CSSアニメーションは、Webサイトをより個性的に、印象に残るものにしてくれます。その利点については、今さら説明する必要もないと思われるほどです。
本記事では、CSSアニメーションを作成する苦労を減らし、時間を節約するのに役立つツール、フレームワーク、チュートリアルのコレクションをご紹介します。
CSSアニメーションツール&フレームワーク
1.Animista
あらかじめ作成されたCSSアニメーションのコレクションでちょっと遊んだり、それらに手を加えてみたり、さらに実際に使用することができます。
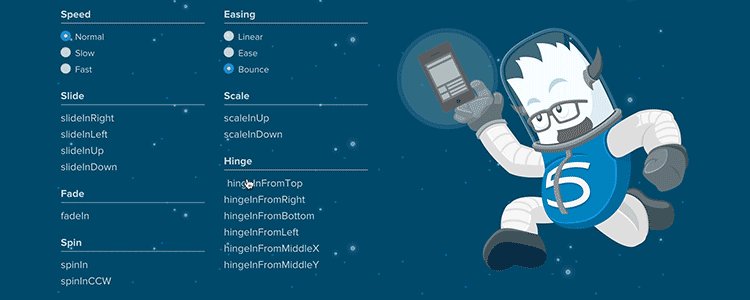
スライダ、ホームページ、その他Webプロジェクトなどで使用できるクロスブラウザCSSアニメーションのコレクションです。
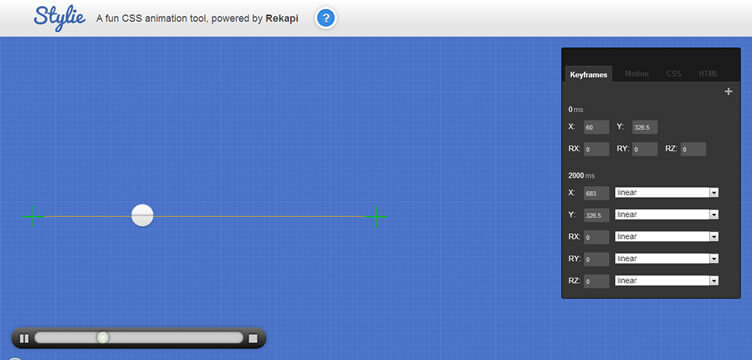
3.Stylie
WebベースのCSS3アニメーションツールで、独自のアニメーションセットを作成することができます。
4.animo.js
animo.jsはCSSアニメーションを管理するための強力なツールです。アニメーションを重ねることで、簡単に連動的なアニメーションを作成することができます。アニメーション終了のコールバックも簡単に設定できますし、任意のイベントや任意の瞬間にアニメーションが開始するようにすることもできます。
5.Anima
軽量(gzipで圧縮したときのわずか5k)ですが、複数のオブジェクトを同時にアニメーション化できます。各アイテムには、本当に生きて動いているかのようなアニメーションにするのに十分な質量と粘性があります。アニメーション作成には、CSS変換と3D変換をJavascriptと一緒に使用します。
6.Vivify
Vivifyは新しい無料のCSSアニメーションライブラリです。
7.Rocket
Webアニメーションを作成するためのシンプルなツールです。
CSSプロパティとSVG属性をアニメートするのに役立つJavaScriptライブラリです。
インスタント的に作成できるWebアニメーション。
万人向けのアニメーション。
11.Tuesday
一風変わったCSSアニメーションライブラリ。
12.Shift.css
タイミングばっちりのCSSアニメーションを作成するための簡単なレスポンシブフレームワークです。
