ユーザーを理解することは、プロダクトデザインにおいて当たり前のことです。もちろん全ての情報を一つにまとめることは不可能ですが、ユーザーの体験を素晴らしいものにするためにも、UXデザイナーが押さえるべき重要なポイントがいくつかあります。
そのデザインルールを、今から10個ご紹介します。
1. ユーザーの注目範囲
注目範囲とは、タスクに集中している時間のことです。
その長さは人によってさまざまで、実際に続く集中力も、予想と変わってきます。一般的な十代の子供や大人の集中力は、平均10〜20分と言われています。
平均的な注目範囲の持続時間が、どんどん短くなってきているという論述もあります。脳科学統計研究機構によると、金魚の集中力は9秒なのに対し、人間は2000年から2015年にかけて33%減少し、8.25秒だそうです。しかし、このデータは目的を達成すること(タスクの完了)とは無関係であることを忘れてはいけません。例えば、Facebookのニュースフィードを読んでいるときの集中力はその程度だとしても、財務報告書を書いているときはもっと長い集中力を発揮するということです。
デザインする上でのポイント
・ユーザーを混乱させないこと。一つのタスクを行っているときに、別のタスクをしなければならないような状況は避けてください。追加で重要な情報がある場合は、オペレーションの中にそれをうまく組み込むことです。
・ユーザーの興味をひきつつ生産性を上げるには、400分以内にフィードバックを行うことです。ユーザーを待たせないようにすることで、生産性が一気に上がります。
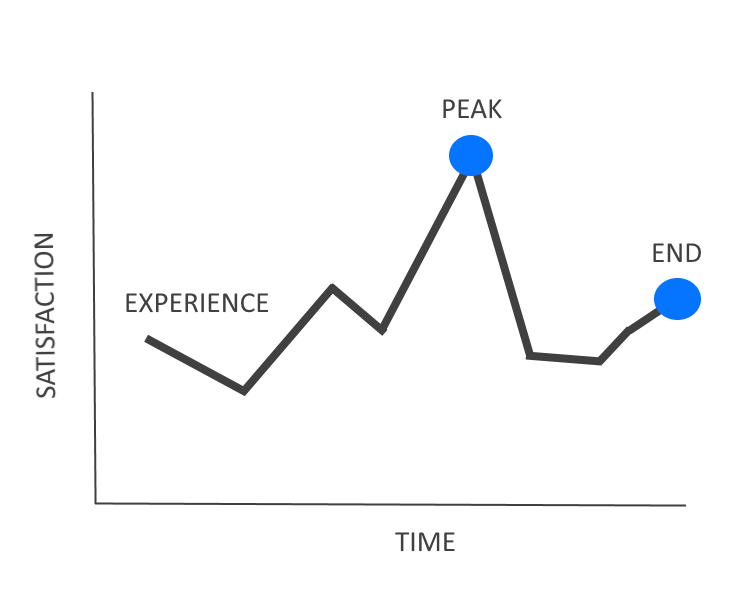
2. ピークエンドの法則
ユーザーは実際、商品やサービスのことをどのように思っているのでしょうか。ピークエンドの法則とは、UEの平均や全体に基づいた法則ではなく、人々のピーク(つまり極端な話、いい印象か悪い印象かの判断)やエンド(顧客が最終的に行き着く場所)を基にした、心理学的な法則です。その指導法では、体験においてピーク時とエンドの時の感情が一番重要です。
その印象がやがて記憶に

