ウェブサイトのホームページは、ユーザーが一番はじめに目にする場所です。サイト全体の印象を、良くも悪くも大きく左右します。企業は毎年、何千もの大金を四角いスペースのデザインにつぎ込んでいます。これは、Eコマースの収益には、ウェブサイトの改善が一番だと考える企業が多いからです。
また、ウェブサイトのホームページは企業の顔とも言えます。それを見ることで、人々は企業のビジネスについて知ることが出来るのです。クライアントは、ホームページが魅力的な企業とは共にビジネスをしたいと考え、分かりづらい企業からは離れてゆくでしょう。さらに、ホームページはUEとも関連しています。
直感的にページを閲覧出来るよう、うまくナビゲーション出来るページこそ好まれるのです。なので、まずはホームページのデザインに注力することが理想的です。
理想的なホームページとは?
ユーザーにとって使いやすいホームページには、以下の内容が盛り込まれています。
・CTA
これは、ホームページにおいて売上に直結する重要な要素です。ユーザーの注意を引き付けるよう、戦略を練る必要があります。例えば、”ここを予約する”、”今すぐ買う”、”さらに詳しく見る”、”今すぐ始める”などです。
・サイトテーマの決定
企業の提供しているものをユーザーが理解出来るように、ウェブサイトの本質を表示しなくてはなりません。どんなサイトか分かるような内容を、ホームページに直接掲載しましょう。
・ブランディング機能とサポート要素
記憶に残るホームページやユーザーが認識しやすいデザインというのは、ブランドの意識が広まっています。デザイン性の高いロゴや配色があれば、ユーザーのブランド認識力もアップします。Amazon、Apple、Targetといった有名企業は、このような世界規模のブランド認識力を作り上げています。
・将来の目標設定
ホームページに企業目標を掲載するのも良いでしょう。関連するユーザーが、目標達成の力になってくれるかもしれません。そのためには信用が必要なので、常に正しい情報提供を心がけましょう。
・ナビゲーションバー
ナビゲーションバーをはじめに設置しておくことは、どのホームページでも重要です。これがあるおかげで、ユーザーはサイト内を簡単に検索することが可能です。他のページにアクセスすることも出来ますし、戻りたいときにいつでも前のページに戻ることも出来ます。
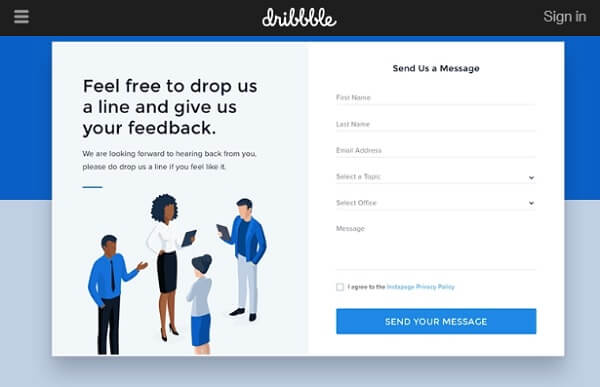
・連絡先
ホームページには、メールアドレス、電話番号、所在地など、ユーザーの望む内容を掲載しなくてはなりません。そうすれば、いろいろ検索せずともユーザーは企業と連絡を取ることが可能です。また、サイトの作成者、企画者、管理者が分かれば、誰に連絡すれば良いかも分かります。
・所有するソーシャルメディア
最近は、ほとんどの人が個人や企業と繋がる際にSNSを使用しています。あらゆるプラットフォームの中で、企業がどれをベースにしているのか気にかけている人も中にはいます。そのため、ユーザーが見つけやすい場所にアカウントのリンクを貼っておくことが必要です。さらにブランドの影響範囲を拡大することが出来るでしょう。
・紹介文
過去のお客様の体験談を掲載することで、さらにサイトの信頼度はアップします。他人の発言でブランドを信頼するユーザーも多いので、ユーザーを取り込みお客様にすることが出来るかもしれません。
それでは、ホームページをデザインする上で重要な8つのルールについて見ていきましょう。
ビジュアルヒエラルキーを使用する

