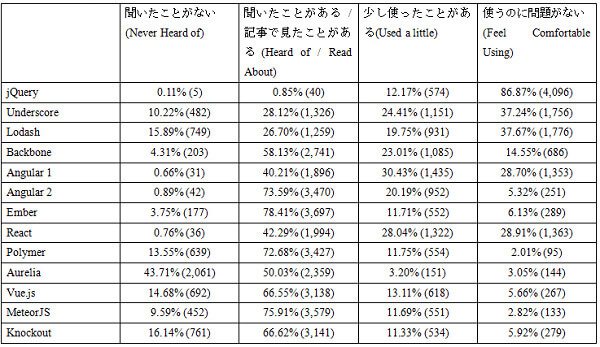
質問12 – JavaScriptライブラリーとフレームワークの知識


昨年の調査と同様に、回答者の86.87%が利用するのに問題がないと答えた「jQuery」が最も使われているという結果となりました。
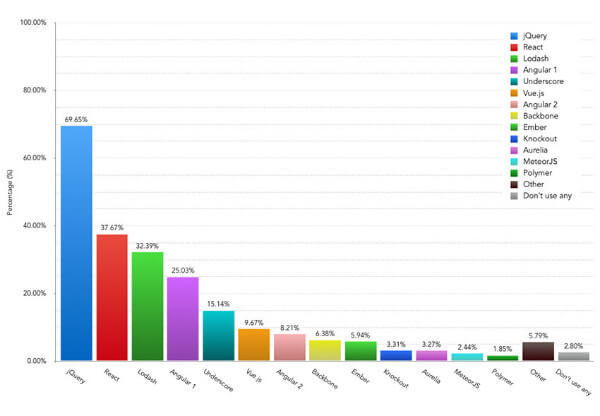
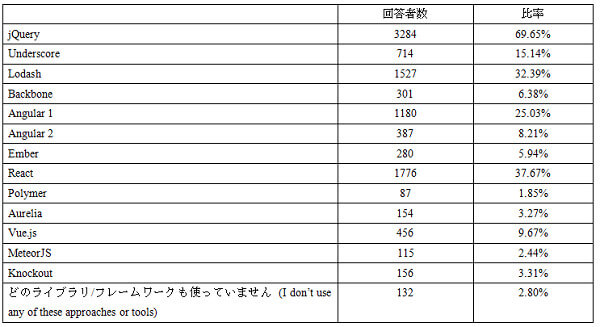
質問13 – 仕事で最もよく使うJavaScriptライブラリ / フレームワークは何ですか?


回答者の約2/3(69.95%)が仕事でよく使っていると回答した「jQuery」の強さが目立つ結果となりました。
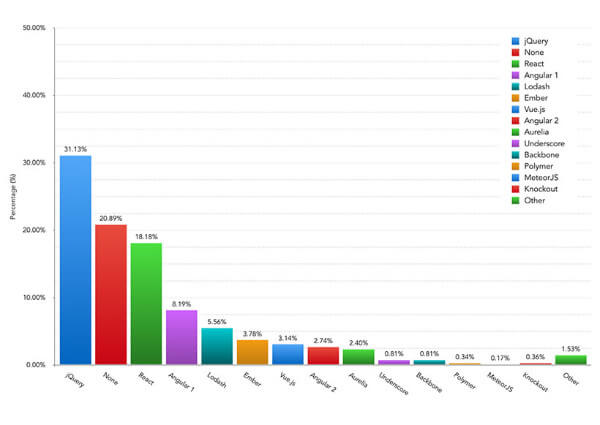
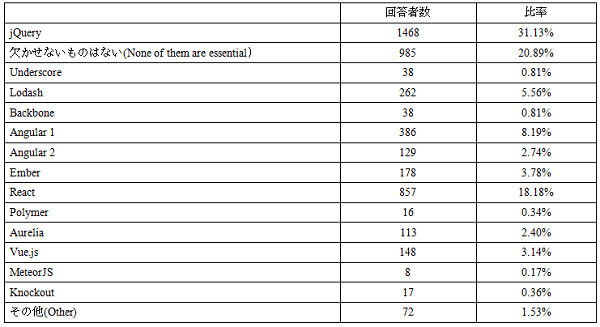
質問14 – あなたの仕事で欠かせないと考えるJavaScriptライブラリ/フレームワークは何ですか?


