スマートフォンの使用者数は近年急激に増加し、一般ユーザーは製品についてある程度詳しくなっています。そこでモバイル向けのWeb・アプリ開発者は、毎秒60フレームの差がプロジェクトの成功を大きく左右することを肝に銘じ、これまで以上にユーザーの期待に応えるアプリを作ることを求められています。
しかし、モバイル開発は一筋縄ではいきません。適切なツールが使用されていない場合は特にです。簡単に作れそうなものでも、モバイル向けだととても複雑で作るのが難しいことは多々あります。パソコンとスマートフォンではまったくの別ものなのです。
今回は、モバイル向けWebサイト・アプリ開発者のためのガイドラインをご紹介します。「見た目」と「ユーザビリティ」を向上するための10のルールです。
「見た目」の5つのルール
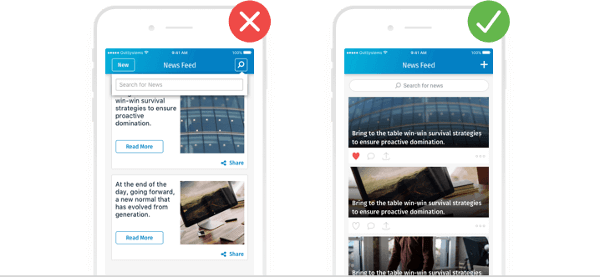
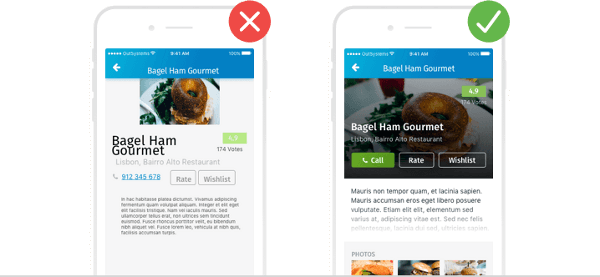
1. スクリーンを満たす
スクリーンのビジュアルは人を魅了します。たとえるならば、スマートフォンはキャンバスで、あなたは画家なのです。無駄なスペースを排除し、垂直方向のバランスを考え、豊かな背景などのユーザーの目に訴えかけるものを追加します。迫力・魅力のあるスクリーンはあなたの知的財産になるでしょう。

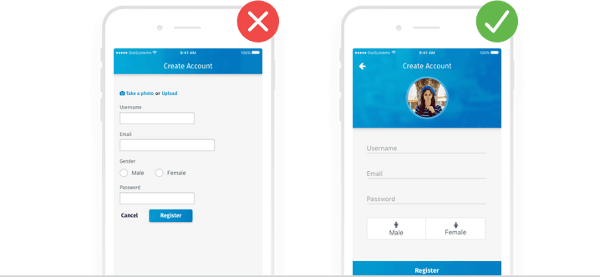
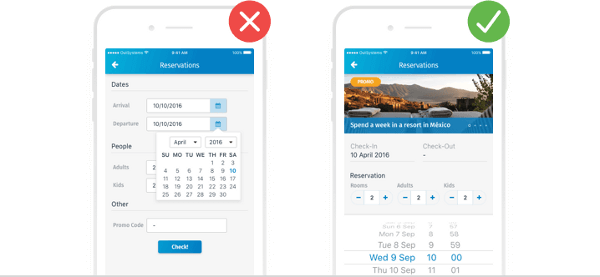
2. 本当に必要なものだけを取り入れる
スマートフォンの小さなスペースに無駄なものは必要ありません。複雑なものは分かりやすくしましょう。ユーザーが一番必要と感じるであろうものを与える、というシンプルなことが重要です。素晴らしいモバイルサイトの定義(現在のトレンド)はシンプルであるということです。ただ、余分なものはいりませんがその製品が十分な物である必要はあります。

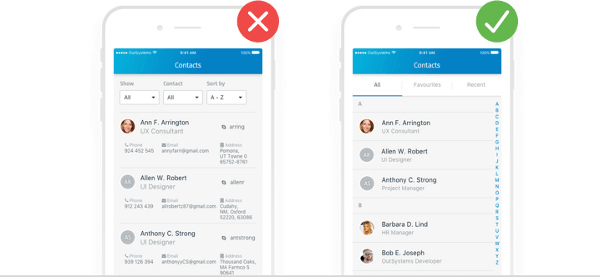
3. 慣習を見習う
慣習には必ず理由があります。ユーザーはこれまで使い慣れている「検索バー」、「メニューバー」、「トップライトの位置」などの様々な要素を期待します。周囲の人間をよく観察しスマートフォンの共通点探しましょう。そして、もし特別変なものではないのだったら、無理矢理変更するのはやめましょう。

4. 完璧なピクセルで設定する
ユーザーはHD、Retinaディスプレイなどを「ゴージャス」と感じます。その印象を損なわないよう、左右、配置の間隔もピクセル単位で完璧にしましょう。また、美しくスクリーンに映るよう高画質の画像を使用します。異なるフォント、サイズ、色を混在しすぎないでください。

