機能的なアニメーションとは、明確な目的を持った、さりげないアニメーションです。ユーザーの負担を減らし、状態の変化について行けるよう案内したり関係を示したりします。さらにUIに命を吹き込む効果もあります。このようなアニメーションは、6つの特徴を満たしていることが多いのです。今回はその6つの特徴を紹介します。
-
1.期待通りに反応すること
UIデザインにおいてフィードバックは非常に重要です。実生活でも、ボタンや物体は私たちの接触に反応してくれます。UIでも、ユーザーは同じことが起こるのを期待しているのです。

ユーザーが行った操作には素早く反応し、新しい要素とアクションを関連づけるようにしましょう。
-
2.関係性を保つこと
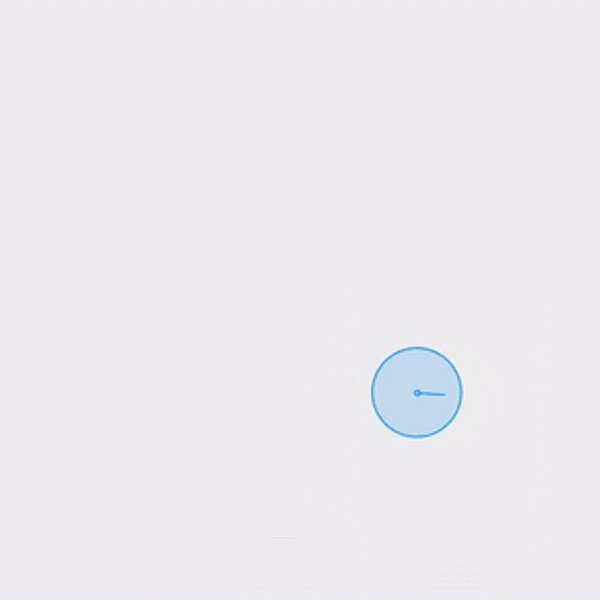
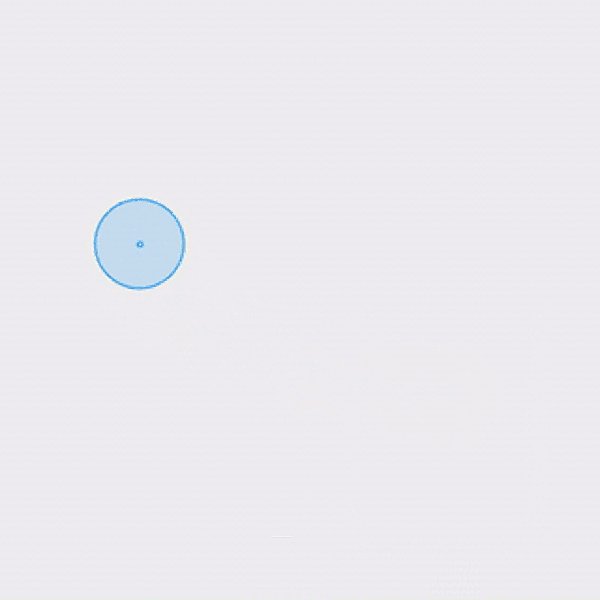
新しく作成された要素とアクションに関連を持たせ、ユーザーが変化を認識できるようにしましょう。下にメニューのアニメーションを2つ用意しました。1つ目の例ではタッチした場所とは離れた場所からアニメーションが始まります。これでは関係性を感じられません。

