Webサイトを成功裡に作成するには、注目を集めるのに十分な美しいヘッダー※が必要です。なぜならヘッダーはビジターが目にする最初のものであり、この場面においてさらにサイトを見てもらうように促すことのできる唯一のものだからです。
そこで、大変有用なのがカスタムされたアニメーションヘッダーやビデオヘッダーです。
本記事では、あらゆるビジターの注意を引くことのできるようなブリリアントなアニメーション&ビデオヘッダーを、自由にカスタムして使えるコードごとご紹介します。
※こちらの記事もどうぞ!
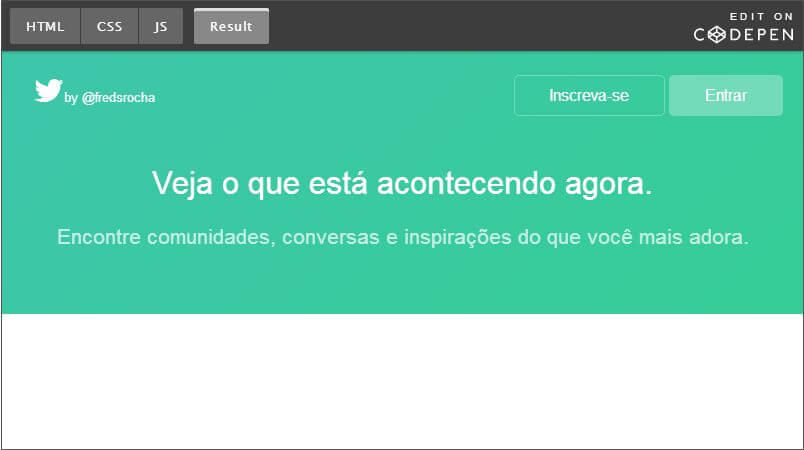
1.ゆっくりと背景色が変化するカラフルヘッダー
Twitterスタイルのヘッダーを模倣したすばらしいバックグラウンドデザインの一例ですが、CSSのみでコードされたグラデーションに沿って、ゆっくりと背景色が変化するように作られています(そう、CSSだけです!)。数あるグラデーションモーションの使用例のなかでも、最も印象的なものに数えられます。非常に繊細なエフェクトなので、コンテンツに向けられた気を散らすようなこともありません。
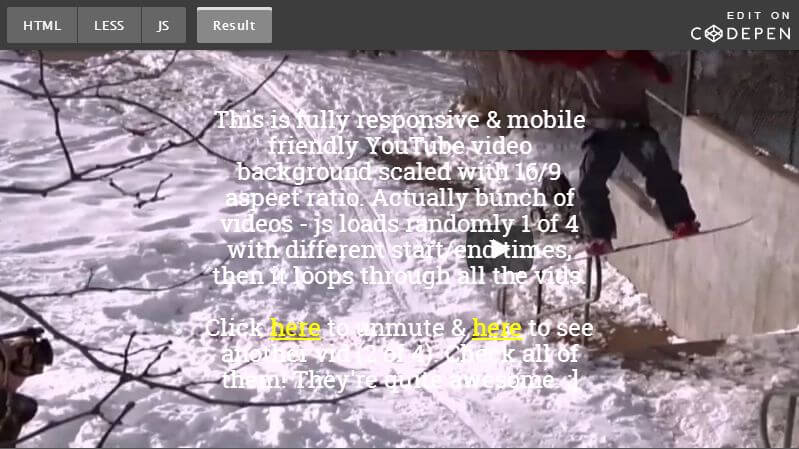
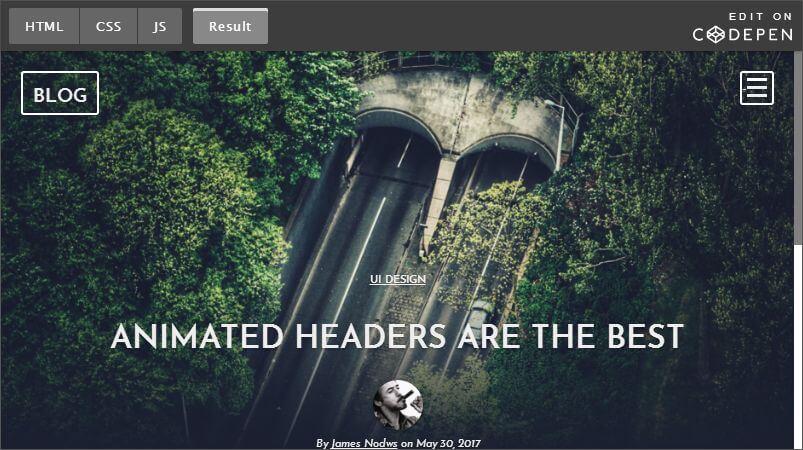
2.YouTubeをヘッダーに使用する
ヘッダーにカスタムしたYouTubeビデオを使えるとしたらどうでしょう。楽しそうですよね?ただそのためのセットアップは簡単とは言い難く、これを完全にレスポンシブ※にするのも難しいです。ところがこのスニペットを使用すると、サイトにビデオヘッダーを取得する時間とストレスをかなり節約できるのです!