ピーク時は、いい意味とも悪い意味ともとれます。
デザインする上でのポイント
・ピークエンドの法則をフレームワークとして利用し、UXの効果を上げる方法を考えましょう。例えば、ユーザーの感情に訴えて一般的なフローやピーク時の解析に役立てることも出来ます。
・悪い部分を改善することに注力しましょう。完了したタスクよりも、Zeigarnik effectの指摘するような、面倒で中途半端なタスクに注目してください。ユーザーが飽きてしまったコンテンツをリデザインし、ユーザビリティテストを実施して改訂版の動作を確認しましょう。
・最高の状態で顧客のタスクが完了するように努めましょう。
3. バナーの非表示
バナーの非表示とは、サイト上で広告を意識的または無意識的に無視出来る機能のことです。
最後に見た広告を覚えている顧客は、たった14%―――その情報を自分事として捉えるのは、わずか2.8% (ソースはこちら)
デザインする上でのポイント
・関連するコンテンツを使用すること。ユーザーが求めている情報よりも先に広告を表示させないように気をつけてください。
・ブロック状のバナーではなく、テキストタイプのリンクをブログ内に設置しましょう。
4. 身近な体験がよりベター
ユーザーは、他にもサイトやアプリを使用しています。つまり、他のサイトと同じように利用出来る点が選ばれている理由かもしれません。
方向性を変えないこと
デザインする上でのポイント
・見覚えのあるデザインを施しましょう。ユーザーの学習プロセスも、よりシンプルなものになってきます。
5. Fittsの法則
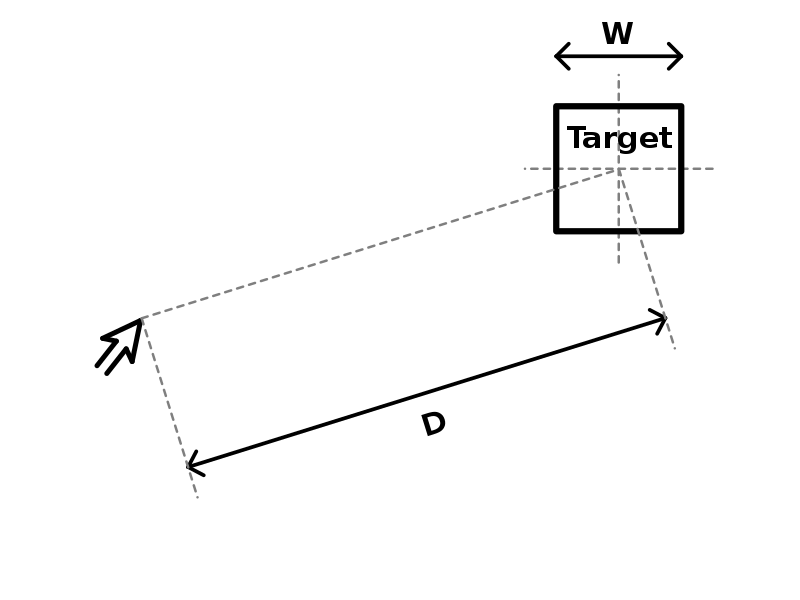
Fittsの法則によれば、ターゲットを獲得するまでにかかる時間はその距離感と規模の係数に関係があるそうです。

Fittsの法則:ターゲット規模Wとターゲットまでの距離Dの関係 (画像:Wikipedia)
デザインする上でのポイント
・相互関係を築くための要素(つまりボタンやUIコントロール)を大きくし、ユーザーが見つけやすい場所に配置しましょう。
6. ユーザーの視線パターン
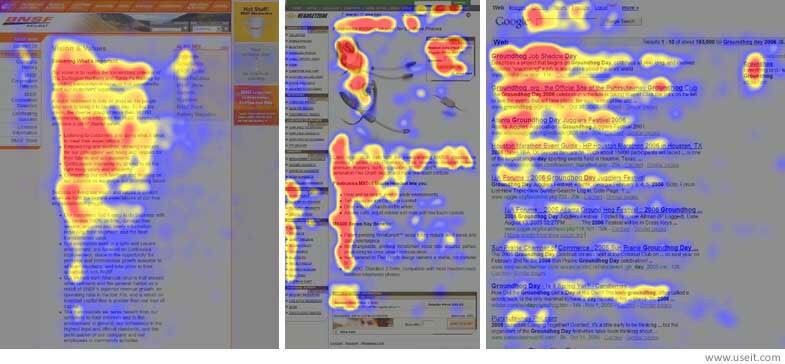
ユーザーは、一体どのように情報を消化しているのでしょうか。コンテンツのまとまりで考えた場合、一番有名なのがユーザーの視線をスキャンするFパターンというです。NNGroupによってこの研究は有名になり、視線トラッキングは膨大なウェブページを通して約200人のユーザーを対象に行われました。また、実に様々なサイトが閲覧の対象になっていることも分かりました。アルファベットのFのように見えることから、Fパターンと呼ばれています。
・ユーザーはまず水平方向に読み、コンテンツの上の方に注目します。これが、Fの文字の上の横棒にあたります。
・次に、垂直方向に画面の左から目を通し、興味のある段落のはじめの文章をざっと眺めます。関心のある部分を見つけたら、再び水平方向に目を走らせます。最初の動きよりも狭い部分を見ているので、その目の動きがFの文字の下の横棒のようになっています。
・最後に、コンテンツの左側を垂直方向に読み込みます。

