科学やテクノロジーとWebデザインは可能性を追求するという共通点があります。ですから、多くのWeb業界関係者が科学とテクノロジーに大きな関心を寄せるているのに不思議はありません。事実、多くのクリエイティブな才能のあるデザイナーが、彼らの科学に対する理解と素晴らしいデザインセンスを証明しています。当然ながら、そこには最新のWebテクノロジーが使われています。
この記事では、そんな科学をベースとするスニペット10選をご紹介します。
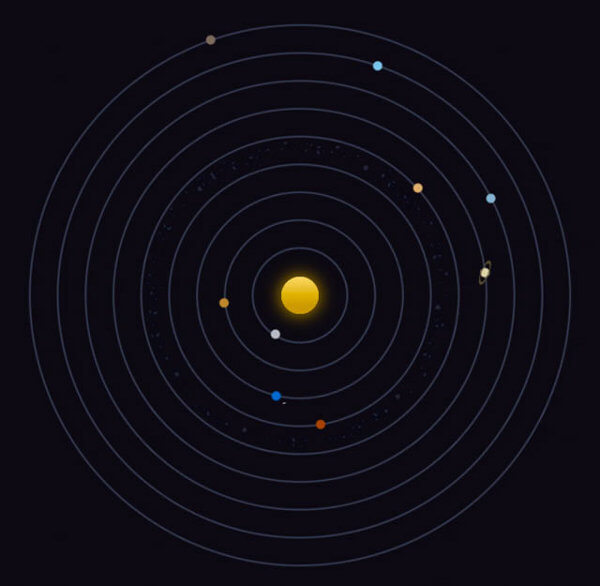
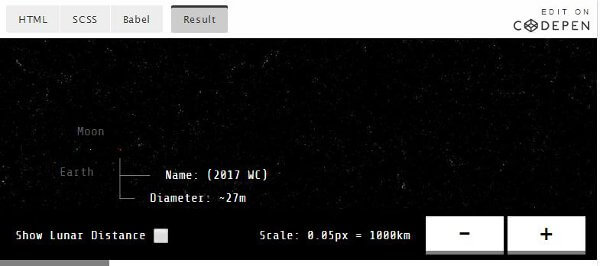
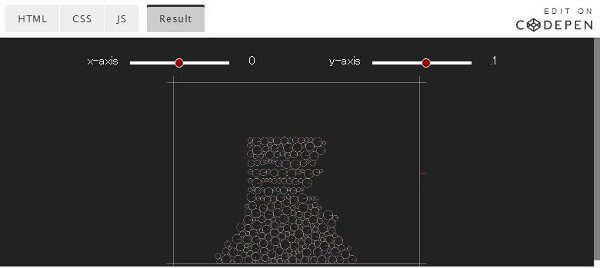
(イメージをクリックすればCodePenが見られます。)
1. DNAシークエンスの可視化
私たちの身体とそれを取り囲む世界についてDNAは様々な事柄を教えてくれ、例えば犯罪解決や病気の治療に使われています。これは入力したDNAシークエンスを可視化する例です。手持ちのDNAシークエンスがなければ「Follow me!」をクリックするとサンプルが用意されていますのでお試しください。
2. 空に浮かんでいるのは何?
NASAは宇宙関係データの宝庫です。下の例はNASAの地球近傍天体(NEO)のデータを視覚化したもので、どんな物体が地球に近づいているのかリアルタイムで教えてくれます。
3. 重力の遊び場
私達は地球上に居る限り重力の影響を受けています。このシュミレーターは重力の物体への影響を見せてくれます。X・Y軸の値を変えるとオブジェクトを投げた時の動きがどう変化するかご覧ください。
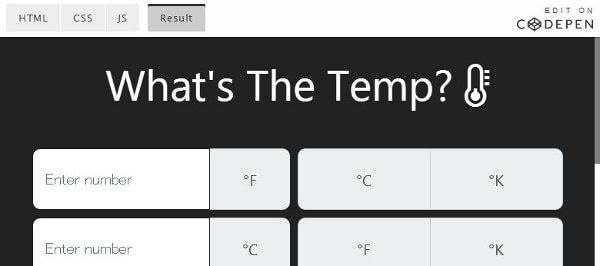
4. 温度換算機
ケーキを焼くにしても天気予報をチェックするにしても、温度は重要な指針です。温度の単位を換算するには複雑な計算が必要ですが、この換算機が代わりに計算してくれます。
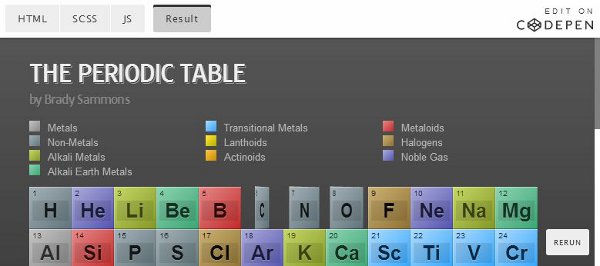
5. 周期表
科学とデザインの素晴らしい融合例が周期表です。世界中の学生が知っているこの表は、物質がその原子番号、電子配置によってグループ分けされ、似た性質の元素が規則的に出現するように配置されています。更に物質の性質を示す色が付けられています。機能的かつ美しいデザインですね。
