アニメーションは、ユーザーエクスペリエンスの大きな部分です。モバイルアプリのトランジションについては、アニメーションと絶妙にコミュニケーションできることがたくさんあります。メッセージの送信に、設定の変更、チェックボックスをオンにしたり、別のページに移動するなど…、これらはすべてトランジションの瞬間です。そして、トランジションにアニメーションをつけることは、ユーザーの行動を強化する優れた方法です。
この記事では、機能的なアニメーションがビジュアルデザインを補完してインタラクションをサポートする一般的なケースについて説明します。
■システムステータスを提供する
ユーザーが何らかのアクションをトリガーすると、ビジュアル・レスポンスが表示されることが予想されます。システムは要求を受け取り、それを処理していることを明確にする必要があります。アニメーションによるフィードバックがユーザーエクスペリエンスに役立つ場合があります。
・ユーザー操作に対する「反応」を返しましょう。ユーザーは、システムがアクションを受け取ったことを確認します。ユーザーが視覚的なフィードバックを受け取ると、再び要素をタップすることができなくなります。
・Pull to Refleshを使用して、ページのコンテンツを更新します。ローディングインジケーターの形式での視覚的なフィードバックは、システムが要求に応じて動作していることを理解するのに役立ちます。
・コンテンツの読み込みを待機中もチャンスです。ほぼすべてのアプリが、コンテンツを読み込むときにマイクロアニメーションを利用して、ユーザーの離脱を防いでいます。ローディングアニメーションは、ユーザーを視覚的に占有します。その結果、ユーザーは待ち時間を短く感じます。
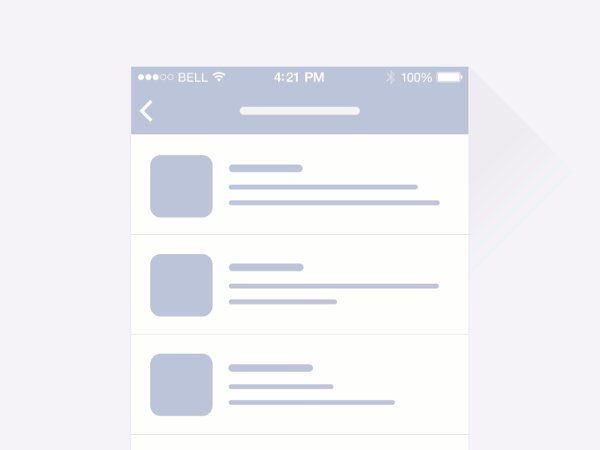
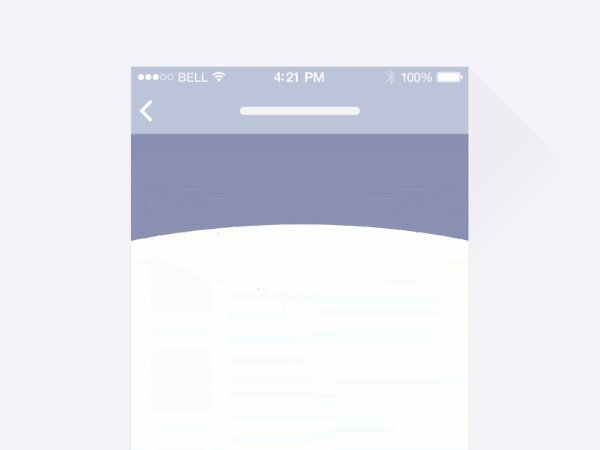
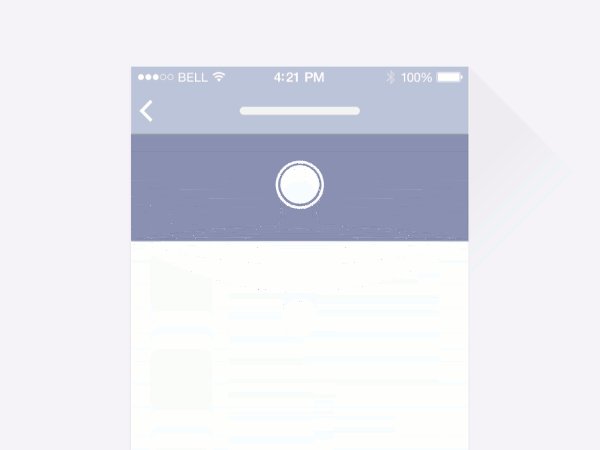
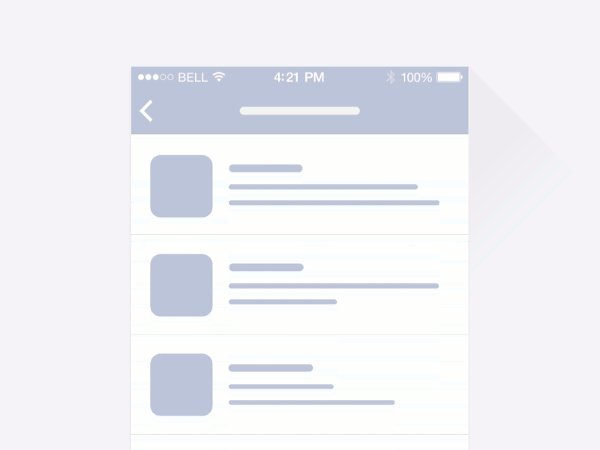
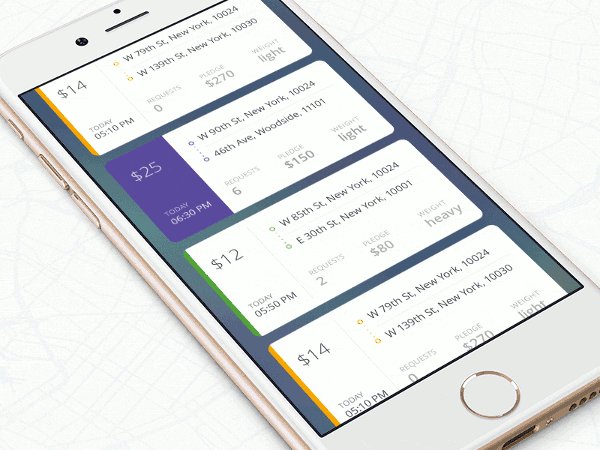
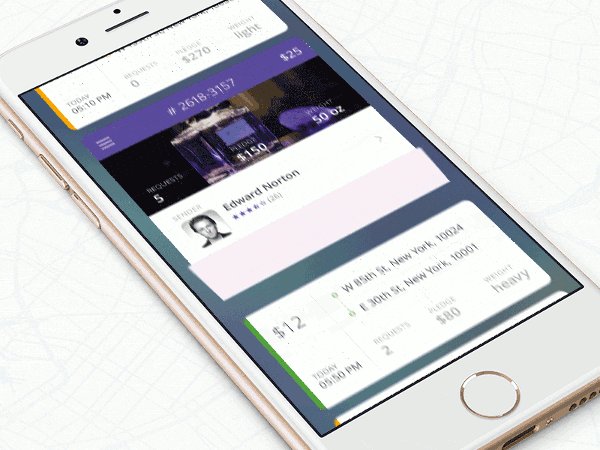
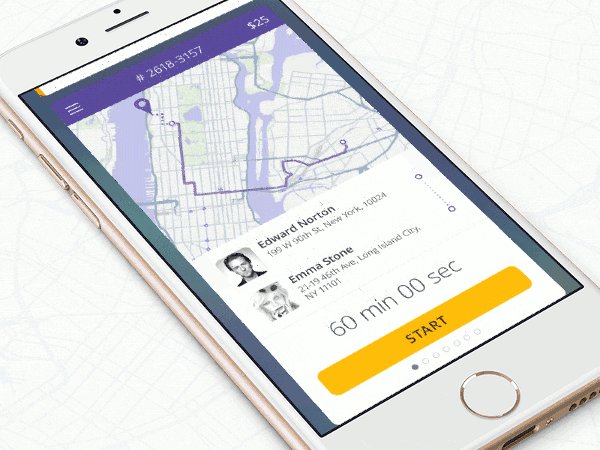
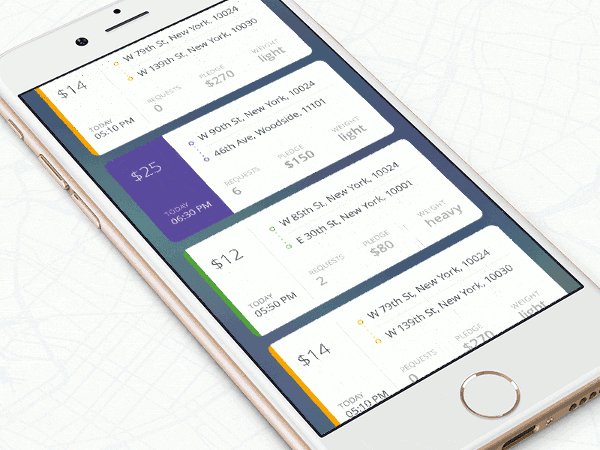