これは、ビデオを動的に埋め込み、背景サイズを変更する多くのJavaScriptで動作しているサンプルです。ほとんどのインターネットユーザーはJavaScriptを有効にしていますから、さしあたりはどんなサイトでも安全な選択肢ではあります。
※こちらの記事もチェック!
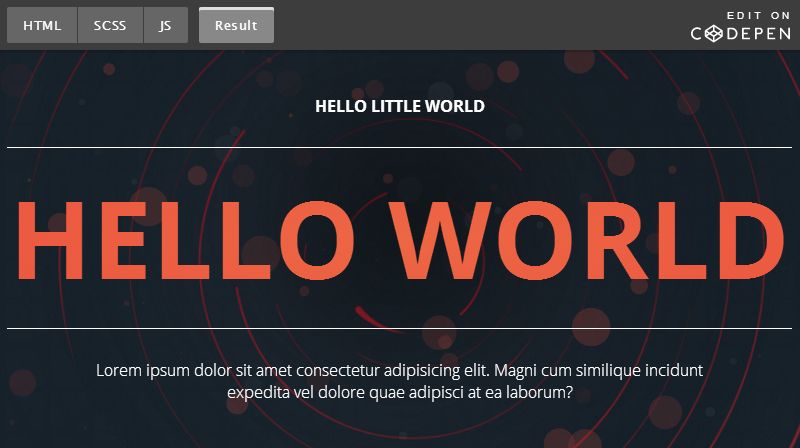
3.パーティクルライブラリを使用したシンプルなヘッダー
スーパー・クールなエフェクトです。このペンは、JavaScriptとParticles.jsという無料のライブラリを使用して開発されました。わずか数行のコードで、カスタムされたスピンサークル、アニメーションパーティクル、および動いているテキストまで追加できます。パーティクルライブラリを使用してどの程度のことができるかを教えてくれるシンプルな例といえるでしょう。
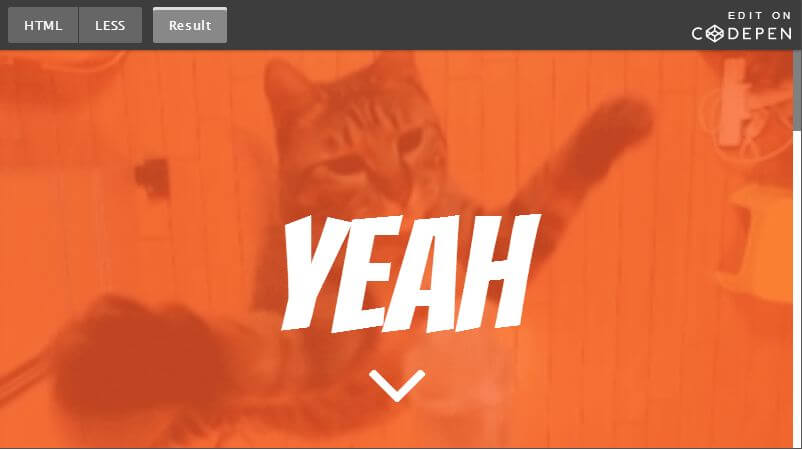
4.カスタムアニメーションGIF
上記2番目にフルスクリーンのYouTube動画BGの堅実なテクニックを紹介しました。しかし、YouTube動画ではなくカスタムアニメーションGIFを使用する場合には、この可愛らしい例を参考にしてください。
このペンは完全にCSS3のみで動作し、少しのコーディングマジックを使って任意のGIFをナチュラルな感じでヘッダー背景にフィットさせることができます。透明色でGIFをオーバーレイするので、レイアウトの配色にうまく融合してくれるのです。
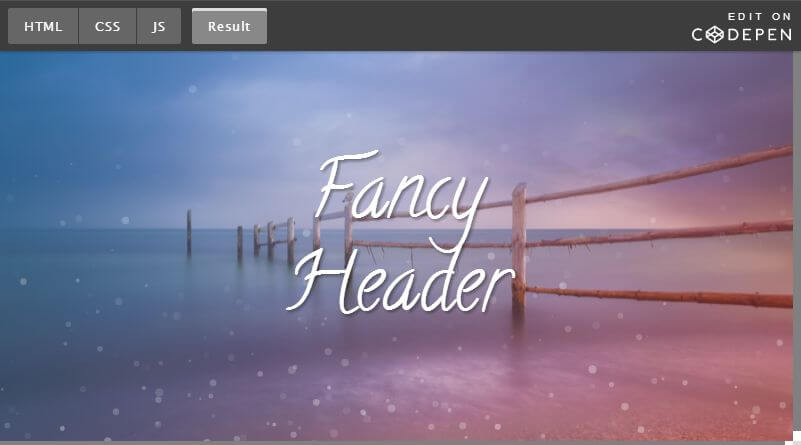
5.ファンシーアニメーションパーティクル
このヘッダーデザインの素晴らしいのは、複数の機能の大がかりなコンボです。つまり、以下の3つの異なるデザインスタイルが混ざり合っています。
・背景写真
・オーバーレイグラデーション
・アニメ化した発泡性粒子