2つ目の例では、タッチした場所からアニメーションが開始されます。こうすることでタッチと新しい要素の関係性を保つことができます。

-
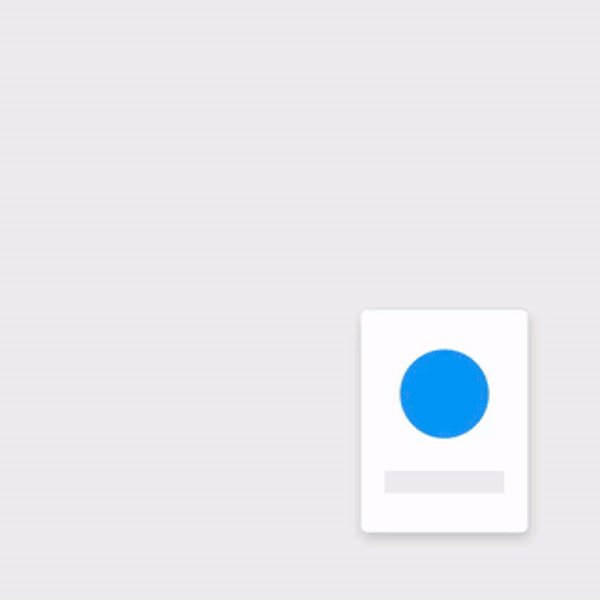
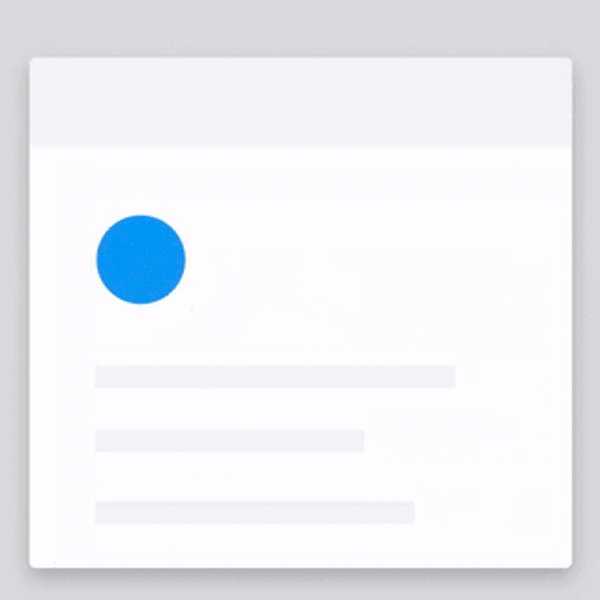
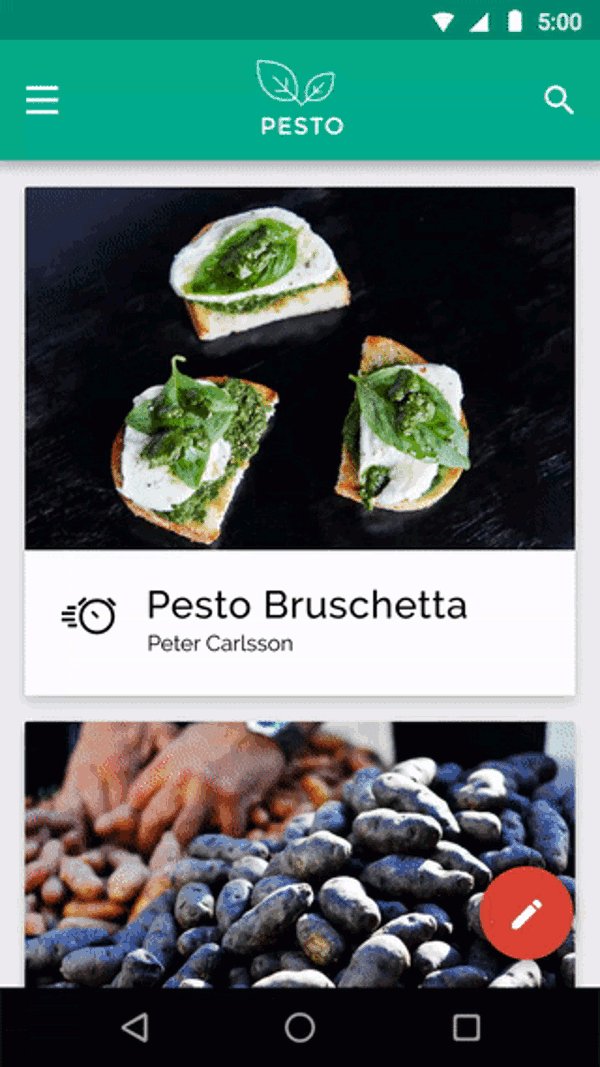
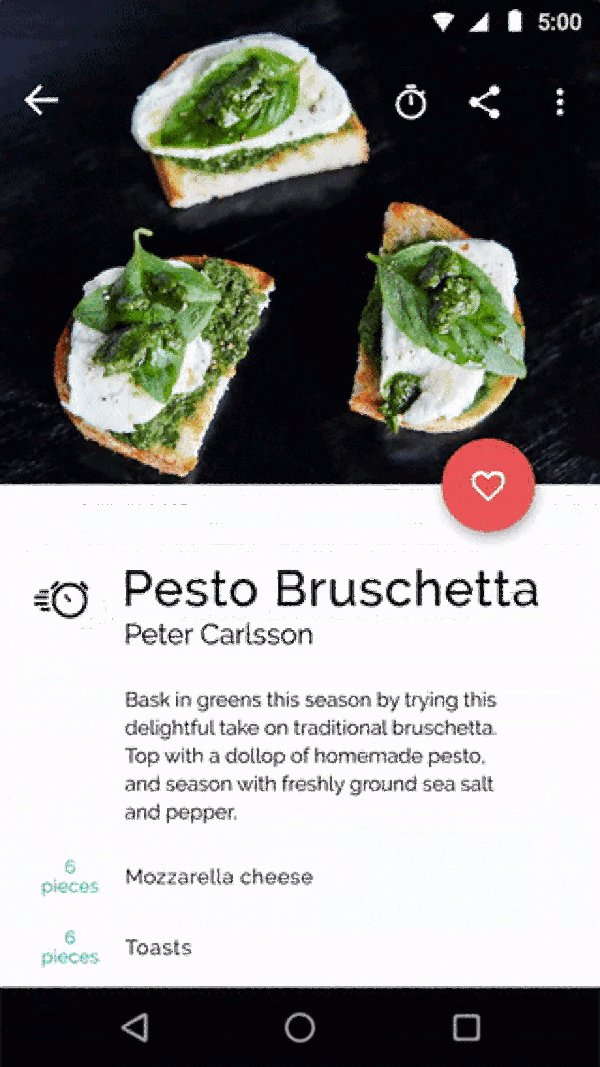
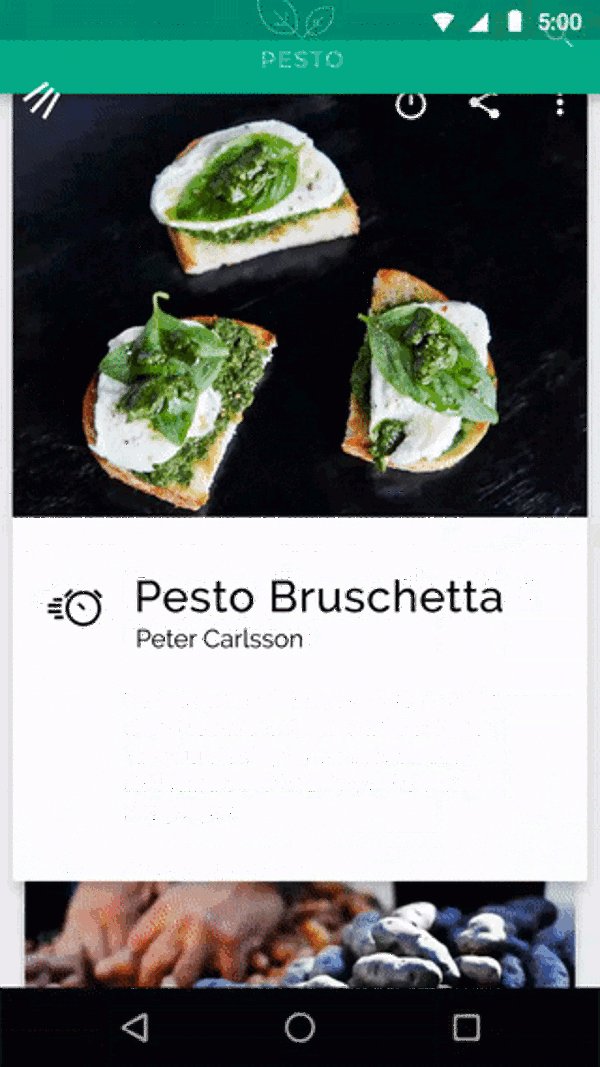