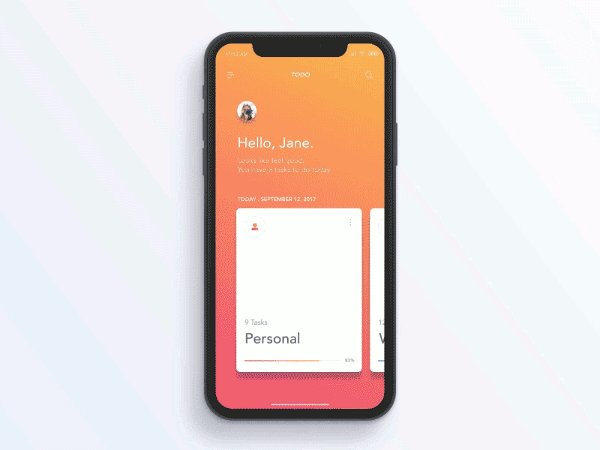
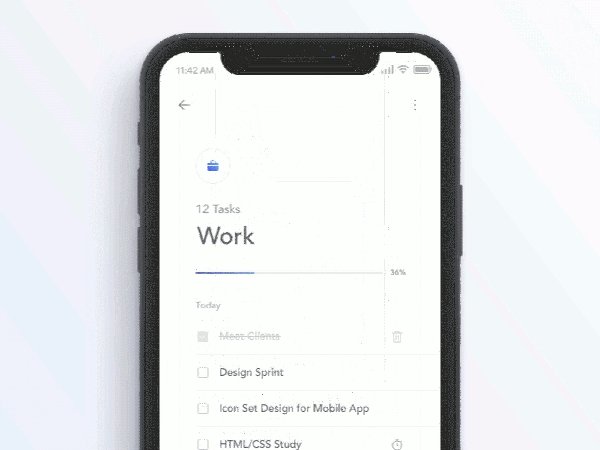
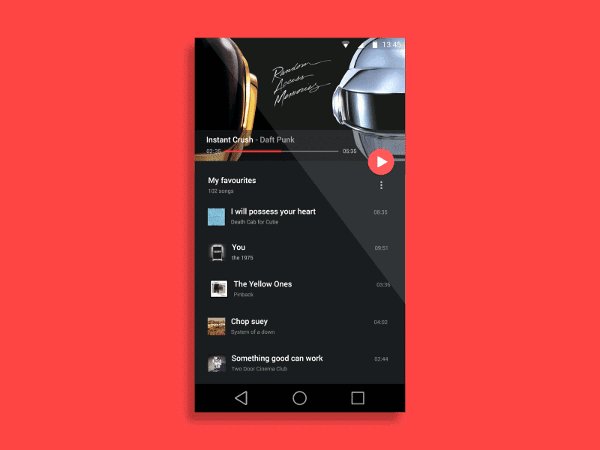
■複数ステップのプロセスで異なるステップを接続する
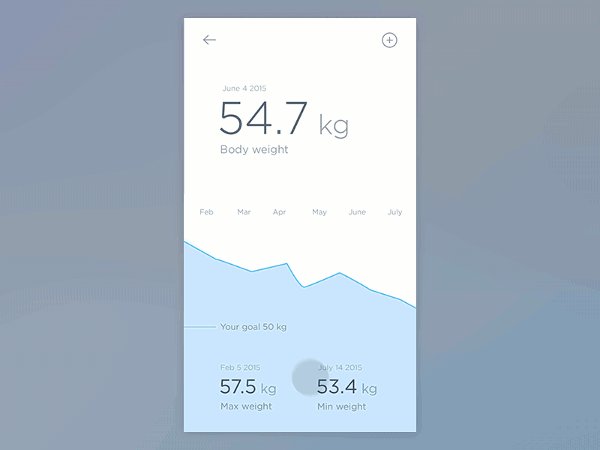
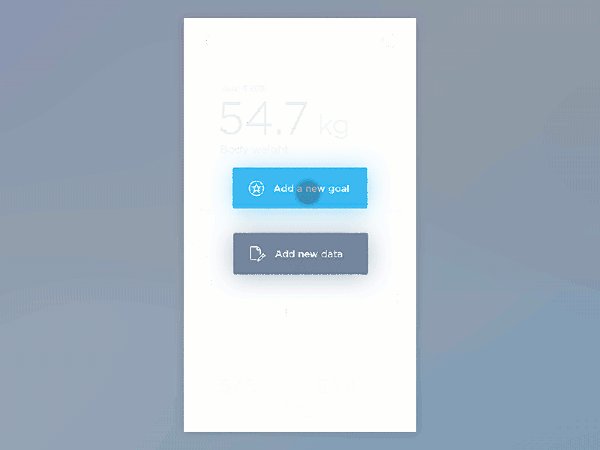
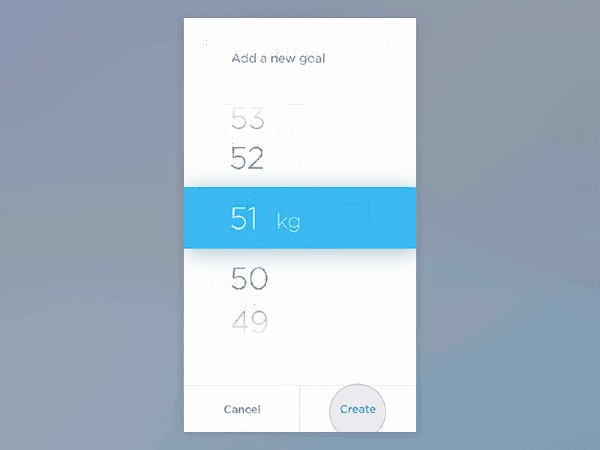
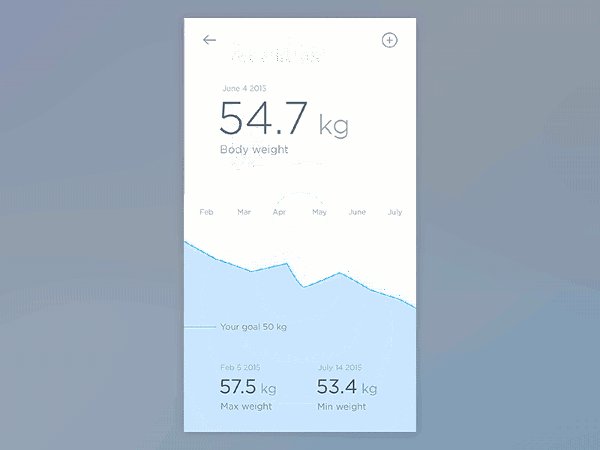
アクションを完了するために一連の手順を実行する必要があることがあります。ステップが互いに接続されていることは明らかです。アニメーションを使用すると、各ステップを結びつけて全体の流れを作成できます。
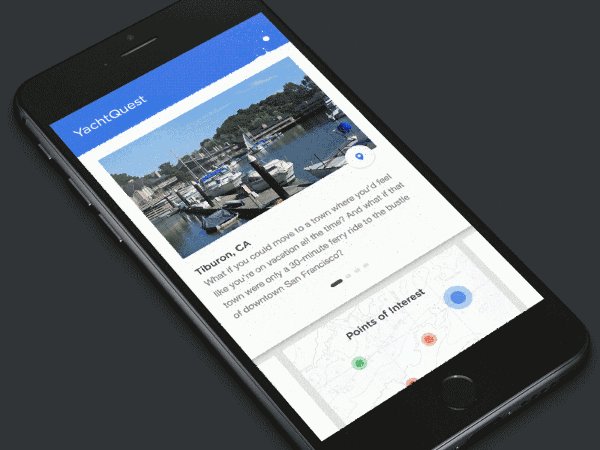
以下は、アニメーションを使用してイベントの線形進行を作成する方法の優れた例です。