これにより、ファースト・インパクトで注目を集めることのできる華麗なエフェクトが得られています。ただ、このすべての設定を適用して正常に動作させるべくコードを編集するのは少し手がかかるかもしれません。
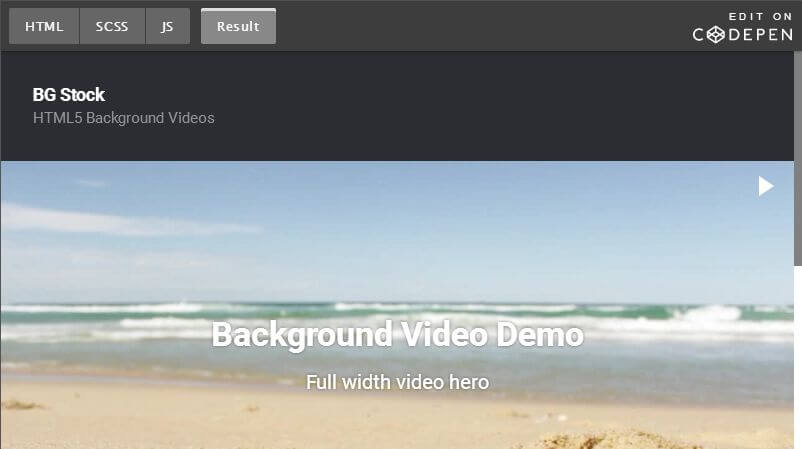
6.カスタムアニメーション背景を動的に埋め込む
大きなヒーローヘッダーでも小さい見出しスタイルでも、純粋CSS3で作られたこのビデオ背景を利用できます。
ビデオファイルはHTMLに直接追加されますが、HTML5データ属性にアタッチされています。この情報は、CSSを介して取得することができ、カスタムアニメーション背景を動的に埋め込むために使用可能です。
さらに、ほとんどのブラウザはすでにこれらの機能をすべてサポートしているため、このテクニックを使用したからといって大多数のオーディエンスが疎外されるというようなこともありません。
7.jQueryビデオBGプラグイン
埋め込みビデオヘッダーにjQueryを使用する場合には、このペンが役に立ってくれます。
これは、GitHubで無料で入手できるjQueryビデオBGプラグインを使用しています。
ブリリアントなデザインですが、このコードがあれば、簡単にレイアウトにコピー&ペーストすることができ、必要に応じてデザインを編集すること可能です。
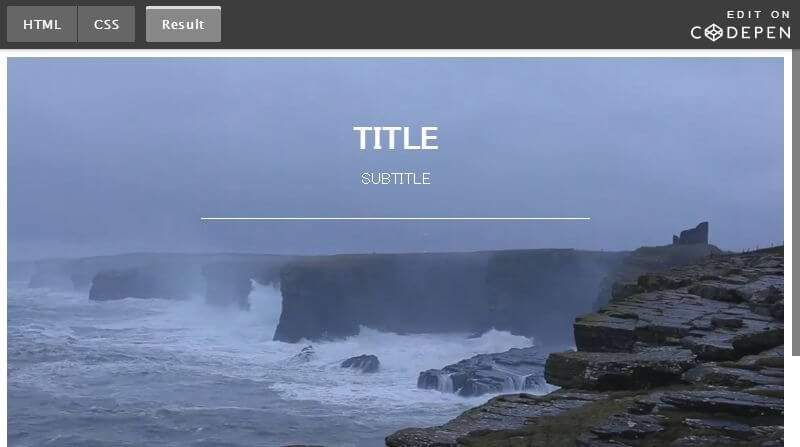
8.CSSアニメーションヘッダー
このペンは苦労して見つけたものです。このペンでは、フラットな画像ファイルだけで非常にシンプルなアニメーションヘッダーをデザインすることができます。
アニメーションは繊細で、非常にゆったりとしたペースで画像が拡大/縮小されます。これは古典的な視差スクロール※の手法を思い起させますが、ユーザによるスクロールに結びついていないという点で斬新です。
すべてのコードはセットアップが簡単で、軽めのアニメーション効果を必要とするデザイナーにとってはよき選択肢となります。
※こちらの記事もチェック!
