この記事ではデザインにミニマリストでシンプルなアプローチを取るフラットデザインとマテリアルデザインの2つについて、そのメリットやデメリットを検証していきます。

フラットデザインとは?
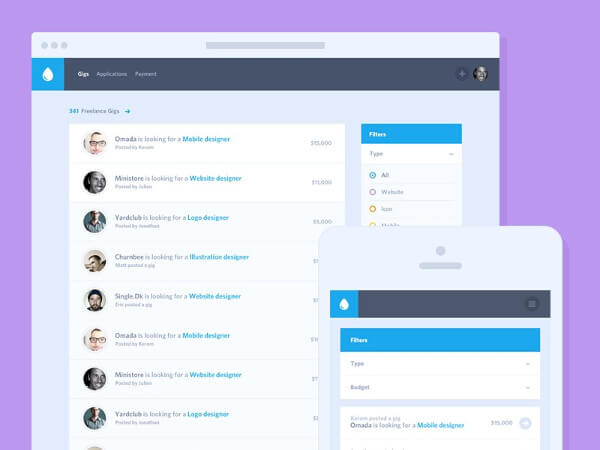
フラットデザインは、スキューモーフィズムの反対だと言えます。シンプルさを追求し、影などの3次元的でリアルな描写を用いず、画像のように2次元の視覚的要素を使用します。
フラットデザインのメリット
・すっきりとした、まとまりのあるデザイン
・明確なタイポグラフィによる読みやすさ
・レスポンシブルデザインに簡単に調整可能
・ブラウザとアプリケーションでより高速な読み込みが可能
フラットデザインのデメリット
フラットデザインのビジュアルは機能を優先し、必要最小限に設計されています。しかし、影や奥行きが不足すると、見づらくなり、行動を促すボタンなども見逃されてしまう可能性もあります。これはボタンがクリックできないかのように見えてしまうためでもあります。
また、色の選択肢や形が限られているため、他と区別がつきづらく、同じようなデザインが多くなります。

マテリアルデザインとは?
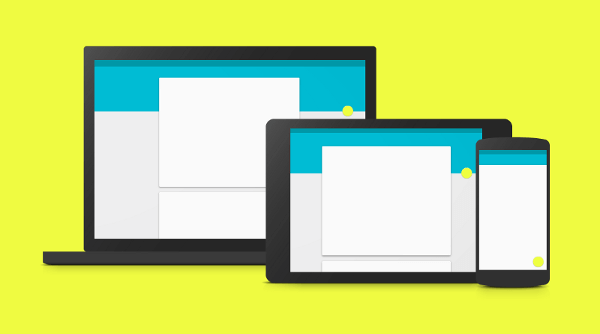
マテリアルデザインは、一貫性があり、実用的で使いやすいビジュアル言語を作成するためGoogleが開発したデザインシステムです。紙とインクからひらめきを得たデザインで、タッチスクリーンを最大限に活用したウェブとモバイル体験を作成することが目的です。
デザイン原則は、紙の物理的特性をスクリーン上に適用します。紙のように影を作り、質量があり、形を変え、様々な方法で扱うことができます。
マテリアルデザインの目標と原則
マテリアルデザインには、以下の2つの目標があります。
・伝統的なデザイン原則を統合する言語の作成
・モバイルを基本とした、複数のプラットフォームやデバイスに展開される統合システムの開発
上記の目標と同様、これらの目標に向けて以下の3つの原則があります。
・Material as metaphor (マテリアルはメタファー)
・Bold, graphic, intentional(大胆に、生き生きと、意図的に)
・Motion providing meaning(モーションは意味を提供する)
マテリアルデザインのドキュメンテーションは大規模で、Googleのチームによって絶えず更新されています。
マテリアルデザインの外観
マテリアルデザインは、スキューモーフィズムを再び取り入れています。スキューモーフィズムは、イメージや比喩を使用して、現実の物質にデザインを似せるためのものです。
マテリアルデザインは紙の要素でできていますが、立体的です。平面的なデザインだと、ユーザは要素がクリック可能であるか区別できないことがあります。
マテリアルデザインはUIフレームワークを通して、UXデザイナーに、アニメーション、スタイル、レイアウト、コンポーネント、パターンなどのデザイン方法を明確に示しています。これは、Googleの製品やサービスと交流するすべての人に、統一化された、楽しいユーザ体験を提供するためです。
マテリアルデザインのメリット
・統合されたシンプルなインターフェース
・一貫性をもたらす原理と目標
・Z軸が奥行きを作り出す
・直観的に使用できる
・モーションを使用して、画面上で何が起こっているかをユーザに示せる
マテリアルデザインのデメリット
マテリアルデザインは、デザイナーがモバイルおよびWeb体験を作成する際の包括的フレームワークを提供するのに役立ちますが、その原則が、適合できない場合があります。
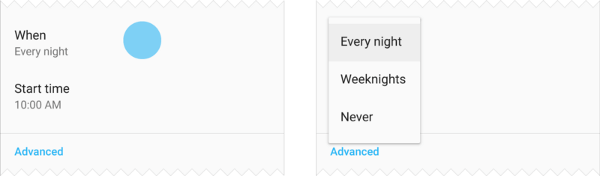
マテリアルデザインの原則を用いたFacebookです。Google+のように見えます。マテリアルデザインはそのシンプルさゆえ、問題を引き起こすことがあります。例えば、下の画像ではクリック可能な部分がすぐにはわかりません。

マテリアルデザインのUIデザインパターンは明快で、ユーザを有意義な方法で導くことを目的としていますが、いくつかのコンポーネントが余分であるという欠点があります。例えばフローティング操作ボタン。このボタンは、スクリーン上では必要ない場合があります。
どちらのデザインも目的は同じ
フラットデザインとマテリアルデザインは、共に効率や機能性を重視し、UIデザイン要素をシンプルにすることを目的とします。どちらのデザインを使用するかは、デザイナーの好みの問題ですが、どちらにもメリットとデメリットがあります。マテリアルデザインの明確なガイドラインにより、フラットデザインを向上させるための基盤を生み出すことも可能です。
▼フラットデザインについては、これらの記事も参考になります!
・【フラットデザインVSミニマリズム】2大デザイン・トレンドを比較!その「違い」と適切な「使用法」を知っていますか?
・【デザイントレンドを5分で確認】いま流行の「フラットデザイン」を使用するコツ!!
▼マテリアルデザインについては、これらの記事がおすすめです。
・【マテリアルデザインの1つ】フローティングアクションボタンについて解説
・マテリアルデザインを盛り込める!ユーザフレンドリーなWebフレームワーク10選
※本記事はFlat Design vs. Material Design: what’s your flavor?を翻訳、再構成したものです。





