多くの回答者が仕事に欠かせないと回答したのは、31.13%の「jQuery」、次に18.18%の「React」が続く結果となりました。
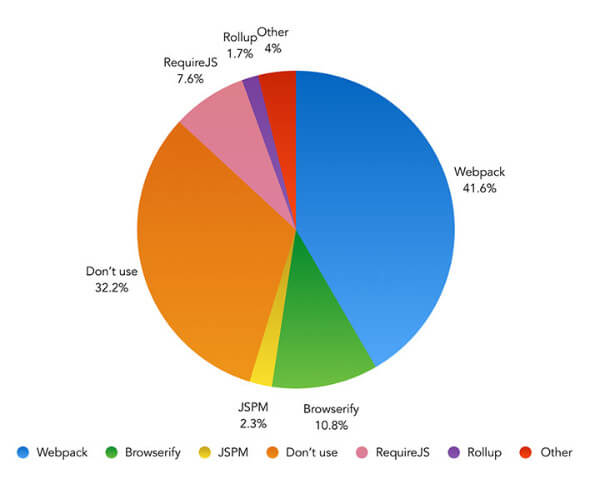
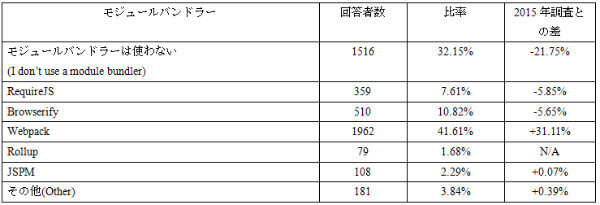
質問15 – JavaScriptモジュールバンドラー: JavaScriptモジュールバンドラーを使っていますか?


昨年の結果から大きく変わり、回答者の41.61%が回答した「Webpack」がJavaScriptのモジュールバンドラーの新しいリーダーという結果になりました。
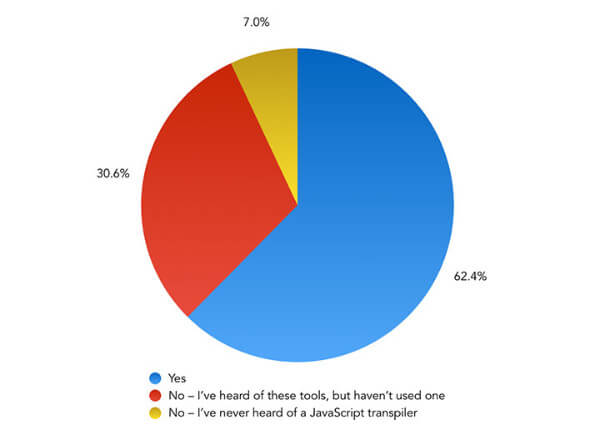
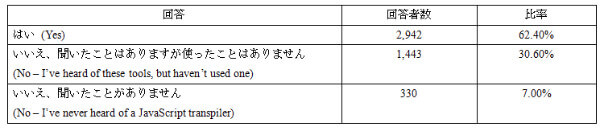
質問16 – JavaScriptトランスパイラー: JavaScriptをES6からES5にトランスパイルするツールを使っていますか?


回答者の62.40%が「JavaScriptトランスパイラーを使っている」という結果が出ました。
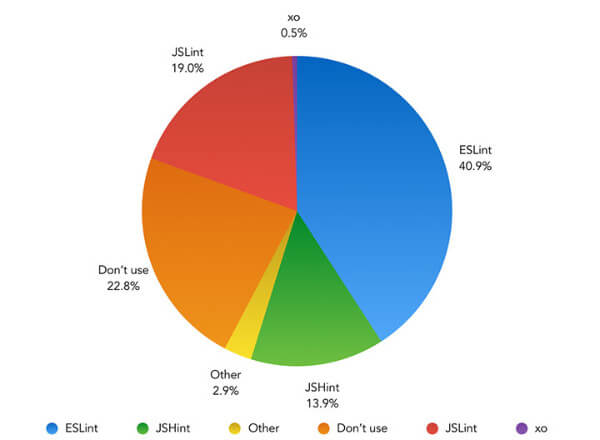
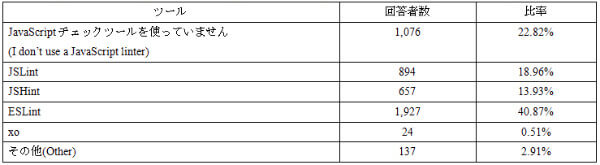
質問17 – JavaScriptチェックツール: どのJavaScriptチェックツールを使っていますか?


