検索機能は有益なウェブサイトであるための重要な要素です。使いやすい検索機能はユーザーが欲しい物を素早く・簡単に探す助けとなります。
そこで、本記事では8つの検索機能に関するベストプラクティスをご紹介します。
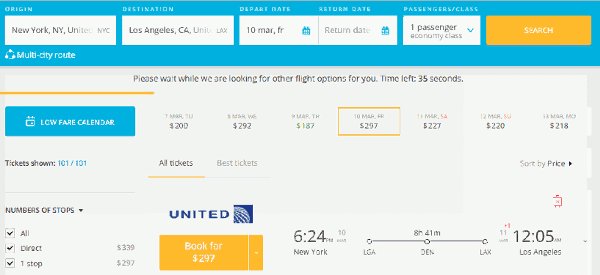
1.ユーザーが入力した検索語は検索ボタンクリック後も表示する
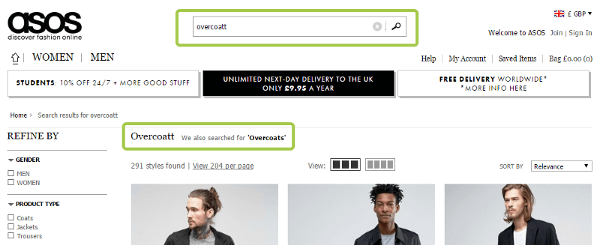
もし検索結果に満足がいかなかった場合、ユーザーは同じ文章を少しだけ変更して再度検索をかけるかもしれません。ユーザーが入力した検索語は検索ボックスに残しておきましょう。
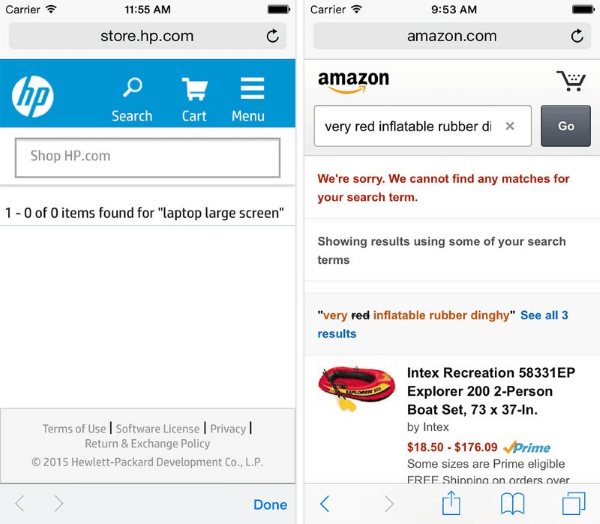
2.誤字を訂正する
ユーザーが誤字を入力した場合にそれを見抜き、訂正することができれば、関連する結果を表示することができます。“検索結果該当なし”になることによるフラストレーションを防ぎ、ユーザーが再度入力する手間も省けます。

