一般的なサイトやアプリケーションフォーム(またはダイアログボックス)には、通常いくつかのオプションがあります。
ほとんどの場合、ユーザには2つのオプションがあります。1つはユーザの1次タスクを表示し、もう1つはあまり使用されない2次タスクを表示します(たとえば、フォームに入力したデータやメッセージのやりとりの取り消しなど)。オプションを明確に区別し、エラーの起こりやすい状態をなくしましょう。
視覚的アクセントをつけよう
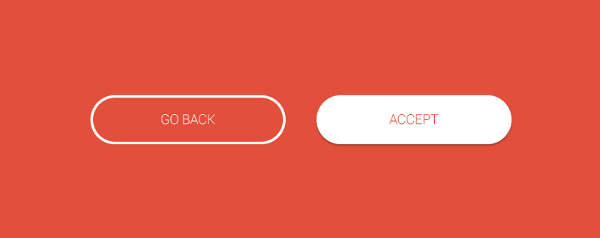
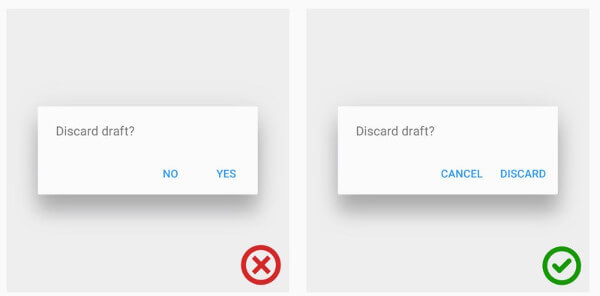
2つのオプションがある場合、強調したい方に明るい色を使うなどして目立たせましょう。
明快なラベル
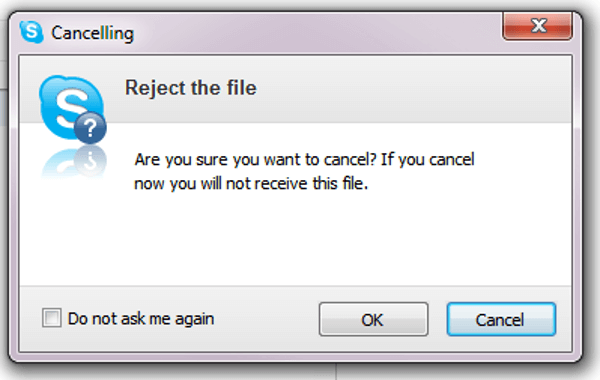
よくできたダイアログボックスは、ユーザに実行したいアクションを尋ねるだけではなく、各オプションをはっきりと表示しています。
・一般的なラベル(「OK」など)を使用するよりも、説明事項を表示する方がいい場合もあります。
・「はい」や 「OK」ではなく、可能な限り「動詞」を使用してください。「キャンセル」と「捨てる」のような具体的なアクションペアを使うことが望ましいでしょう。

フォームに関する1次アクションは、より際立たせて表示させましょう。逆に、2次アクション(「キャンセル」など)は一番目立たないように表示しましょう。そうすることで見分けやすくなり、間違いもなくなります。
逆に取り消し不可能なアクションを表すボタン(「削除」「置き換え」など)を目立たせると危険です。ユーザは、取り消し不可能なアクションを安全な選択肢として解釈して進めてしまうかもしれません。
ただし、ユーザのデータを使用して重要な操作を行うためには、ボタンを使用する代わりに、テキストフィールドを用意し、「削除」などと入力してもらうことで、操作を承認するといいでしょう。
非アクティブ(または無効)ボタンは、アクションが可能であることをユーザに知らせる必要がある場合に便利です。コンテキスト内にボタンがない場合でも、ユーザはそのオプションが選択可能であることを知ることができます。

また、[元に戻す]ボタンはユーザが望ましくない選択を行ったあと、状態を戻す際にとても役立ちます。
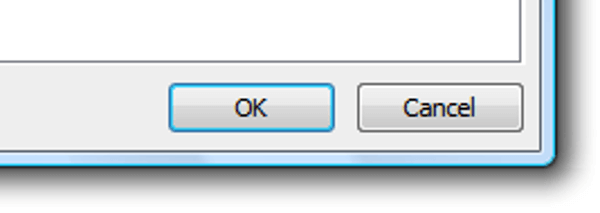
「OK」と「キャンセル」ボタンの配置

これらのボタンの配置は、デザイナーの間でしばしば議論されるテーマです。
2次アクションボタンの前または後、どちらに1次アクションボタンが来るべきか?とよく議論されますが、実際にはパフォーマンスやユーザの好みに大きな違いはありません。ダイアログやアプリケーションを設計し、ボタンの配置を決める際、使用するプラットフォームのガイドラインに従ってください。なぜなら、一貫したデザインを適用することでより操作しやすくなるからです。標準から逸脱したデザインだと、ボタンを見落としたり、間違って押してしまう恐れもあるため、ユーザに時間のかかる作業を強いてしまう可能性があるのです。
Webベースのアプリケーションを設計している場合は、デザインの決定が難しく、たいていの場合、ほとんどのユーザが好むようなプラットフォームを使用することになります。この場合、ボタンの配置は使いやすさの観点から選択するといいでしょう。
OK→キャンセルという配置にすると、読みやすい文章構造になります。さらに、ユーザが頻繁に選ぶことを想定して、「OK」オプションが先に来るようにするといいでしょう。よりボタンをクリックしやすくなります。一方で、キャンセル→OKという配置にすると、論理的な流れが改善されます。
ほとんどの場合、プラットフォームのGUIガイドラインに従うことで、適切なボタンの配置を見つけ出すことができます。しかし、Webベースのアプリケーションの場合、どのような配置がユーザにとって最も使いやすいかを考える必要があり、そのための実験も必要でしょう。
最後に
ボタンは、ユーザが望むアクションを選択するためにとても重要な要素です。そのため、UXデザインでのボタンは常に認識しやすさと明快さを重視する必要があるでしょう。
▼アクションボタンに関連して、これらの記事もおすすめです!
・フローティングアクションボタンを使うときに考えたい!代替する3つの選択肢とは?
・【マテリアルデザインの1つ】フローティングアクションボタンについて解説
※本記事はPrimary & Secondary Action Buttonsを翻訳・再構成したものです。