Google Chromeユーザのデザイナーのために、本記事ではデザイナーにとって便利なクローム内プラグイン、その中でも選りすぐりのものを紹介します。
本当に便利なので、ぜひ一度試してみてくださいね。
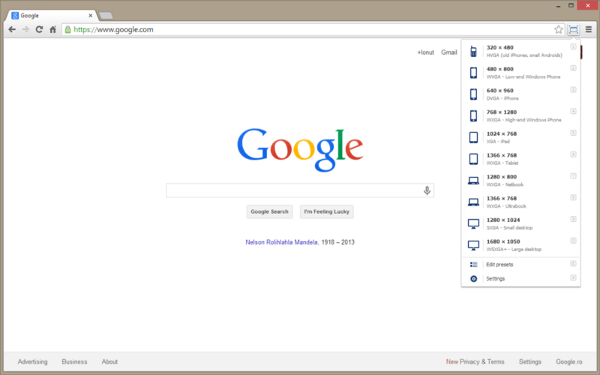
Window Resizer

別のブラウザレゾルーションでレイアウトを試すのに便利です。レゾルーションリストは自由にカスタムできます。
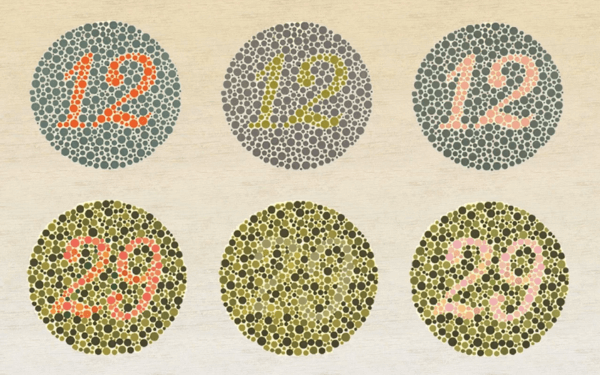
Chrome Daltonize

ダルトナイゼーションは色盲の方にもディテールを見やすくするためのテクニックです。コンピュータユーザの20人に1人は色盲だと言われています。
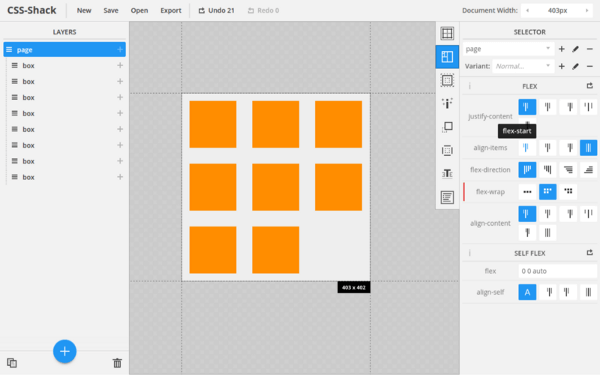
CSS-Shack

レイヤースタイルをひとつのCSSファイルにエクスポートできるウェブ・デスクトップアプリです。
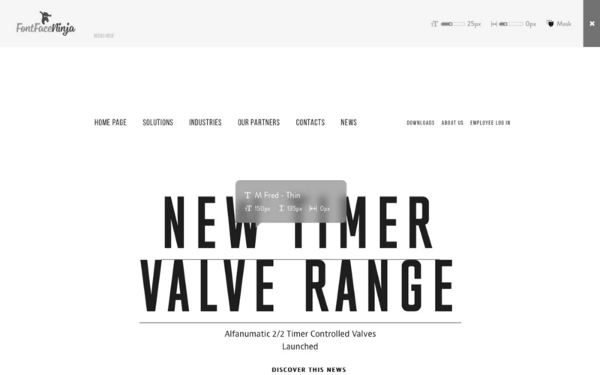
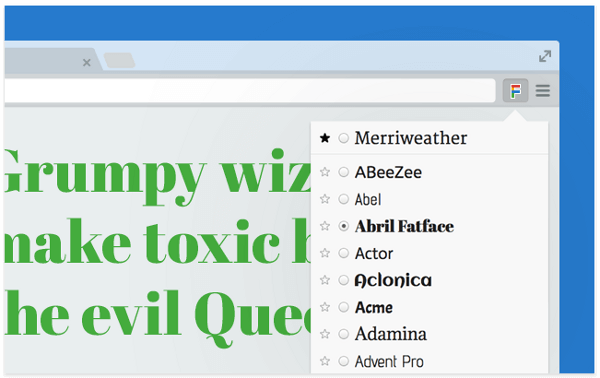
Fontface Ninja

このプラグインをブラウザにインストールすると、何がどのフォントか知るだけでなく、様々なフォントを試したり購入したりできます。
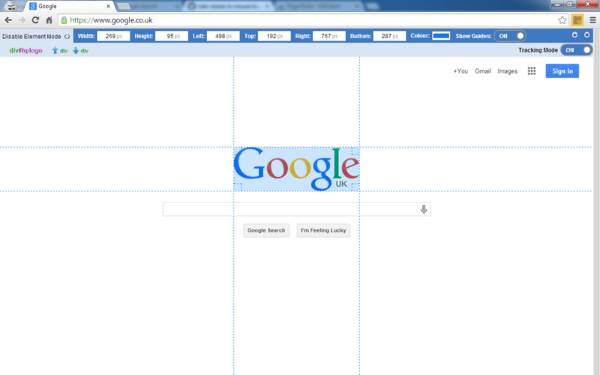
Page Ruler

ウェブページのエレメントのピクセル数を図ることができます。
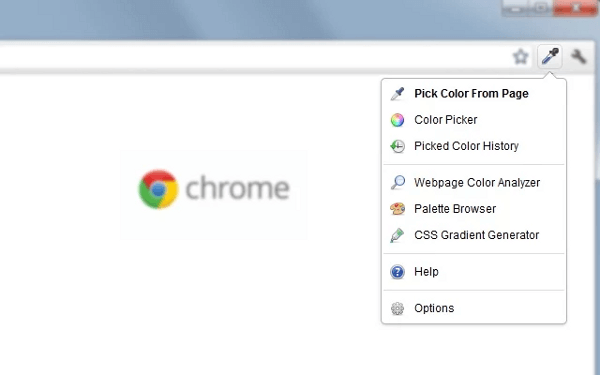
ColorZilla

ブラウザのどこからでもカラーリーディングが簡単にできます。
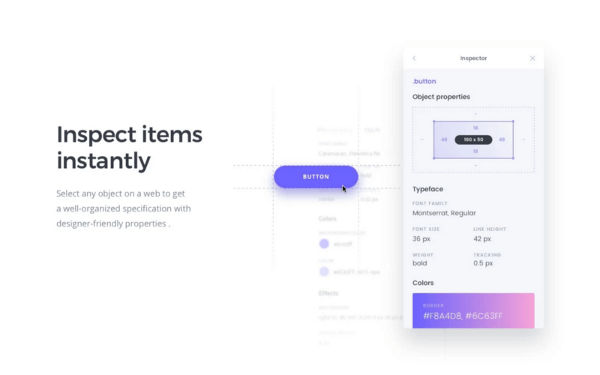
CSS Peeper

デザイナー向けのCSSビュアーです。
Google Font Previewer

GoogleフォントのAPIディレクトリからフォントを選んで、特定のCSSセレクタまたはページ全体に適用できます。
※本記事は、Best Chrome extensions for designersを翻訳・再構成したものです。

