アニメーションは、デザイナーが漸進的な開示を作成するのに役立ちます。漸進的な開示は、一度に提示される量情報を減らすことによって、インターフェースをより簡単に学習させるものです。
■新しい要素の紹介
ページに新しい要素を導入すると、ユーザーはオブジェクトに注目し、どうしてそのオブジェクトが必要であるのかを疑問に思うことがあります。アニメーションは、新しい要素を導入するときに、オブジェクトの関係と階層を定義するのに役立ちます。
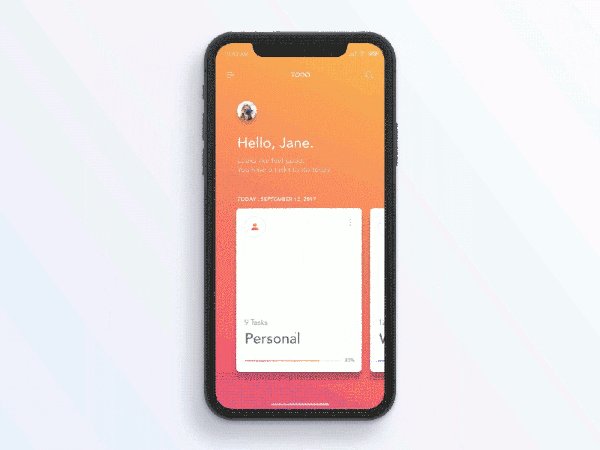
■ユーザーに空間的な方向感覚を与える
アニメーションは、ユーザーが空間情報のより良いイメージモデルを構築するのに役立ちます。また、モバイルユーザーにとっては特に重要です。短い集中スパンと小さな画面サイズの組み合わせは、ユーザーが画面の迷路で迷子にならないように役立ちます。
アニメーションを使用してユーザーをガイドすることができます。アニメーションは、ある状態から別の状態に情報がどのように流れるかを説明するのに役立ちます。これは、ユーザーが現在行っていることに関する情報を提供することによって、彼らが迷子にならないようにします。

次の例では、フローティングアクションボタン(FAB)がヘッダーに変換され、これらの2つのオブジェクトが互いにどのように関係しているかをユーザーに明確にします。