回答者の77.18%がJavaScriptのチェックツールを使っており、ESLingの40.9%、JSLintの19/0%、JSHintの13.9%が上位という結果になりました。
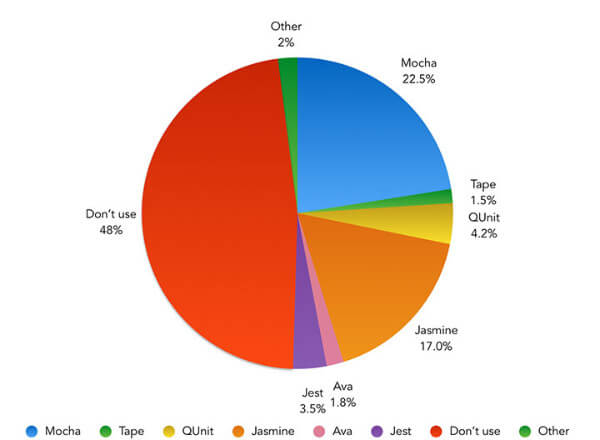
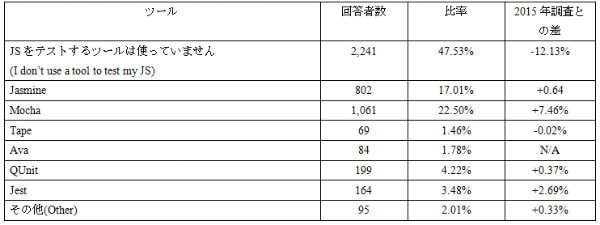
質問18 – JavaScriptテスト: どのJavaScriptテストツールを使っていますか?


JavaScriptをテストする際に「ツールを利用しない」回答者割合は47.53%で、昨年の調査から12.13%の減少という結果でした。
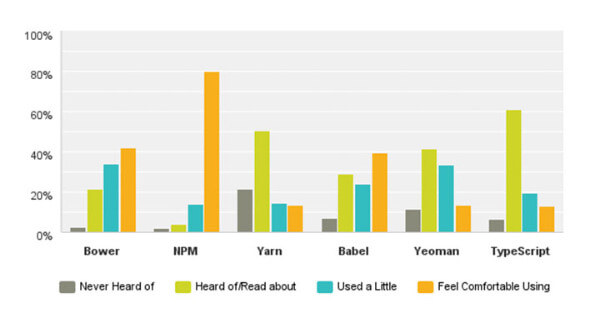
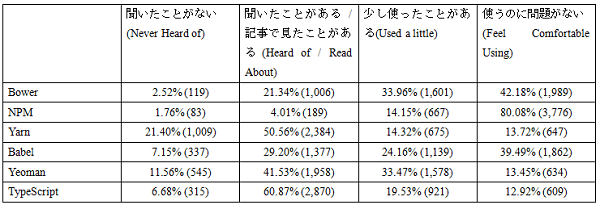
質問19 – その他ツール: 次のフロントエンドツールの利用経験を教えてください


最も使われているツールは回答者の80.08%が使うのに問題がないと回答した「NPM」、次に42.18%の「Bower」、39.49%の「Babe」lが続くという結果になりました。
サマリー
昨年の結果と比較して、フロントエンドツールの普及率は拡大しており、「Webpack」や「JavaScriptトランスパイラー」などのツールがフロントエンド開発者の仕事に欠かせないものとなってきています。
またフロントエンド開発者の多くがjQueryから離れているという話を聞きますが、今回の調査結果からはjQueryが他のJavaScriptツールと比較して他の追随を許さないポジションを確保していることがわかりました。
大きなニュースとして、より多くの開発者がJavaScriptテストツールを以前よりも使っており、ツールの価値が開発者の間に浸透してきたことがうかがえます。
一方CSSに関しては、方法論、チェックツールおよび命名規則の浸透が少し遅いように思われます。このことはJavaScriptのチェックツールとCSSのチェックツールの利用状況を比較してみると明らかです。
開発者がこれらツールの学習に時間を割かなくなってきているかどうかについては不明です。ただこの記事の読者の皆さんには、SMACSS、OOCSS、CSSモジュールおよびBEMなどの人気のあるCSSの方法論/ツールを学習する時間を割いて欲しいと考えています。これらを学習することは、CSSの知識を広げると同時に、仕事に対する最適なアプローチを選択するのに役立つからです。
調査結果に関する免責事項
本調査は、IT業界で働くフロントエンド開発者のサンプル調査から得た大まかなトレンドだということをご理解ください。
回答者:4,715名
回答取得ソース:Twitter、Reddit、HackerNews、DesignerNews、Echo.js、LinkedIn、FrontendfrontおよびResponsive Design Weekly、Sitepoint Weekly、FrontEnd Focusなど。
※(本稿は「The State of Front-End Tooling 2016 – Results」を翻訳・再編集したものです)
























