ユーザに分かりやすいよう、情報をきちんと整理したうえでユーザに提示することで、UXの向上を図ることができます。
データの見せ方は色々ありますが、中でも長年使われてきたのが「5つの帽子掛け」、別名「LATCHの法則」です。
LATCH(Location, Alphabet, Time, Category, Hierarchy)に基づいて情報を整理すれば、ユーザに知りたいことに適確に応えることができますよ。
LATCHのL:Location(場所)
情報を「場所」に基づいて整理します。
物理的な場所でも、概念的な場所でもかまいません。
場所に関する情報は、データが複数のソースを持つ場合、あるいは特定のUIインタラクションのトリガーやユーザの位置情報に基づいた通知に使いたい場合に重要になってきます。

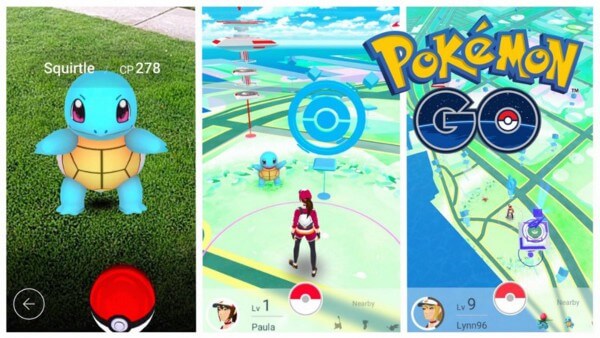
例:ポケモンGO
ユーザに対して、何かの相対的な位置関係を提示したいとき(例:マップの案内や現在の位置情報から一番近い○○を探すときなど)に有効ですし、「時間」に関する情報と組み合わせると、ユーザにより有益な情報提供が可能になります。
LATCHのA:Alphabet(あいうえお順)
ランダムなデータをあいうえお順に整理すると、膨大なデータも扱いやすくなります。

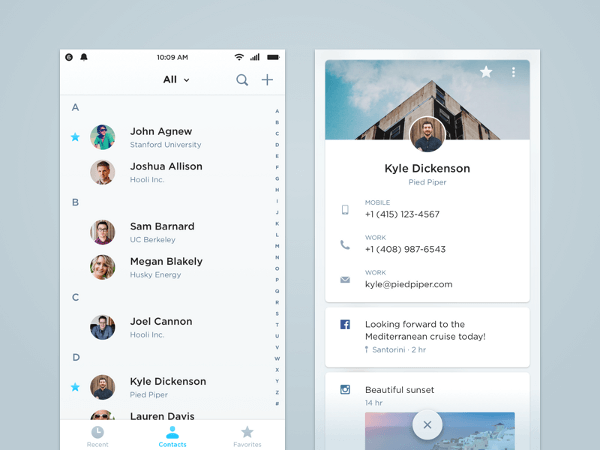
例:電話帳
参照するような性質の情報(電話帳、辞書など)や、特定の情報に不定期にアクセスしたい時、他の整理方法が使えないときに有効です。
LATCHのT:Time(時間)
人がいちばん使っている情報整理の手法がこれではないでしょうか。
一定の期間内に起こったことを時系列順にならべる方法です。

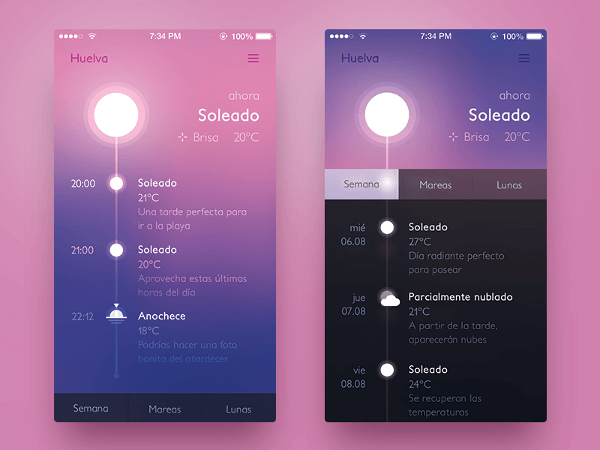
例:カレンダー、スケジュール帳、メールの受信箱、プロジェクト計画、タイムライン、eコマースの注文履歴、等々
時系列順に情報をならべることで変化を把握しやすくなり、観察や比較がしやすくなります。
一定の期間何に起きた出来事を表示したり比較したりしたい場合や、何かの手順を説明する場合に有効です。
LATCHのC:Category(カテゴリー)
情報を類似性や関係性に基づいて区別します。

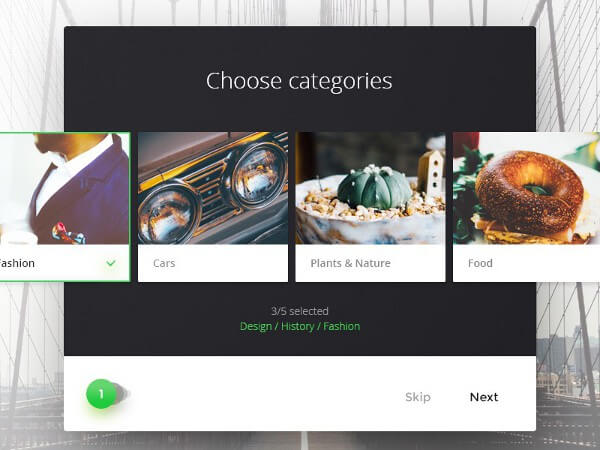
例:買い物の商品カテゴリ、ハッシュタグなど
ユーザが自分の探しているものを見つけやすくなりますし、似たようなものを同じカテゴリに入れておけば他の物を勧めやすくなります。
あいうえお順に整理する方法と組み合わせるとより便利になります。
ここでひとつ注意したいのが、同じものでも人によっては違うカテゴリのものとして認識する場合があるということです。
特に情報のプロパティが複数のカテゴリをまたいでいる場合は要注意です。
ユーザがカテゴリーの分け方を理解しているか、しっかりと確認する機会を設けましょう。
また、情報量が多いと必然的にサブカテゴリーを設ける必要が出てきますが、あまり細かく分類してしまうとかえって探しにくくなるので注意しましょう。
LATCHのH:Hierarchy(ヒエラルキー)
情報を特定の基準に基づいて分類します。

例:小→大、低→高
共通の基準に基づいて情報を比較したいときに使います。
色やサイズを工夫して、視覚的に強弱をつけるとより分かりやすくなります。
上に挙げた5つの方法で情報を分類して、ユーザにも分かりやすい情報提供を心がけましょう。
複数の手法を組み合わせるとより柔軟で便利になりますよ。
※本記事は、Design principle: Organizing informationを翻訳・再構成したものです。

