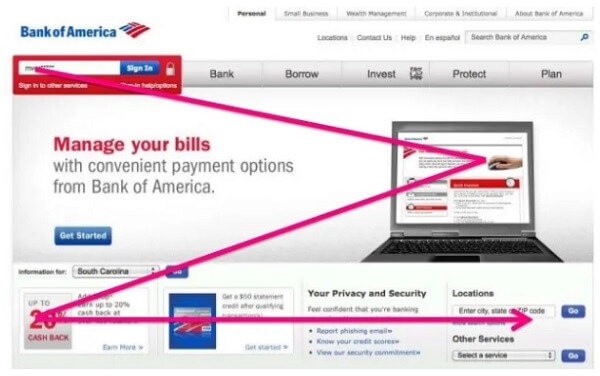
重要な要素を強調することで、何が重要なのかをサイトの閲覧者に伝えて注目させることが出来ます。ですが気をつけるべきなのは、あなたが何を強調したいかではなく、見る側が何を望んでいるか、ということです。情報は塊で配置し、ホームページではそれらにヒエラルキーを設けてください。これによって、データの優先順位やコンテンツ同士の関連性が一目瞭然となります。重要な情報は左上に配置し、優先度の低い情報はページの右下に設置してください。
関連するコンテンツはグループでまとめ、見出しと小見出しには異なるフォントを使用するのが良いでしょう。重要な文章には大きな書体を用いてください。大事な要素には色を工夫することも必要です。例えば、ナビゲーションバーはユーザーがクリックしやすいように目立たせましょう。はじめの方に太字でCTAを設置して、ユーザーの注意を引くことも忘れないでください。
長文を避ける

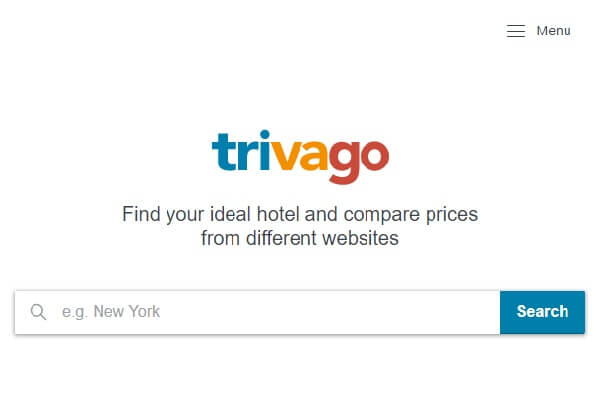
高解像度の画像、アイコン、アニメーション、ビジュアルを使用すれば、ホームページの質は上がります。ユーザーは、たくさんの文章を望んでいるわけではありません。まずは、詳細よりもウェブサイトの見た目で判断しています。なので、なるべく長い文章は避け、情報は簡潔に一行でまとめましょう。コンテンツが際立って、ビジュアルも効果的になり、コンテンツも見やすくなるでしょう。また、”予約”、”申込”、”購入”など、分かりやすい言葉を使うことも重要です。文字を工夫することで、サイトのスペースも節約出来ます。
反対に、”我々のサイトへようこそ”という文章は、場所を取る上に特に意味がありません。このように、サイトを一目で分かりやすいものにすることで、ユーザーへの訴求力が高まり、より効果的にメッセージを伝えることが出来るのです。サイト内をさらに閲覧してもらえるかどうかの分かれ道となります。
装飾しすぎない

どのサイトでも共通の要素はあって、その部分は独自のUIでリデザインしてはなりません。要素が少ないあまりユーザーが理解しにくいようなサイトであれば、インターフェースの良し悪しに関わらず、改善の余地はまだあります。そこで、見慣れたアイコンや普段使用しているリンクと同じインターフェースを用いてサイトを作成した場合は、ログインボタンを左上に配置してください。ユーザーがアクセスしやすいように、ナビゲーションバーはサイトのトップにしましょう。
一般的な構造の中にクリエイティブな要素が多すぎると、ユーザビリティも複雑で分かりにくくなってしまいます。普通の要素だけではサイトのデザインに合わないと感じる場合もあるかもしれませんが、ここではクリエイティブと使いやすさのバランスが重要です。そのためには、基本的なレイアウトにクリエイティブな要素を盛り込むのが良いでしょう。
見る人を意識する

ウェブサイトを作るときは、常に見る人のことを考えなくてはなりません。ターゲットが決まったら、彼らのニーズを望むことを叶えるために邁進しましょう。このことが頭に入っていれば、競合他社がいても怖くはありません。見る人が求める色の構成、レイアウト、機能、スタイルなどが見えてくるでしょう。
ユーザーのニーズを叶えることが出来れば、心地よくサイトを閲覧出来るはずです。よりクリエイティブを極め、デザインを目立たせることも可能です。アイデアが具現化出来たら、一度フィードバックの機会を設けましょう。デザイン改善への建設的な意見が浮かぶはずです。
簡潔なデザインに努める