13.MOTION UI
MOTION UIは、フレキシブルなCSSトランジションおよびアニメーションを作成するためのSassライブラリです。
14.CSSシェイク
CSS Shakeは、「DOM」を振動させるCSSクラスのコレクションです。
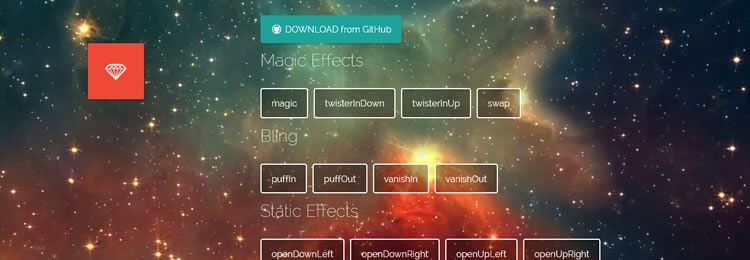
CSS3の特殊効果アニメーションの小さなライブラリです。
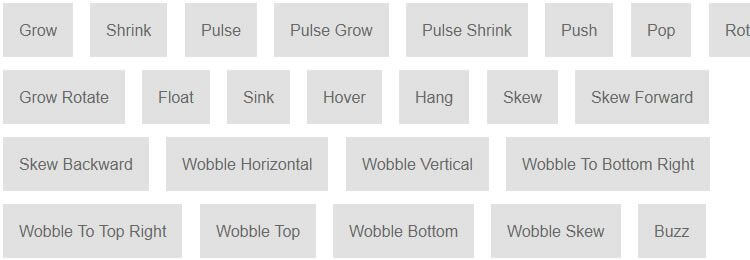
16.Hover.css
ボタンに与えるCSS3アニメーションのホバー効果のコレクション。
17.Saffron
シンプルなCSS3アニメーションとトランジションのミックスイン・ライブラリです。
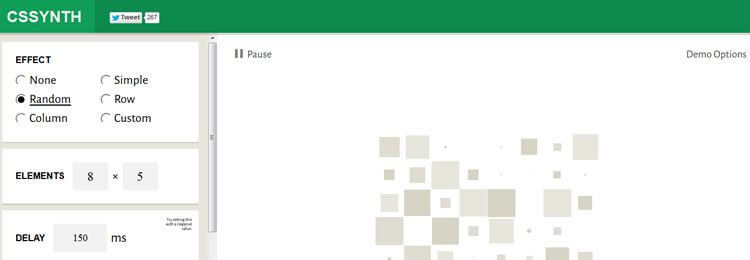
18.CSSynth
CSSynthは、アニメーションを順序だてて作動させるための小さなWebベースアプリです。
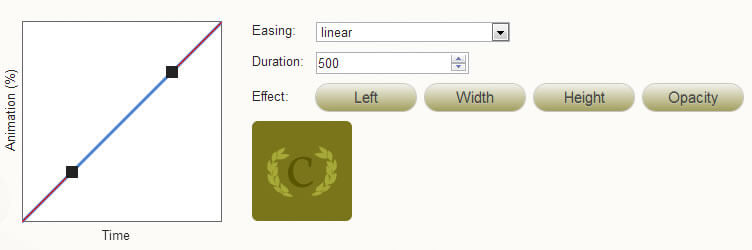
19.Ceaser
プロジェクトで簡単に使用できるシンプルなCSSイージングアニメーションツールです。
CSSアニメーションのキーフレームの割合を簡単に計算できるツールです。
21.Tridiv
Webベースのエディタで、CSSで3Dシェイプを作成できます。ブラウザ間で互換性があり、実際にエディタを使用する前にいくつかのオンラインの例を参照することもできます。
22.Morf.js
カスタムエフェクトを使用してハードウェアアクセラレーションされたCSS3トランジションを作成するJavaScriptのワークアラウンドです。
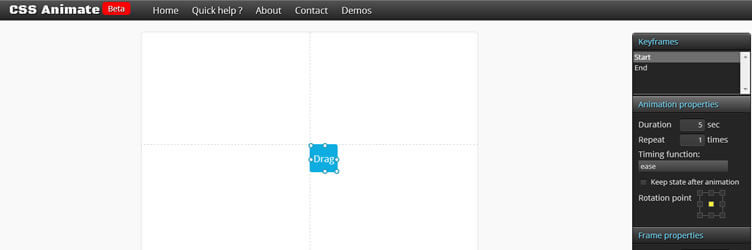
23.CSS3 Keyframes Animation Generator
その名前が示すように、CSS3キーフレームアニメーションを作成できるオンラインツールです。
24.Effeckt.css
Webプロジェクトで使用できる、UIのないアニメーションやトランジションを多数提供しています。
サイトにスタイルシートを追加し、必要な要素にあらかじめ作成されたCSS3クラスを適用することで、Webプロジェクトで使用できる既製のCSS3アニメーションのセットです。
▼こちらの記事もおすすめです!