最近ではJavascriptやCSS3の領域で新しい機能が次から次へと登場していますが、デベロッパーの方なら「この機能ってどれくらいブラウザにサポートされてるの?」という情報は必ずチェックされているはず。
でも困ったことにブラウザのサポート状況も日に日に更新されていくんですよね……。新しい技術に関して解説しているブログ記事はたくさんあるのですが、いちいち「この記事って何年何月に書かれたもの?」までチェックしないといけないとなると、もうちょっとスマートな一覧がほしいところではないでしょうか?
そこでこんな便利な一覧ページがありましたので、ご紹介します。
How available are the web platform’s features?
https://paulirish.github.io/web-feature-availability/
こちらの一覧ページには「CSS/CSS2/CSS3」「Canvas」「DOM」「HTML5」「Javascript API」「その他」「PNG」「SVG」の項目があり、各機能の使用可能な状況がパーセントで表示されています。
例えば、「PNG形式のfaviconってどれくらいサポートされてるんだっけ?」を調べると、
![]()
「HTML5」の項目で82%の利用可能率であることがわかります。
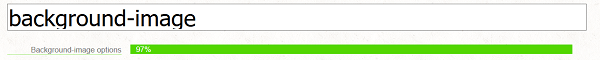
また検索機能もついているので「CSS3」の「background-image」のオプション(background-clip、background-size、background-originなど)の使用可能率(97%)も検索窓から簡単に調べることができました。

Web開発で表現できる領域は日々拡張されていっています。せっかくの機能も知らなければ使うことはできません。新しい各種機能を自身のWeb開発にドシドシ取り入れてみてください!
How available are the web platform’s features?

























