Webデザイン上で、パステル・カラーは背景に溶けこむ傾向があります。
そのため、往々にして色あせたような印象を与えることとなり、あまり用いられることが少ない種類の色遣いです。
けれど、明るいパステル・カラーが強めの色と合わさると、デザインによりリッチな感触を出すことができるのをご存知でしょうか。
本記事では、パステル・カラーがどれほどさまざまなサイトに応用可能かを示したいと思います。
活気に満ちたバックグランド
パステルカラーは背景に配色されれば、目に不快な感覚を与えずにユーザーの注意を引くのに、最適な色です。
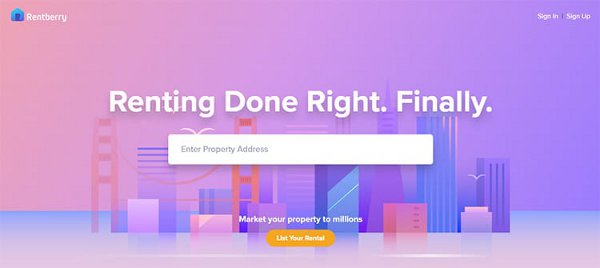
Rentberryのホームページを例にとってみると、明るいパステルカラーが効果的に使われていることがわかります。
主にヘッダーにグラデーションのように配色しています。併せて、検索フォームやリスティングのアクションボタンが近くに配置されています。パステルはこれらのボタンに対しても注意を惹きつける材料になっています。
明るいパステルカラーのハイライト
もしパステルカラーを繊細なエフェクトとして活用したいのであれば、ハイライト部分に使うことができます。
パステル同士をたくさん組み合わせることで、小さなコントラストを利用することができます。
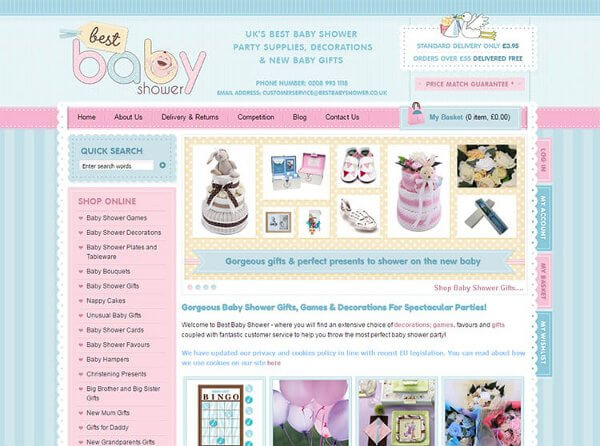
ベビー用品を扱った以下のサイトは、パステル・ヘビーなサイトとして最良の例です。
この使い方が優れているのは、サイトのターゲットが赤ちゃんや小さな子どもの両親であり、淡いブルー(男の子)と淡いピンク(女の子)というティピカルな色遣いが、適しているからです。
また、ナビゲーションなどに配色すれば、どのようなコンテンツがあるのかに注意を向けることが出来ます。
マウスオーバーすれば、トーンが高いパステルカラーに変化させたり、トーンが低いパステルカラーに変化させるなど、工夫を加えることで素晴らしい効果を生み出すことが出来ます。
また、パステルカラーのアイコンなどは珍しく、ユーザーの注意を惹きつけるにはもってこいのテクニックです。
フラットデザインにパステルカラーを組み合わせれば、より創造的なデザインに仕上がります。
コントラスト色として
色には効果があります。
例えば色だけで遠近感を生み出すことが出来ますし、浮き出たような視覚的効果を演出することもできます。
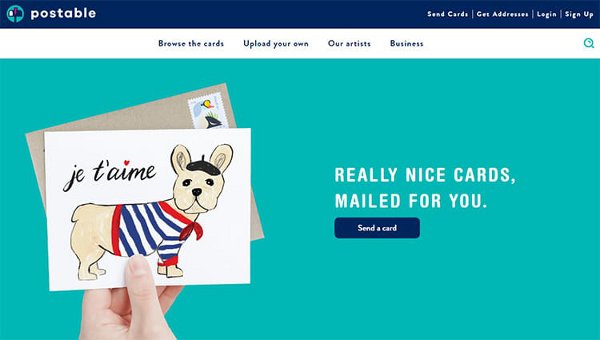
ランディングページなどの商品紹介を狙うセクションで、このようなパステルカラーのコントラストを使うことによって商品に対する印象度が上がり、記憶に残りやすくなります。
例えば、グリーンの背景に商品の写真をうまく組み合わせれば前面に浮き上がったような印象を与えることが出来ます。
自然色への取り込み
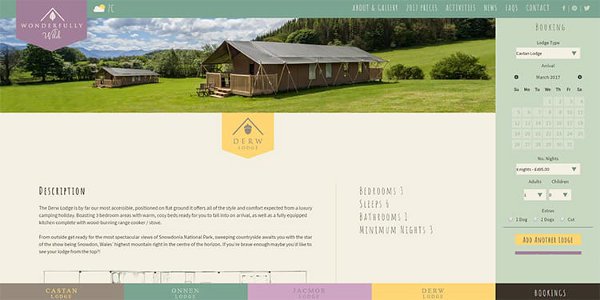
パステルカラーは印象的な色ですが、自然な色に混ぜ合わせることでより印象的な仕上がりを期待できます。
パステルカラーは、自然界にはあまり存在しない色ですので、その中に配色すれば、視線が集まります。
Webサイトなどで、TOP画像を風景画などにして、サイドバーやその他のちょっとした色にパステルカラーを採用すれば、自然界に存在しない色のマッチが注意を惹きつけます。
一歩先のデザインへ
明るい色をデザインで使いこなしたければ、パステルカラーは始めるのに簡単かもしれません。
上記のテクニックを参考にしながら効果を体感し、デザインテクニックとして採用するか検討してみるのも良いでしょう。
(※本記事は、Fresh color palettes: Bright pastels in web designを翻訳・再構成したものです)