ユーザーの目線がアルファベットのFやEのように左から右に流れることを示すNNGroupのデモンストレーション
デザインする上でのポイント
・ファンシーな書体はテキストに使用しないでください。読むのに時間がかかるので、嫌いなユーザーがほとんどです。
・コンテンツは短く簡潔に。シンプルにまとまった段落の方が効果的です。
・箇条書きや見出しを使い、コンテンツを分割してください。
・詳しいコツはこちらに書かれています。
7. コグニティブトンネル
コグニティブトンネルとは、デジタル製品のユーザビリティに関する現象です。ユーザーは周りで起きている出来事に対して無関心なので、例えばARゲームに夢中になっている人は、自分の周りで何が起こっているかに気づきません。

ARにのめり込んでしまうユーザーもたまにいます。(画像:Google)
デザインする上でのポイント
・ユーザーが動きを止められるようなポイントを作ってください。作業を一旦中断させるのです。例えばARアプリを作るとき、途中経過を保存するタイミングを設けてみましょう。
8. 取捨選択の問題
機能やオプションが多ければ多いほど、良い製品であると信じているプロダクトデザイナーも多いですが、それは間違いです。選ぶ事柄が多すぎて、結果的に感覚が麻痺し不安が増加してしまいます。この現象は、取捨選択のパラドックスとしてもよく知られています。
なぜそのようなことが起こるかと言うと、物事の決定にはたくさんの時間と手間がかかるからです。Hickの法則にこんなフレーズがあります。
決める時間が長いと、選択肢が増えてより複雑になる。
また、その選択肢を覚えておくのもストレスです。Millerの法則では次のように書かれています。
大抵の人が記憶出来るのは、せいぜい7個(人によっては5〜9個)程度である。
2020年、Too Many Choices: A Problem That Can Paralyze(多すぎる選択肢:もはや麻痺する感覚)という記事がニューヨークタイムズ紙で刊行されました。この記事は、とある有名なジャム研究を参考に書かれています。その実験では、6〜24種類のジャムの試食がお店で行われました。お客様の行動を見てみると、サンプルが24種類の場合はたった3%しか購入に至らなかったのに対し、6種類の場合はなんと30%が購入に繋がっています。デジタル商品でも同じことが言えるでしょう。
Barry Schwartz曰く、選択肢を減らすことが買い物のストレスの減少に繋がるのは間違いありません。
https://hls.ted.com/talks/93.m3u8
デザインする上でのポイント
・余計な部分はカットしましょう。ユーザーのニーズに合う機能/オプションのみに絞り、それ以外は削除してください。
・まとまり感が大切です。選択肢を簡潔にし、複雑なタスクをシンプルなものに変えましょう。
9. ユーザーの不満
ユーザーは商品に満足していますか?Lee Reourceによれば、不満を抱える顧客のうち、26%はそれを口にしないということが明らかになっています。
消費者問題を取り扱うホワイトハウスのオフィスによれば、満足のいかないユーザーはそのことを9〜15人の人に広めるそうです。20人以上に広めるというユーザーは、全体のおよそ13%です。ちなみに、商品に満足しているユーザーがそれを広めるのは4〜6人だと言われています。
デザインする上でのポイント
・サポート体制が万全かどうか、今一度確認してください。
・客観的なフィードバックが必要かどうか、ユーザーに聞いてみましょう。課題解決には特に重要なポイントです。

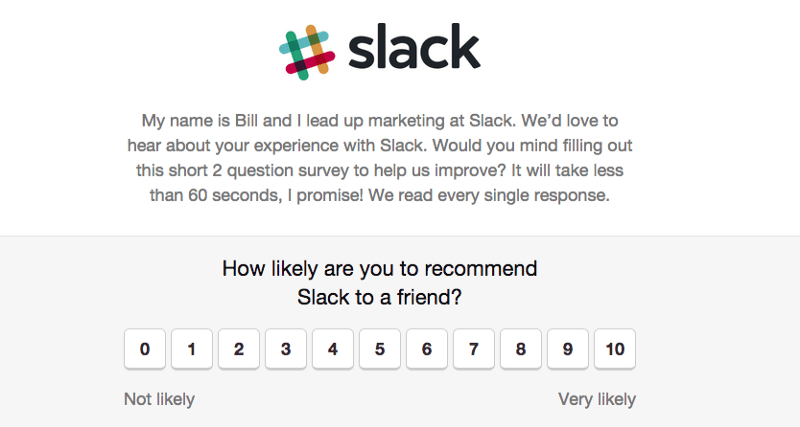
Slackのフィードバック機能
10.美学の力
デザインの機能美を理解しているユーザーも数多く存在します。
良いものこそ魅力的である
Don Normanは、role of emotion in design(デザインにおける感情の役割とは)で素晴らしいことを述べています。ユーザビリティーに関する些細な問題も、機能美を兼ね備えた商品であれば解決出来る、と彼は言います。詳しいことは、次のビデオで紹介されています。

