こちらのサイトでは誤字が入力された時に、代替案の検索結果を表示します。
3.検索結果の件数を表示する
検索結果の件数を表示することで、ユーザーがそれらを見るのにどれくらいの時間が必要かを見極めることができます。
4.最近の検索履歴をキープする
ユーザーの手間を省くために、直近10件以下の検索履歴をキープ、表示しましょう。(それ以上の表示は多すぎます。)
5.適切なページレイアウトを選ぶ
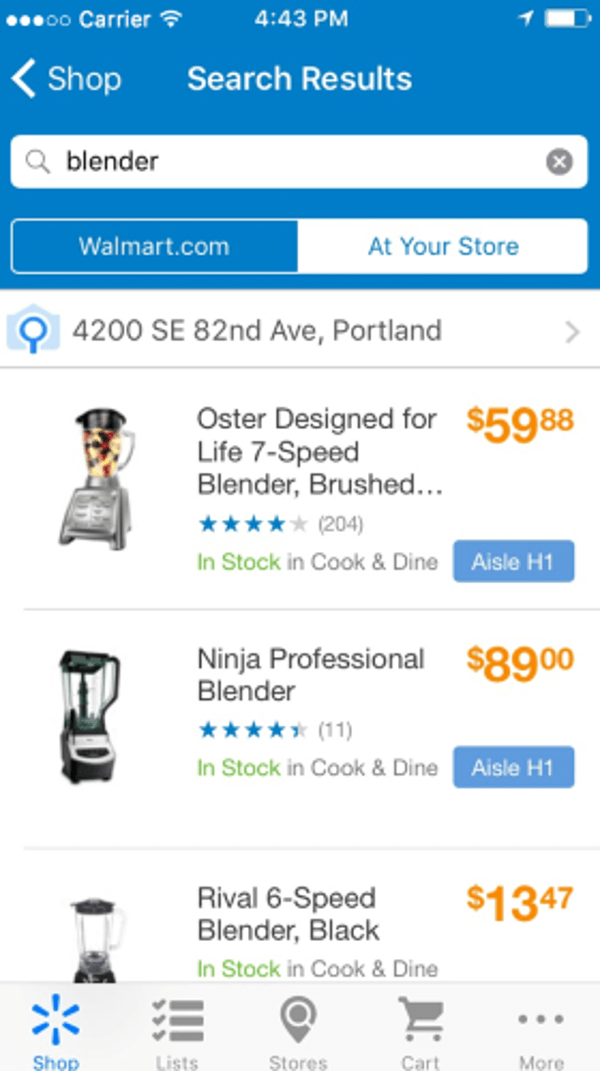
基本的な検索結果の表示は、“詳細情報はリスト形式、写真はグリッド形式”の2パターンです。
以下のサイトのように、評価やモデル番号、価格などの商品情報を表示する場合はリスト形式が理にかなっています。

一方、アパレル商品のように、商品情報があまり重要ではなく、商品の見た目が重要となる場合はグリッド形式が良いでしょう。

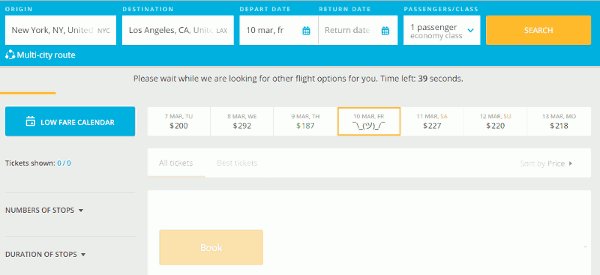
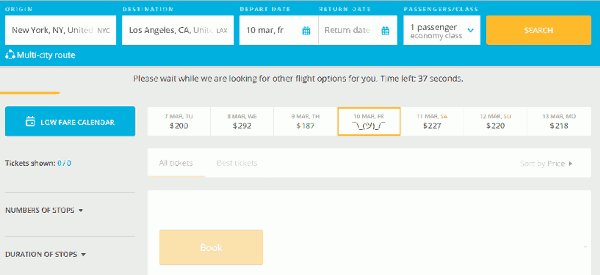
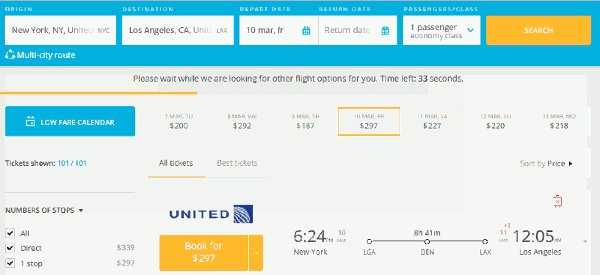
6.検索の進行状況を表示する
検索結果が即時表示されるのが理想ですが、もし時間がかかるようであれば、検索のインディケーターを表示し、どれくらいの時間がかかるのかを示しましょう。

7.並べ替えとフィルター機能を加える
検索結果が多すぎたり、関連がなさそうなものが含まれているとユーザーは困惑します。検索結果から更に絞り込めるフィルター機能を付けましょう。また、並べ替えとフィルターは別機能であるため、それぞれ独立して表示しましょう。
8.“該当なし“を返さない
検索して“該当なし”だと、苛立たしい思いがするものです。該当なし、ではなく関連があり価値のある情報をユーザーに提供しましょう。

※本稿は 「Best Practices for Search Results」を翻訳・再編集したものです。

