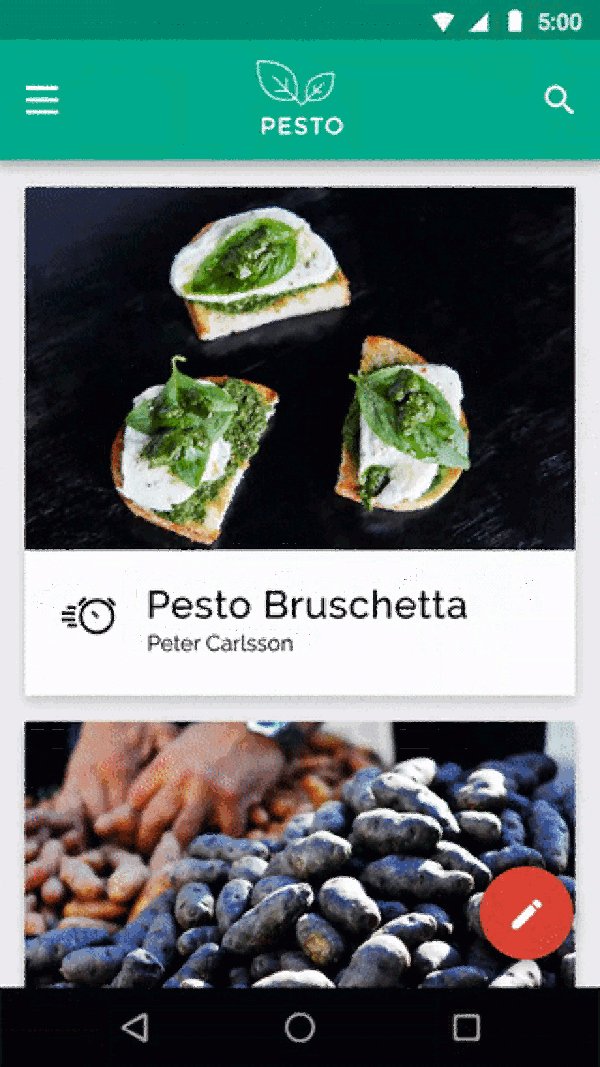
3.自然であること
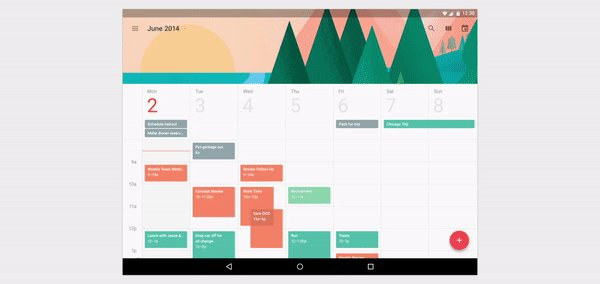
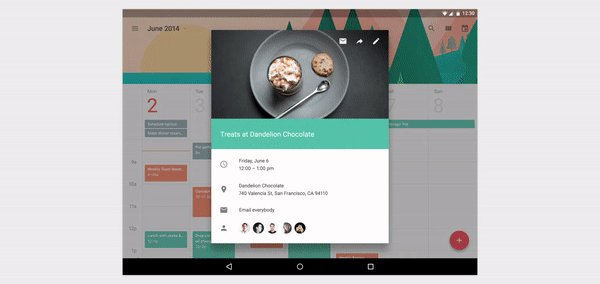
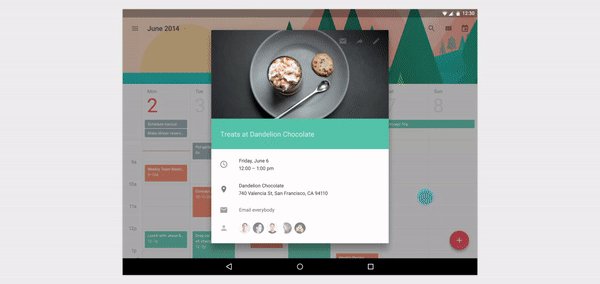
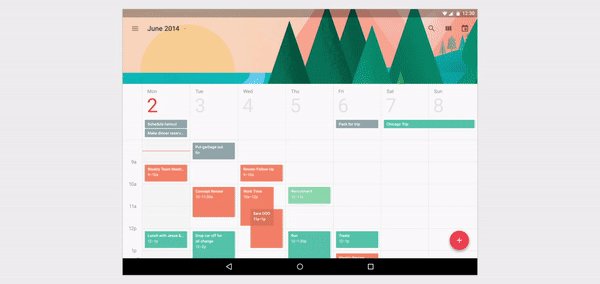
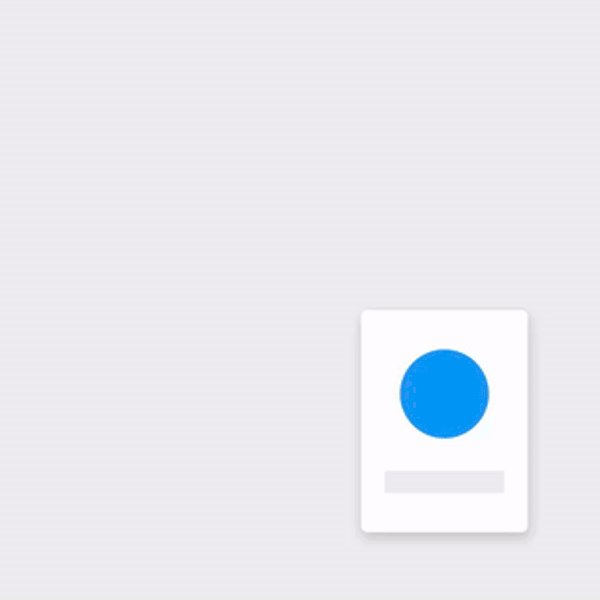
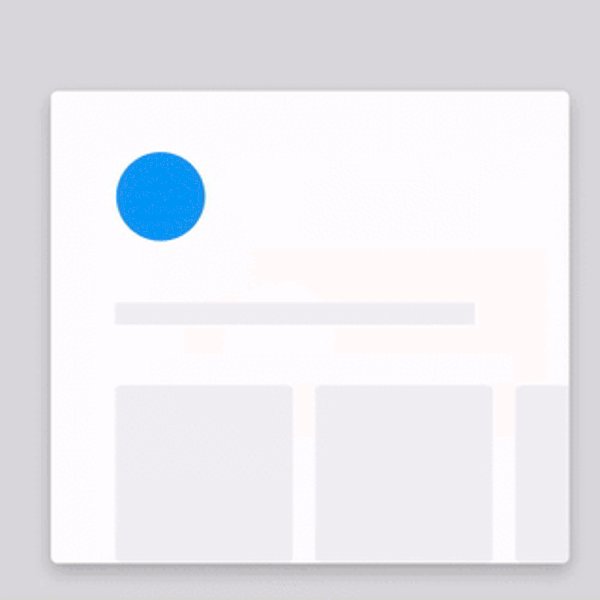