5. Webから離れる
Web の時代は長かったです。スマートフォン世代への交代になかなかついていくのも難しいです。使用可能なプラグインがあるかもしれませんが、無暗に使うのは危険です。たとえば、リンクに下線を引いたり、ポップアップ、オプションボタンは決して付けないで下さい。残念ながらそれらはスマートフォンでは浮いてしまうのです。

「ユーザビリティ」の5 つのルール
1. タッチの心地よさを追求する
携帯は、指で触れて操作をするのが一般的です。なので大きめの押しやすいボタン、すぐに反応するものを配置する必要があります。スマートフォンの世界ではマウスの操作ではないので、ホバーエフェクト機能はついていません。

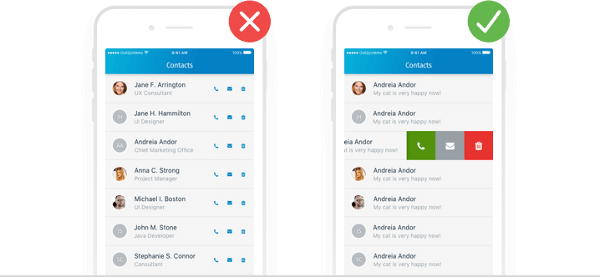
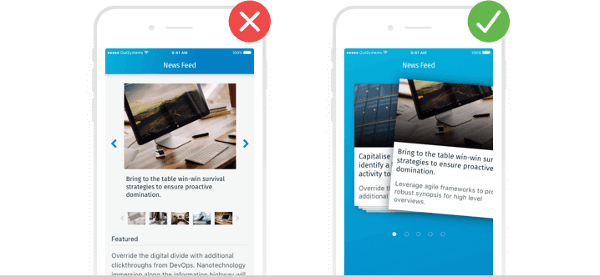
2. スライド・ストレッチ・ピンチに対応する
スマートフォンのインタラクティブはパソコンが匹敵できないほど素晴らしいものです。最大限にその強みを活用するため、どの方向からもスクロールしやすいようにつくりましょう。ズーム、ストレッチ、ピンチ等の指の動きに対応するのがベターです。

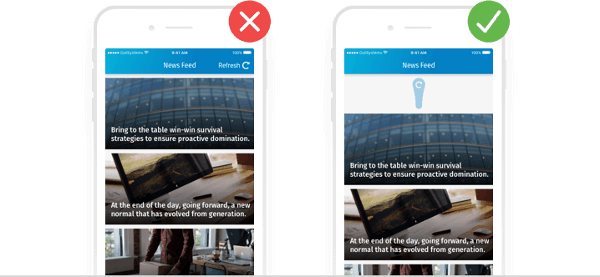
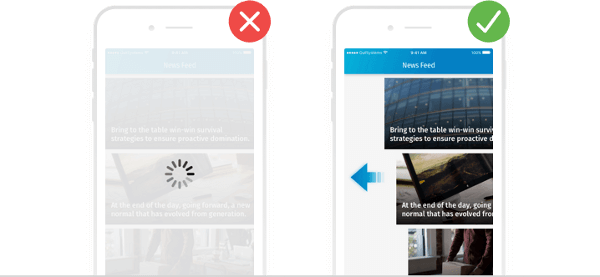
3. ページ変更を微調整する
スマートフォンの世界ではユーザーはひっきりなしにページを変更します。左から右へ滑らかにスライドして詳細画面を開く。上や下から画面をスライドさせて作業画面を開く。ユーザーがそこで求めるものは単に速い動作だけでなく、「使用感」も重要であることを忘れてはいけません。

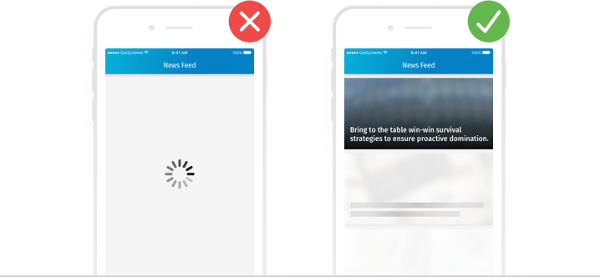
4. 最後まで作り込む
スマートフォンユーザーにとって速度、ページ変更、パフォーマンスはユーザビリティの全てです。からっぽの画面よりも怖いものはありません。1ページしかできていない状態で公開するのはやめましょう。公開するのは全てのデータが揃ってからです。

5. アニメーションを多用する
ユーザーは動き回るアクションが好きなのです。ユーザーを魅了するとっておきのアニメーションを使いましょう。

以上になります。このインフォグラフィックスはこちらでダウンロードできます。
この記事は「10 Rules for Creating a Mobile Look and Feel」を翻訳・参考にしています。