ユーザーがサイトの良し悪しを判断する時間は、たった0.5秒です。そのため、どうやって見る人の注意を引くか慎重に決めなければいけません。分かりやすいボタンが作成出来たら、それを3番目のルールに乗っ取って効果的に配置してください。他のボタンよりも、視覚効果を高くすることがポイントです。サイトの使いやすさは、常に心がけましょう。ユーザーのフィードバックを参考にして、改善していくことも必要です。たくさんのユーザーにとって見やすいサイトを作ることがデザインの主な役目です。
余分な要素は見えないようにして、選択したもの以外はユーザーの目に入らないよう工夫してください。さらに重要なのは、シンプルなデザインと、次に何が起きるか予測出来るようなデザインです。色の工夫やサイトの美しさでこれらは解決出来ます。ユーザーがデザインに慣れてくればさらに使いやすくなるでしょう。
余白を活かす

何もないスペースは、むしろデザインにおいて大事な部分です。余白があることで、ユーザーは一旦休憩することが出来ます。ホームページでもその違いは顕著で、サイトの見やすさに繋がっています。情報を詰め込みすぎると、ユーザーはどの情報が重要なのか分からなくなってしまいます。強調したい情報のみを目立たせるよう、工夫すべきです。また、CTAボタンの周りには余白を作ってください。見出し、小見出し、ボディの周りにも何も入れない方が良いでしょう。さらに、文字が目立つように線の高さやフォントサイズも揃えてください。
サイトの余白が多すぎると感じたら、ユーザーのニーズや検索に応じて要素を追加することも可能です。ですが、コンテンツがあっていない場合は、ホームページにはそれを掲載しない方が良いでしょう。
読み込み時間を短縮する

サイトの構築がきちんと出来ていれば、読み込むのに3秒とかかりません。見る側もそのことは分かっています。これより長くかかるサイトであれば、ユーザーは他のサイトへ行ってしまうでしょう。しかし、これはインターフェースが悪いというわけではありません。スピードを改善すれば、UEは高くなります。その方法の一つとして、レスポンシブの高い画像の使用が挙げられます。このやり方であれば、画像の質を落とすことなくデータと時間を節約することが可能です。
他にも様々な方法があり、簡単なのは、ファイルのフォーマットをJPGに変換することです。また、ホームページをモバイル端末に対応させることで、モバイルユーザーも取り込むことが出来るでしょう。不要な情報をホームページから他のページに移すことで、読み込み時間を短縮することも可能です。
主導権を握る

これは、サイトの規模が大きければ大きいほど重要な要素です。広告代理店は、常に企業の宣伝先となるウェブサイトを探しています。なので、ホームページにおける主導権を握っておくことがとても重要です。ノーというタイミングを見極めなければなりません。ホームページに使われている要素には、すべて目的やユーザーのニーズが存在します。組織の言いなりになるサイトでは、全員を満足させようとするあまり、パフォーマンスの悪いサイトとなってしまいます。
デザインは、ユーザーが決めるものではありません。疑う気持ちがあるのであれば、競合他社のサイトを参考にしてみてそこから発想を得るのも良いでしょう。サイトのレビューを参考にするのもおすすめです。客観的な批判や個人的な意見を知っておくべきです。例えば、”私は黄色が好きではない”と思っても、サイトの雰囲気と合うのであれば、背景に黄色を使用すべきだということです。
結局、サイトのデザインにおいては、その目的とどうやったら目立たせるかを考えなくてはいけないということです。フォーム、リンク、独自のレイアウト、コンテンツの拡大などを通じてエンゲージングを高め、ユーザーをサイトにとどめておくことが必要です。さらに、CTAや見出しなどの要素を目立たせるには、対照的な色を使用するのが効果的です。より多くのユーザーを取り込みたいと思ったら、サイトを改善し、読み込み時間を出来るだけ短くする工夫もしてください。
最後に、素晴らしいホームページには特別なルールがあるわけではないということをお伝えします。関連のあるホームページにはいくつか共通する要素がありますが、1つ1つは違うサイトです。独特なデザインでユーザーに好まれているものもありますが、クリエイティブの要素が強すぎるとサイトの品質が落ちる場合もあります。なので、基本的な要素とクリエイティブな要素の両方をうまくサイトに活用することが、ユーザビリティを維持する一番の近道と言えるでしょう。


























