モーダル、オーバーレイ、ダイアログなど様々な呼び方のあるUIですが、そのあり方を見直す時が来ています。
モーダルが初めて登場した時、UIの問題を解決する救世主のような存在でした。シンプルかつ省スペースで、スマートに問題を解決してくれていました。
しかし時は流れ、モーダルはもはや往年のポップアップウィンドウのように極端な使い方をされるようになっています。その結果、ユーザーは現れたモーダルを反射的に消すようになってしまっています。
モーダルを使うのであれば、その実装には気をつけなくてはなりません。
モーダルを使うべき場合
このような場合には、モーダルが活躍してくれます。無闇に使いすぎるのは禁物です。
- ・ユーザーの注意を引きたいとき
- ・ユーザーの入力が必要なとき
- ・ページの移動なしに追加の情報を提示するとき
- ・通知などを表示するとき
モーダルの優れた実装方法
それではここから、ユーザーの邪魔にならない優れたモーダルを実装するためのポイントをご紹介します。

-
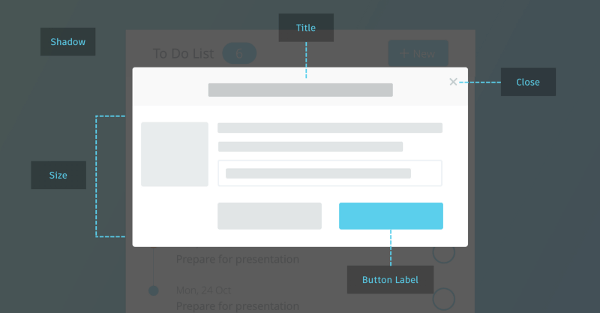
1.キャンセルできるようにしておくこと
ユーザーがモーダルをキャンセルし、ウィンドウを閉じられるようにしておきましょう。キャンセルボタンをつけたり、エスケープキーでウィンドウが閉じるようにしておくのが有効です。ウィンドウの外をクリックすることで閉じられるのも便利ですね。必ず一つは、キーボードからの操作だけで閉じられる方法を用意しておくべきです。
-
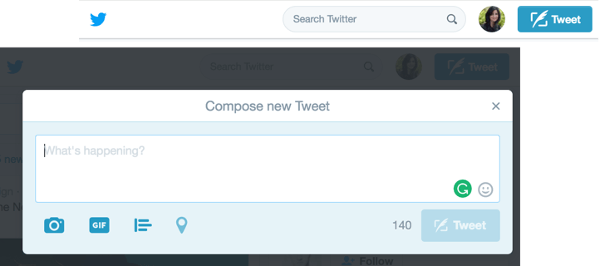
2.わかりやすいタイトルをつけること
何のためのモーダルかが伝わるよう、必ずタイトルをつけましょう。これだけでユーザーが迷いにくくなります。

-
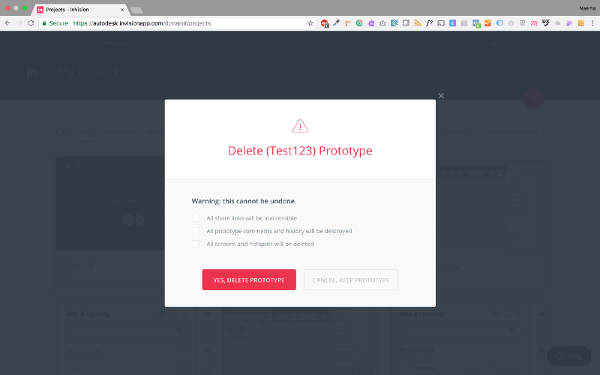
3.ボタンにも注意を払うこと
ボタンのラベルにもわかりやすい名前をつけ、アクションが起こるようにしておきます。たとえば閉じるボタンを用意する場合には×ボタンとともに「閉じる」テキストをつけ、どちらを押してもウィンドウが閉じるようにしましょう。

-
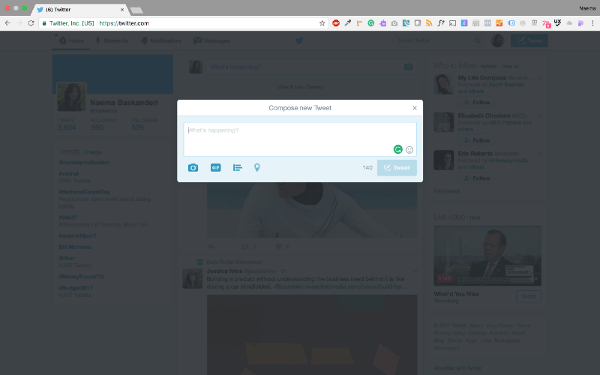
4.サイズと場所に気をつけること
モーダルは大きすぎても小さすぎてもいけません。コンテクストを維持しつつも、画面を占領しないようにしましょう。もしスクロールバーが必要になるのであれば、モーダルではなく新しいページを用意することを検討してください。

-
5.フォーカスを与えること
モーダルを開く場合には背景を暗くするエフェクトをつけましょう。これだけでユーザーの注意を引きつけることができ、また元のページは操作できないことが伝わります。
-
6.ユーザーの操作で開くようにすること
突然モーダルを表示してユーザーを驚かせてはいけません。ユーザー自身の操作がきっかけでモーダルを開くようにします。求めていないモーダルは無条件で閉じられてしまっても文句は言えません。

このように、モーダルは大きな効果を持つ一方で実装には注意が必要です。ユーザーを驚かせず、コンテクストを見失わない実装を心がけてください。
※本稿は 「Best Practices for Modals / Overlays / Dialog Windows」を翻訳・再編集したものです。

























