ブラウザにURLを入力し、決定する……。単純な操作ですが、裏では様々なことが起こっています。
ウェブ開発者なら、その詳細を是非知っておきましょう。この記事ではウェブのリクエストプロセスにおいてどんなことが起こっているのかを詳しく見ていきます。
ウェブリクエスト用語の概要
ウェブリクエストについて知る前に、まずは用語の意味を押さえておきましょう。
・ウェブサーバー……ウェブリクエストの受け取りと処理を行います。
・DNS……ドメイン・ネーム・システムの省略形で、ドメイン名とIPアドレスを結びつけた電話帳のようなものです(後ほど解説します)。
・レスポンスコード……HTTPレスポンスの結果を知らせてくれます。
ステップ1: DNSとIPアドレス
サーバーのアドレスは、実は全てがIPアドレスと呼ばれるもので、216.58.198.174のような形をしています。
ブラウザにこのアドレスをペーストするとGoogleに移動するはずです。google.comというドメイン名は覚えやすくするための別名なのです。
ユーザーがgoogle.comなどのドメイン名を入力した場合、ブラウザはDNSにアクセスし、紐づけされたIPアドレスを手に入れます。
スマホの電話帳を想像してみてください。
友達の電話番号をわざわざ覚えておく必要はなく、スマホに保存できますよね?
保存したら、その人の名前を押すだけでスマホが必要な番号を入力してくれて、簡単に電話がかけられます。
名前がドメイン名、電話番号がIPアドレス、電話帳がDNSというわけです。
ステップ2: リクエスト
ブラウザはDNSからIPアドレスを取り寄せ、ウェブリクエストを作成します。このリクエストにはヘッダーが含まれ、時にはデータの中身が入っていることもあります。
ヘッダーには次のようなものが含まれています。
・リクエストメソッド……通常はGETかPOSTのどちらかです。データを引き出したい時にはGET、データを送信したい時にはPOSTとなります。
・リクエストURL……ユーザーが求めるページのURLをサーバーに伝えます。
・プロトコル……HTTPのバージョンが入ります。
これらを合わせると、このようなものができあがります。
ステップ3: レスポンス
リクエストを受信した後、サーバーはレスポンスを作成し返送します。ここにも様々な情報が含まれています。
・HTTPレスポンスコード(通常はOKを意味する200となります)
・返送するデータ
・ウェブページのHTMLコンテンツ
典型的なHTTPのレスポンスはこのようなものです。
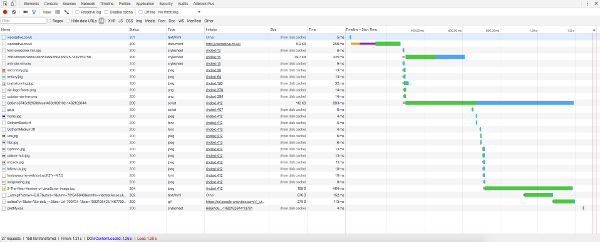
HTMLが画像や動画、フォント、外部のCSSやJavaScriptを含んでいる場合、ブラウザはそれらデータを取得するためにサーバーに新たなリクエストを行います。Chromeなどの開発ツールでリクエストが作成されていく様子を見ることができます。

基礎はここまで先はまだまだ
ここまで、ウェブリクエストのエッセンスを解説しました。これで基礎知識は完了です。
近年はこうした知識について面接で問われることも増えてきているようです。知っておいて損することは決してないでしょう。
もちろん、これで全てではありません。フォームの送信やファイルのアップロードなども、興味があればぜひ調べてみてください。
※本稿は「The Anatomy of a Web Request」を翻訳・再編集したものです。

























