ナビゲーションはウェブサイトの要です。明確で、完璧な使い勝手を実現しなくてはなりません。
ナビゲーションメニューのデザイン手法については各所で紹介されていますが、中には従来の手法にとらわれず、独自の試みをしているサイトもあります。
今回はちょっと変わったナビゲーションメニューを持つウェブサイトを6個集めました。使いやすいナビゲーションについて探求してみましょう。
1.Vincent Tavano

複数の背景画像やアニメーションで、この企業が取り組むプロジェクトを紹介しています。ポートフォリオメニューにマウスを合わせると、それに応じて背景が変化していきます。
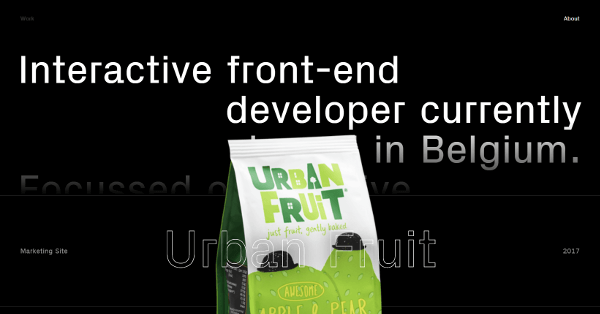
2.Rafael Derolez

ラファエル・デロレス氏はさまざまなインタラクションの作成を行っており、ポートフォリオをクリエイティブに紹介するナビゲーションメニューを作り出しました。サイトは非常にシンプルで、黒の背景に大きなタイポグラフィーを組み合わせています。スクロールすると大きなバーが表示され、それぞれが異なるプロジェクトへとつながっています。
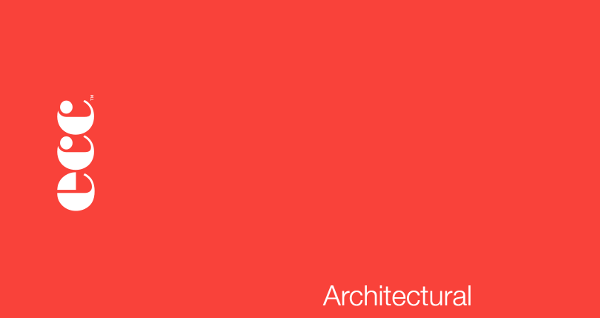
3.ECC Architectural

世界屈指の照明器具ブランドです。シンプルな背景に赤のタイポグラフィーが印象的です。縦にも横にも進めるナビゲーションを採用しています。
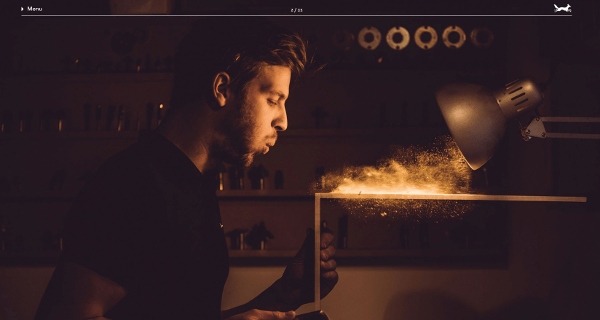
4.Young & Norgate

Young & Norgateは、クライアントの抱える問題を解決するビジネスを行っています。特にインテリアに関しては経験豊富で、サイトデザインも洗練されています。全画面スライドショーを組み込んだ独特なナビゲーションメニューを採用しており、カテゴリーをクリックすれば、スライドショーが目的地まで連れて行ってくれます。メニューもありますが普段は隠れており、必要な場面でのみ表示されるようになっています。
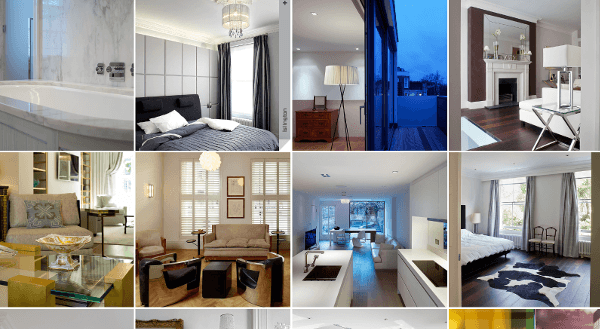
5.Heat Architecture

デザインにグリッドレイアウトを採用しています。写真にカーソルを合わせるか、縦型のメニューを使って目的地へ移動します。
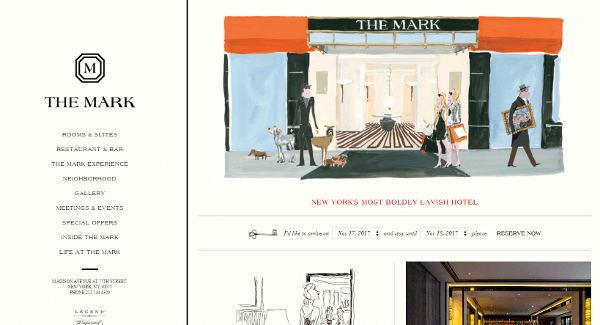
6.The Mark Hotel

縦型のメニューで美しいナビゲーションが作れます。採用しているサイトはまだ少なめですが、突出したデザインに仕上げたい場合にはむしろ好都合でしょう。このサイトは優雅なデザインで、カテゴリーをクリックすると内容に応じてメニューの見た目が変化します。
いかがでしたか?従来のナビゲーションメニューが必ずしも優れているとは限りません。サイトに合わせて独自のメニューを考案すれば、もっと美しく使いやすいものに仕上げられるかもしれません。試してみてください。
▼ナビゲーションメニューについて、より詳しく知りたい方は…
・【分かりやすさはWebサイトの要!】優れたナビゲーションメニュー8選
・デザインの工夫でナビゲーションの分かりにくさを解消!モバイルアプリの革新的なナビゲーションデザイン例10選!
※本記事は25 Website Designs With Unusual Navigation Menusを翻訳・再構成したものです。

























