モバイルアプリは、いつでもどこでも効果的に使用できるように、操作がはっきりしていることが期待されています。 デザイナーの仕事は、アプリ内のユーザーが問題なく機能を操作するのを手助けする直感的なインターフェイスを作成することです。
この記事では、効果的なモバイルインタラクションシステムの重要な側面と、デザイナーが直感的なデザインを作成するためのヒントを説明します。
1.学習能力を高める
すべてのデザイナーはオリジナルのインタラクションとナビゲーションシステムを備えたユニークな製品を作りたいと考えています。しかし、新しい環境を作成するには、ユーザーがどのようにそれに適応するか考える必要があります。
モバイルアプリケーションの対話システムにロジックや連続性がない場合、またはターゲットオーディエンスのニーズに対応していない場合は、イライラするかもしれません。その状態はUXにとっては重要なことなので、人々は単にアプリケーションを解読しようとすることをあきらめて、それをやめるだけです。
このような結果を避けるために、デザイナーはインタラクティブな要素の学習可能性に気を配る必要があります。学習能力とは、初回使用時にどのように簡単なタスクを達成できるか、ユーザーが以前の経験からどのくらい早く学習するかを表します。ユーザは繰り返しパターンを特定して直感的にモバイルアプリを使用できるように、システムは一貫性があり、論理的でなければなりません。
2.複数の「持ち方」を検討する
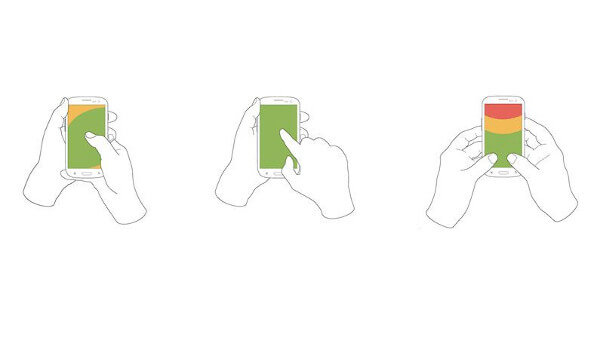
モバイルデバイスの持ち方には一般的に3つのタイプがあります。 最初は、片手で持ち上げて親指で操作するときです。 もう1つの方法は、片手でスマートフォンを持ち、もう片方の人差し指でスマートフォンとやりとりすることです。 また、メールなどテキストをたくさん打つ人に共通するタイプは、両方の親指を使って2つの手で電話を操作しているというパターンです。 もちろん、他のタイプの持ち方がありますが、これらの3つが最も一般的であると考えられています。
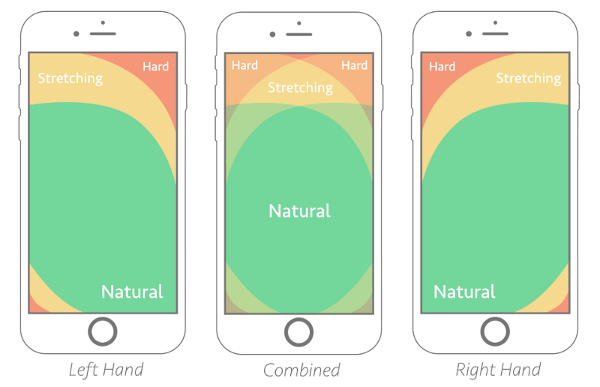
この事実を考慮すると、デザイナーは、レイアウト要素が異なる持ち方でも効果的に配置されているかどうかを把握しなければならないでしょう。片手で持つパターンでは、限られたスペースしか指が届かないため、特別な注意が必要です。 モバイルアプリ内での対話プロセスを簡単にするには、画面の下部にキーコンポーネントを配置して、ユーザーがタップ領域に簡単にアクセスできるようにすることをお勧めします。さらに、インタラクティブ要素は十分大きくしておきましょう。ミスタップを防ぎます。
3.認識パターンを適用する
新しいアプリが直感的に使用できるときは、デザイナーがうまくデザインしたことを意味します。直感的なやり取りを提供するために、UIデザインには認識パターンが含まれている必要があります。それらは、ユーザがすでに慣れ親しんでいる要素であり、アプリの仕組みに少しヒントを与える要素です。
4.クリーンなUIを作成する
モバイルUI設計の大きな落とし穴は、デバイスの小さな画面です。デザイナーは、ユーザーインターフェイスを乱雑にすることなく、小さいスペースにすべてのコンテンツを含める方法を見つけなければなりません。きれいなUIデザインは、すべてのコア要素に簡単に到達できるため、製品と効果的にやりとりするのに役立ちます。
きれいなモバイルUIを作成するには、対話型コンポーネントとしてアイコンを使用することをお勧めします。コピー要素は、小さな画面では大きすぎることが多いため、アイコンで十分です。彼らは単純な形状でそれを視覚化する機能を説明することができ、それは画面上のスペースを節約するのに役立ちます。ただし、ユーザビリティテストでは、アイコンが適切に認識され、適切なメッセージが転送されているかどうかを徹底的にチェックする必要があります。
5.アクションの数を減らす
おそらく、私たちの多くはあまりにも多くのアクションと不必要な機能を使用する効果のない対話システムをもつ迷惑なモバイルアプリを使用したことがあります。
デザイナーは、必要なポイントまでユーザーを適切に導くコア機能要素のみを適用する必要があります。最小限のアクションはモバイルアプリが効果的で使い勝手のよいものになるのに役立ちます。人々は主に、特別な機能ではなく、その有用性を評価することによって、アプリケーションの品質を評価することを忘れないでください。
6.ゲームの仕組みを追加する
上記の事実に基づいて、効果的なモバイル・インタラクション・システムは問題なく操作できるように、使用するのが簡単で明確でなければならないと言うことができます。
しかし、インターフェースを単純化することは、それを退屈にすることではありません。他と完全に同じように見えるアプリは、ユーザーの注意を喚起する機会が少なくなります。そのため、一見すると標準的に見えるアプリケーションにいくつかの感情面をもたらすことが重要です。
プロセスを面白くてキャッチーにするために、ゲーミフィケーションを使用することは良い考えです。これは、モバイルアプリケーションのようなゲーム以外の環境にゲームの仕組みを適用する技術です。
重要なのは、楽しさの要素を追加することです。ユーザーはビデオゲームと同様にエンターテインメント、チャレンジ、そして競争力を享受するので、アプリに戻ってくるでしょう。
7.テストを忘れない
モバイルインタラクションデザインは、さまざまな状況下で快適に使用できる使いやすい製品を作成することを目指しています。しかし、デザイナーは、アプリケーションが十分に使用可能かどうかを定義し、UXで考えられる問題をどのように区別することができるのでしょう?それが、ユーザビリティテストが行われるときです。
ユーザビリティテストは、モバイルアプリを作成する上で不可欠な段階であり、潜在的なユーザーをテストすることによって評価されます。 非効率的なソリューションをより簡単かつ迅速に変更できるように、プロジェクトが開発チームに送られる前に、通常はUX構築段階で実施されます。
さまざまなユーザビリティテスト手法により、問題やバグを特定し、迅速に排除することができます。このようにして、デザイナーはUXのすべての側面を改善してユーザ満足度を確保することができます。
▼こちらの記事もおすすめです!
※本記事は7 Tips to Enhance Mobile Interactionsを翻訳・再構成したものです。