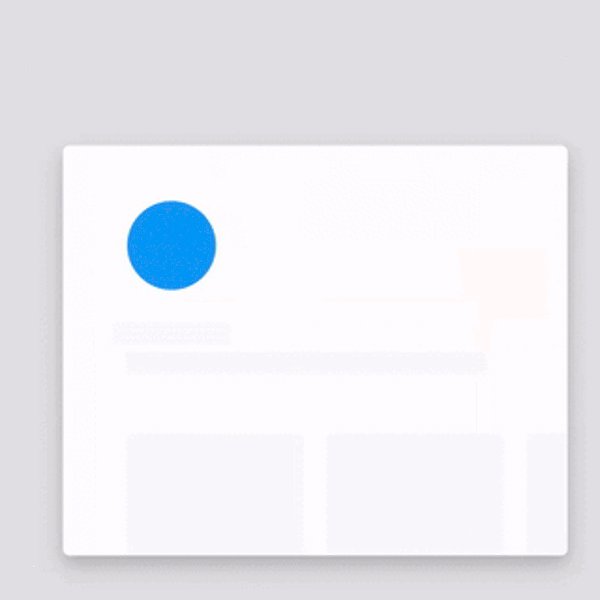
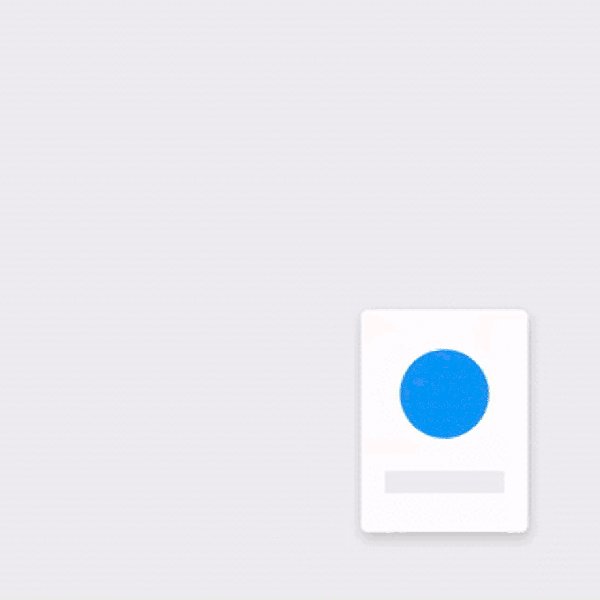
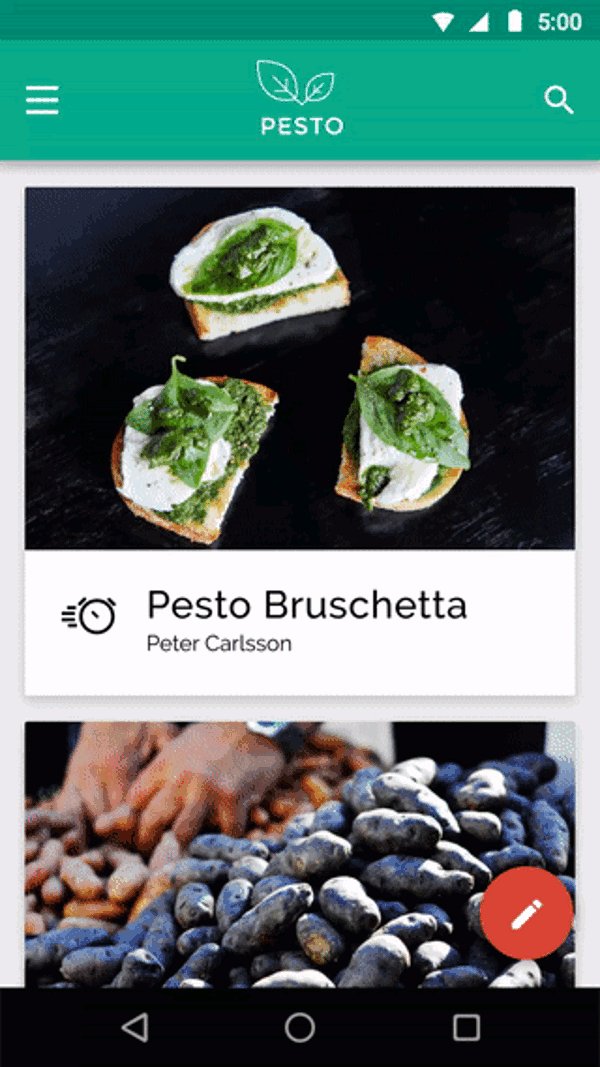
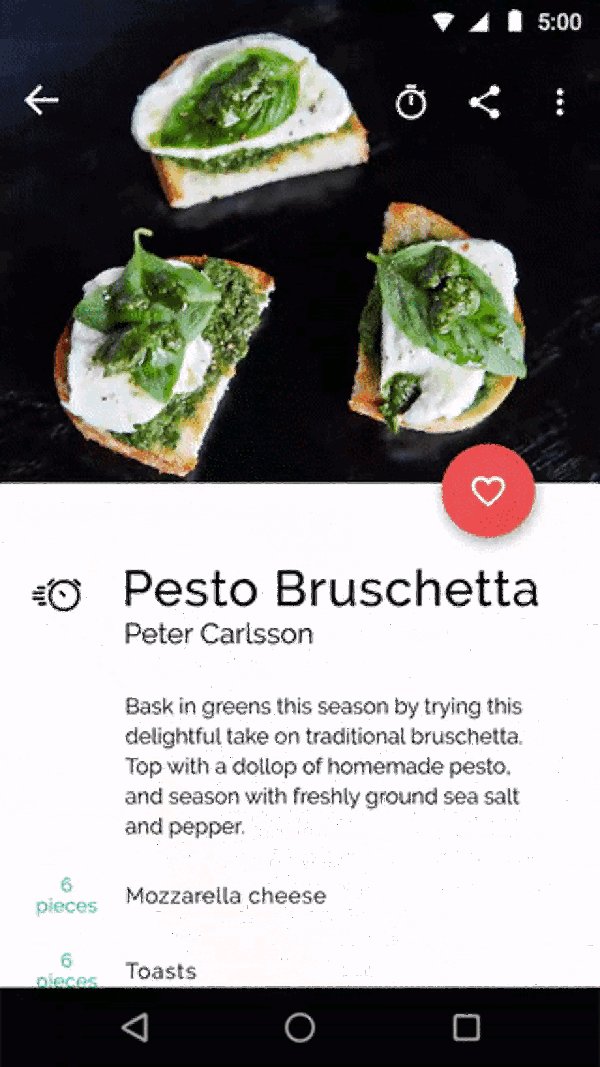
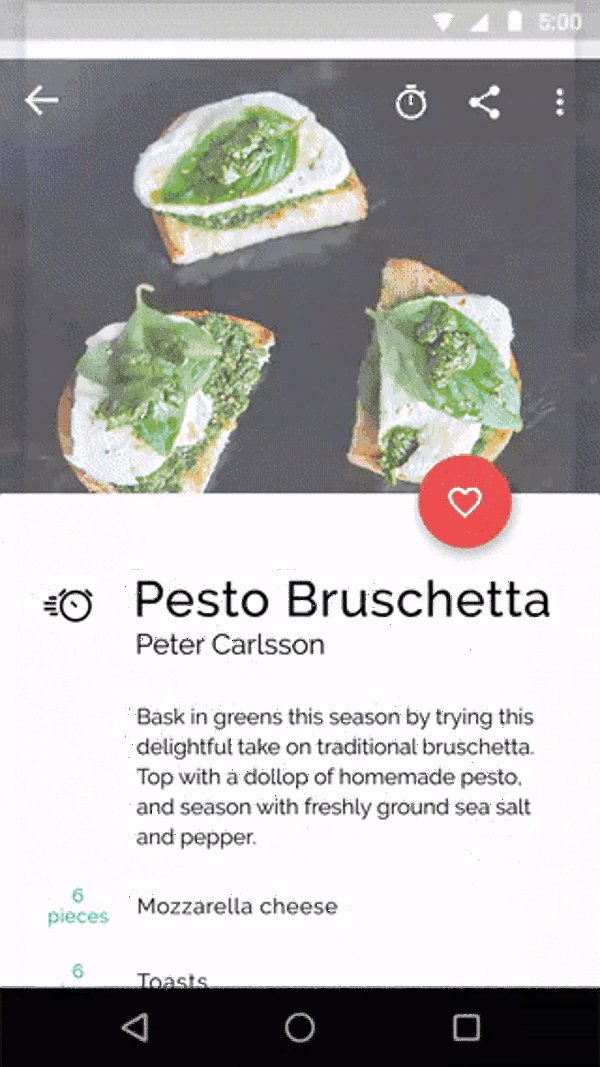
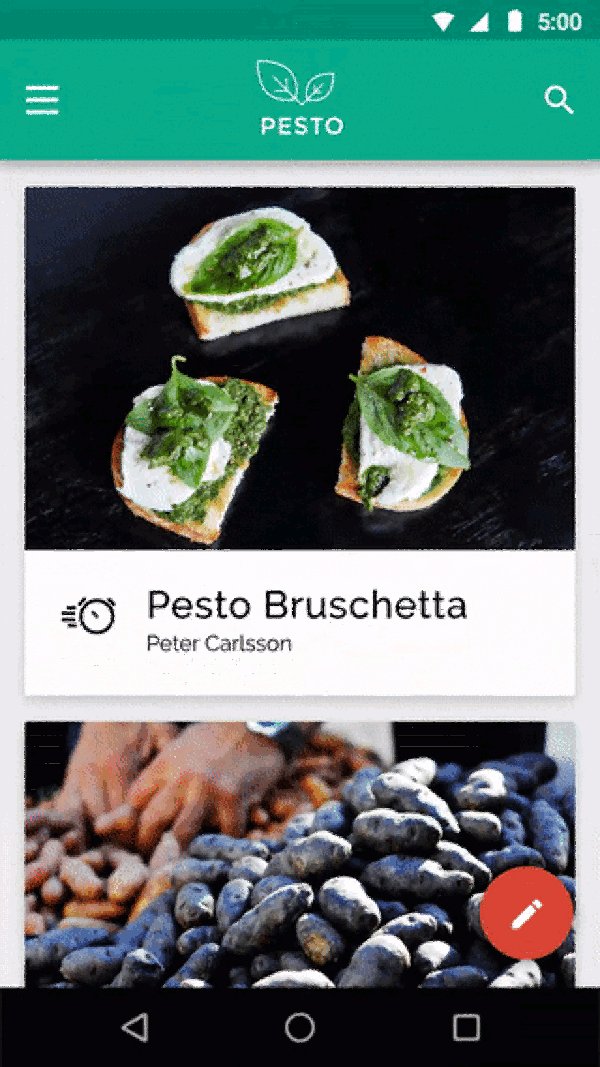
