クローゼットや物置を整理するように、デザインも時には整理すべきです。余計なものを片付けてしまえば、使い勝手とUXの向上を達成することができます。今回はデザイン整理における4つのポイントを紹介します。
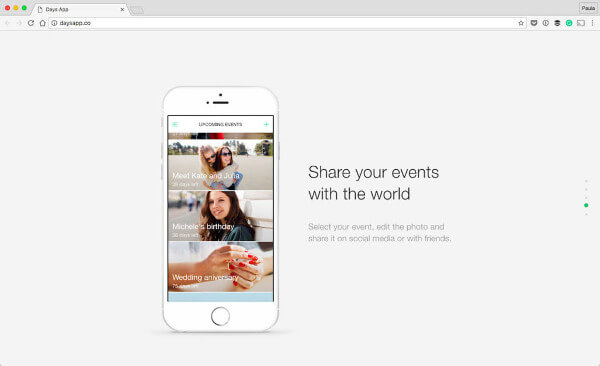
1.文章を短くする

ユーザーはウェブを「読む」のではなく、情報をスキャンするように「眺めて」います。しかしその割に、ウェブには余計な言葉があふれています。画面に表示される文字を削減することで、サイトを整理することができます。
整理の際には、不要な文章を削除するだけでなく、長い言い回しを短く変えたり、重複した意味の言葉を消したりすることにも気をつけてください。また、1つの段落に情報を詰め込まないようにしましょう。どうしても文章が長くなってしまう時には逆三角形の構造を使ってください。これは文章の最初に結論を書き、後から説明を加える構造です。
-
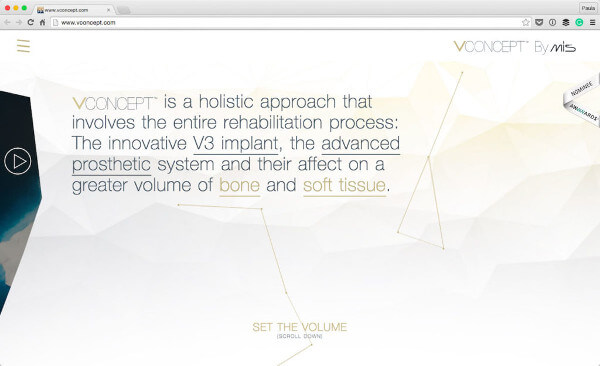
2.装飾を外す

見た目のデザインとなると、私たちは多くのものを詰め込みがちです。より美しく見せるためではありますが、やりすぎになってしまうこともよくあります。必要ない装飾は思い切って外してしまいましょう。装飾はたいてい、UXには直接影響しません。勇気を持って外してください。
-
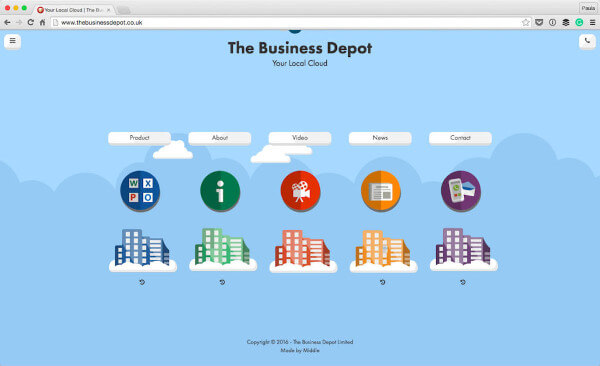
3.デザイン要素を再利用する

繰り返しの構造を作る場合には要素を再利用するといいでしょう。複数の色、フォント、スタイルが混在しているとごちゃごちゃした印象を与えてしまいます。クリーンなデザインを作るためには、ひとつの要素を再利用して統一感を出しましょう。「2つ以上のフォントを使うな」と注意されるのはこうした理由からで、これは色やほかの要素にも当てはまります。統一感が取れていないとユーザーは困惑し、情報を誤解してしまうこともあります。
-
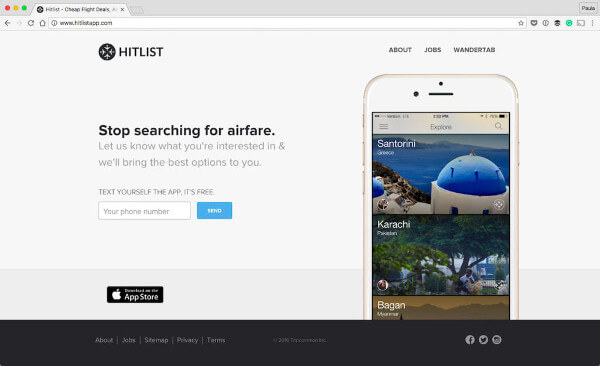
4.常に同じ目標に向かって制作する

制作するページの目標を常に覚えておきましょう。その目標がユーザー視点からのものであれば最高です。例として、ユーザーに無料体験に申し込んでもらう、レシピについて知ってもらう、ニュースレターに登録してもらう、などがあります。新しいウェブページを作る際には目標を何度も確認し、それを妨げるものが入らないように注意しましょう。
これら4つのポイントを押さえれば、UXを向上させつつページの整理ができます。デザイン整理は決して難しくありません。ぜひ挑戦してみてください。
※本記事は、4 Ways to Improve Usability and User Experience by Decluttering Designsを翻訳・再構成したものです。

