■認知負荷を最小化する
認知負荷は、製品を使用するのに必要な精神的労力の量です。認知負荷は、ユーザーがあなたのアプリといかに簡単にやりとりできるかに直接影響します。一般的に、製品を使用するのにより多くの負荷がかかるほど、それは望ましくないです。
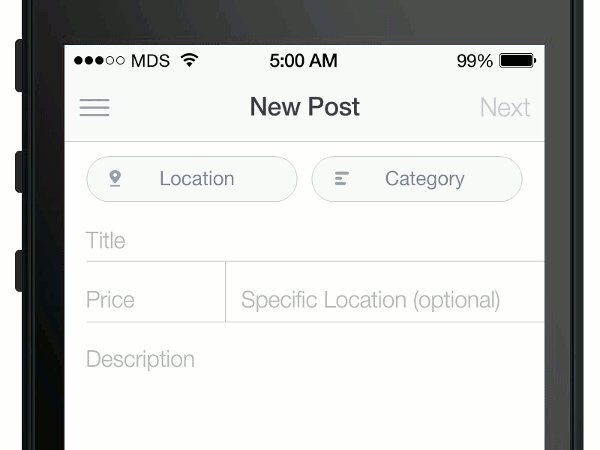
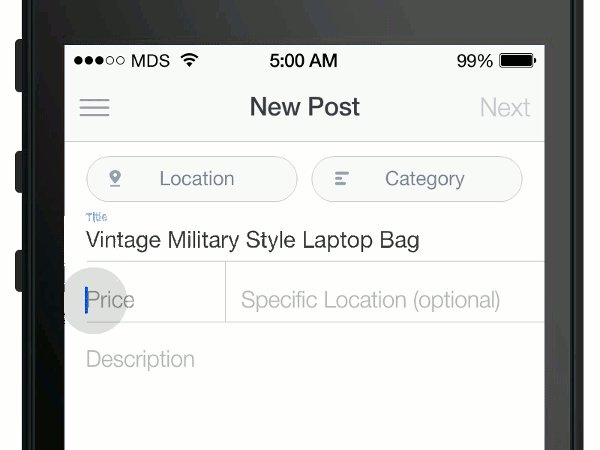
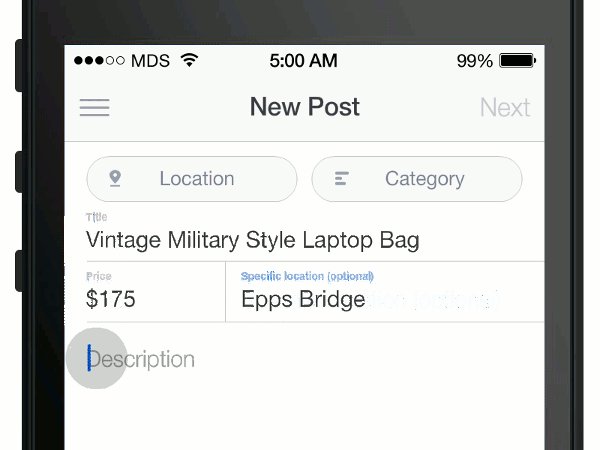
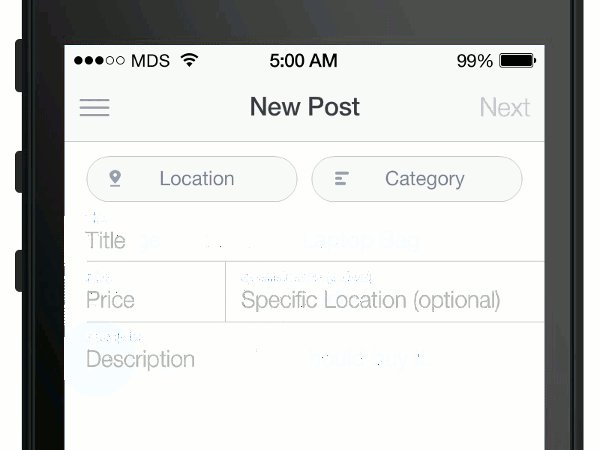
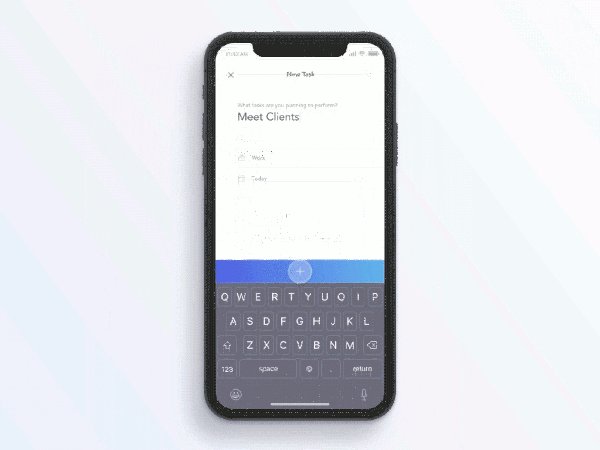
デザイナーとしての目標は、使いやすいインターフェースを作成することです。アニメーションを使用すると、タスクを完了するために必要なユーザーの労力が軽減されます。
ほとんどのアプリでは、ユーザーはいくつかのフォームに記入する必要があります。多くのフォームではフィールドのラベルとしてテキストプレースホルダが使用されています。ユーザーがこのようなフィールドをタップすると、ラベルが消えます。結果として、ユーザがこのフィールドが何を表しているか把握することが困難になるでしょう。フローティングラベルは、ユーザーがコンテキストを保持するのに役立ち、長いフォームとのやりとりを快適にします。
■ユーザーが機能変更を理解できるようにする
多くのモバイルインタフェースで見ることができる機能的変化の1つの共通の例は、トグルです。アニメーションは、ユーザーが要素の状態が何であるかを理解するのに役立ちます。
場合によっては、単一要素の機能的変化が全体像の変化につながるでしょう。たとえば、「X」に変わり、新しいビューをアクティブにするハンバーガーメニューです。
結論
アニメーションは洗練された方法で使用すると強力です。これは、インターフェイス内の多くの機能的な問題を解決し、それらを生き生きと感じさせます。
どんなアプリをデザインしていても、ユーザーにストーリーを伝えることは重要です。そして、アニメーションは物語をもっと効果的に伝えるのに役立ちます。
※本記事はAnimated Transitions in Mobile Appsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!