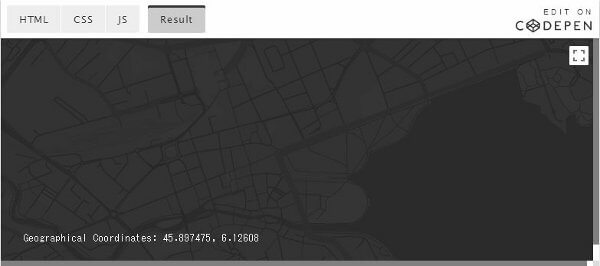
6. 地理座標系
地理とは私たちの居る世界について知る事です。この例は簡単な操作で私たちの地理座標系、簡単に言えば世界のどこに私たちが居るのかを教えてくれます。JSパネル内のズームレベルの数字を下げると広域地図になります。
7. 速度と圧力
例えば車の走行やスポーツの動きなど、速度と圧力は私たちの日常に深く関わっています。下にあるシュミレーターは、HTML5カンバスを使いこれらの力を液体で表現しています。素早く、或いはゆっくりとマウスドラッグして、その差を確認してみてください。
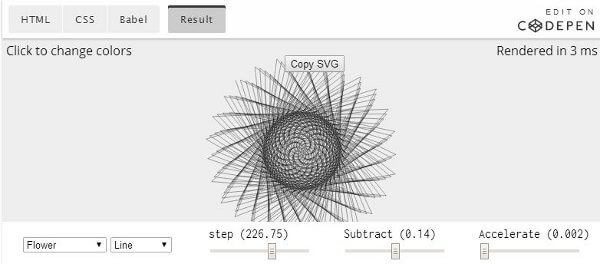
8. 数学でドローイング
一部の人にとって数学はとても難解ですが、Webデザインと開発には欠かせない存在です。でも、数学で実際に絵を描けるとご存知でしたか?このジェネレータはreact.jsを用いて数学に複雑なドローイングを描かせています。
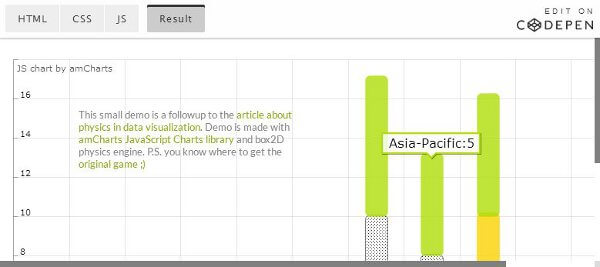
9. 物理データの可視化
物理は誰もが理解できるという科目ではありせんが、可視化によって理解しやすくなります。このデモは物理演算エンジンがデータをどうやって面白く見せるか、遊びを通じて示しています。
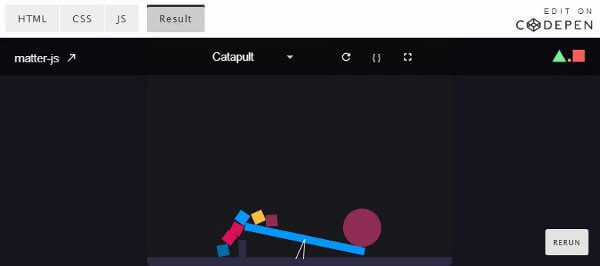
10. 投石器
投石器は太古の昔から武器として使われてきましたが、物理の働きを知る好例と言えるでしょう。下のブロックを積み上げて飛ばすゲームで遊んでみてください。
科学とデザインの結びつき
実のところ、科学は私たちデザイナーの仕事に必要不可欠な存在です。周期表やコンピューター科学がなければ、デザインの仕事は永久にアナログのままだったでしょう。私たちにコンピューターで作業する技術を与えてくれた、そして私たちが当たり前に思っている科学的進歩のために尽力した人々に、時には感謝を捧げましょう。
※本記事は、10 CodePen Snippets Especially for Science Geeksを翻訳・再構成したものです。