ユーザーが驚くアニメーションはやめましょう。実世界で起こり得る動きを使用してください。次の画像は優れたアニメーションの例で、ユーザーが項目を選択するとズームされて詳細が表示されます。拡大される間、小さなカードは弧を描くように動き、大きなカードへと変化します。

-
4.意図的であること
UIにおいて動きは最も目立つ要素です。優れたアニメーションはユーザーに次のステップを案内します。初めて製品を使ってくれるユーザーは、次に何が起こるのかを予測できません。しかし正しいアニメーションを挿入することで関係性を保ち、変化が起こったことを案内できます。Mac OSではウィンドウを最小化する際に、元の状態と変化した状態をつなげるようにアニメーションが挿入されます。

-
5.素早いこと
アニメーションは待ち時間が発生しないよう素早く作りましょう。ただし、理解できる速度でなければなりません。遅すぎるアニメーションは不要なラグを作ってしまうため、避けましょう。

-
6.明確であること
一度にあまり多くのことは行わないようにします。これは複数の要素が同時に動くと、何が起きたのか把握するのが難しくなるからです。次のアニメーションは複雑で、ついて行くのが大変です。

アニメーションは明確で、シンプルで、一貫性を持たせるようにしましょう。先ほどの例を改善したものが次の画像です。

まとめ
アニメーションはユーザーが迷わないように案内する大切な要素です。アプリの持つ雰囲気が楽しいものでも真面目なものでも、適切なアニメーションを使えば明確で素早い体験を提供できます。細かな点まで気を配ってデザインしてください。
※本記事は、Functional Animation In UX Design: What Makes a Good Transition?を翻訳・再構成したものです。

