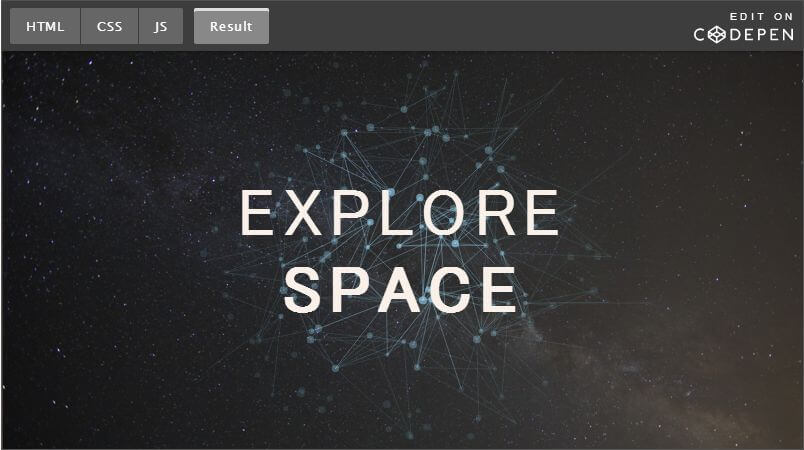
9.スペース・イン・モーション
これはこのリストの中で最もクールなバックグラウンドアニメーションの一つです。デザインも、明確なテーマを持っています。宇宙をテーマにしたヘッダーが合う場合には、このアニメーションの背景が役に立つでしょう。ページの周りのカーソルの後に続くフラクタルスタイルのウェビングアニメーションを伴った、宇宙のスタティックな背景写真を使用します。
若干JS依存ぎみですが、それが問題がなければ、このヘッダーデザインは楽しめるでしょう。
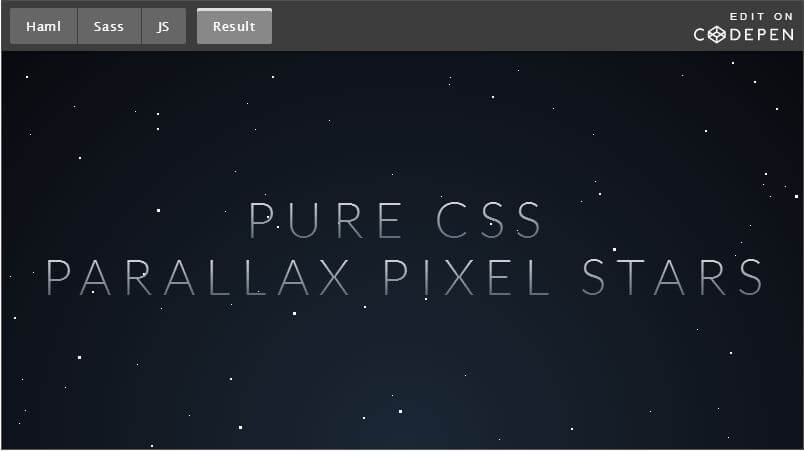
10.パララックススターBG
上記の空間的なテーマと同様のスタイルのパララックス・スター・デザインです。
純粋なCSSで動作しますので、JSを使用したくない場合にも役立ちます。
※本記事は、10 Code Snippets For Creating Animated Headers & Video Backgroundsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!