ワイヤーフレームを作ることで、アプリやサイトのデザインがぐっと楽になります。
製品の余計な部分を削ぎ落とし、必要な機能や要素だけに絞り込むのにワイヤーフレームが大活躍します。またクライアントへの説明の際にも、ワイヤーフレームを使うことでイメージを伝えるのが簡単になります。
今では多様なワイヤーフレームツールが登場しています。シンプルなものから実際に動作するプロトタイプの作成まで対応したものなど様々です。
今回はオススメのツールを6つご紹介します。

シンプルなインターフェースで、ワイヤーフレームのスケッチに集中できます。UIが洗練されており、場面に応じて必要なツールのみが表示されるようになっています。無料で試用することが可能です。

ワイヤーフレームの大まかなスケッチから、他のスタッフとの共同作業、サイトマップやフローチャート、ストーリーボードの作成、動作するプロトタイプの構築までを通して行えるツールです。

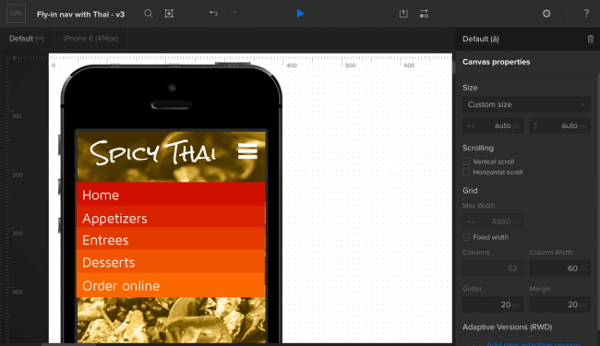
カスタムエレメントをドラッグ&ドロップするだけの作業で、素早くワイヤーフレームを作成できます。Bootstrap、iOS、Androidに対応したライブラリが常に更新されており、実際の製品に近いモックアップへと変換することも可能です。月あたり19ドルから99ドルのプランが用意されています。

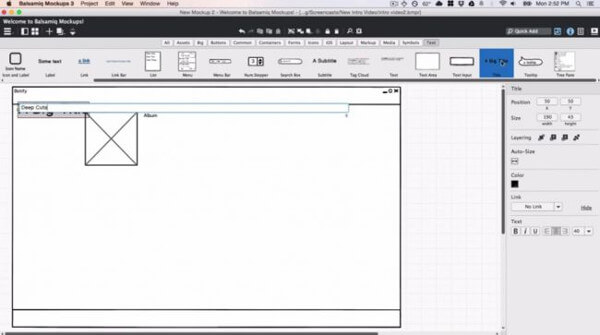
Mac、Windows、ウェブベースで動作するツールで、手書き風のボタンやリストの要素をドラッグ&ドロップしてワイヤーフレームを設計できます。要素が手書き風なのには理由があり、このツールはモックアップをあえて大まかに設計することで多くのフィードバックを集めてもらうのを狙いとしています。

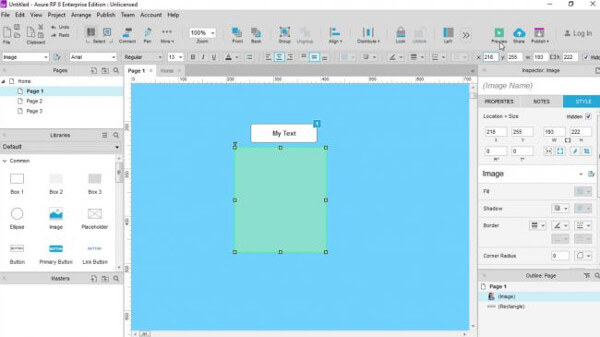
MacとWindowsに対応したツールです。あらかじめ作成したレイアウトに機能を追加し、動作するプロトタイプに仕上げるために使用します。様々なUIエレメントという形でウィジェットを作成したり、サイトマップの作成にも対応しています。HTMLのモックアップはウェブサイトとアプリのどちらに対しても作ることができ、共有機能を使えばスマートフォンからも確認することができます。

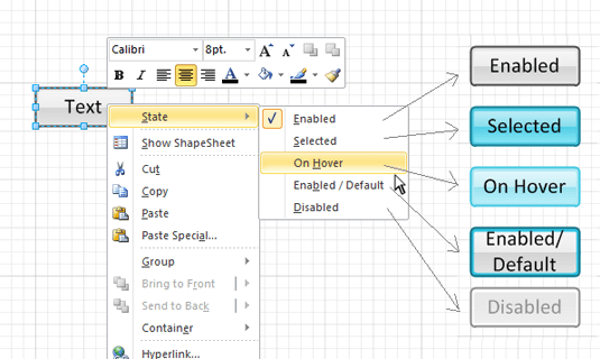
Windowsにのみ対応したマイクロソフト製のツールです。元々はダイヤグラムの作成に適していますが、すでにWordやExcelに慣れていればすぐに使いこなせるのが魅力です。Swiprなどのアドオンを使うことでHTMLのプロトタイプとしてエクスポートすることも可能です。
ここまで6つのツールを紹介しましたが、実はもうひとつオススメがあります。それはペンと紙です。
プロトタイプは作れませんが、まずはアイデアを紙に書き出してソフトウェア上で洗練させていくというアプローチも有効です。自分に合うやり方を見つけてください。
※本稿は 「The 20 best wireframe tools」を翻訳・再編集したものです。

























