この記事では、UXデザインに役立つゲシュタルト理論の近接の原理について説明します。
近接の原理とは?
この原理は、特に遠くにあるものと比較して、互いに近接した物体を関連させ知覚するという認知的傾向に基づいています。この方法で、人はさまざまなデータやコンテンツを自動的にグループ化します。これはデザイナーにとって、脳がデータを吸収して分類するように、自然にインタフェースを構成する良いプロンプトです。
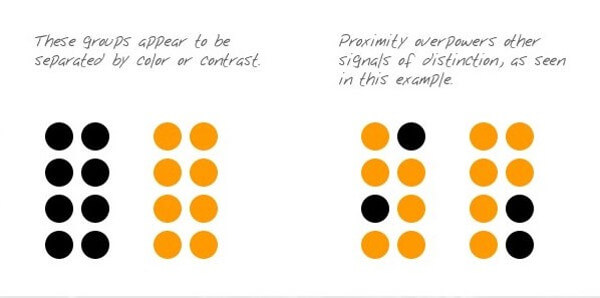
Andy Rutledgeのシンプルなスキームでは、近接の原理が視覚化されています。

研究により、近接の原理は色や形などの他の要素よりも強力であることが証明されています。
下の図のように、要素が互いに近接している場合、その中で色が異なったとしても、要素同士は関連しているとみなされる傾向にあります。

さまざまなコンテンツが満載されているユーザインターフェイスでは、近接の原理はデザイナーがレイアウトを整理して読みやすくし、ユーザには容易に認識させるのに役立ちます。すばやくスキャンできる画面では、ユーザを保持してウェブサイトやアプリの最高の機能を利用できる機会がますます多くなります。
近接の原理は、タイポグラフィーとコピー、そして異なったコンテンツとコントロールのブロックという2つの要素に適用することができます。
タイポグラフィーとコピー
近接性が重要な役割を果たしている領域の1つは、ユーザインターフェイス内のコピーコンテンツ編成です。レイアウト内のコピーブロックを読み取りやすくすることは大切です。ほとんどのユーザがページを見た際、見出し、小見出し、ハイライト、キーワードなどのフックを確認し、興味がある場合はさらに読み続けます。したがって、コピーは迅速な知覚と美しい見た目の両方の法則に従って整理されるべきです。
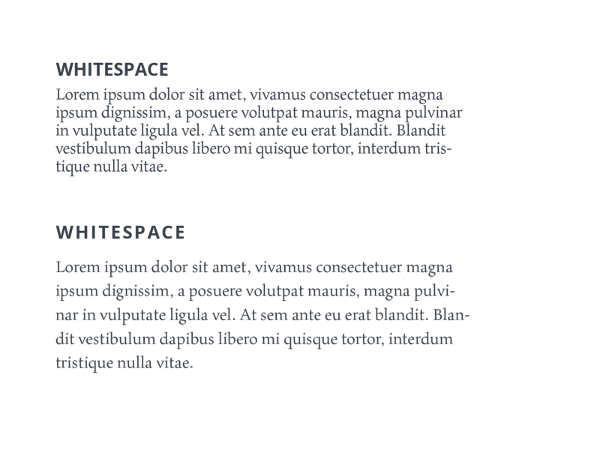
ネガティヴスペースとも呼ばれる空白は、このプロセスで大きな役割を果たします。これは各要素をグループやユニットとして整理するために使用できます。

コピーコンテンツの場合は、さまざまな方法で使用できます。たとえば、空白を使用すると、デザイナーは大量のテキスト内の段落を美しく分離し、見やすくすることができます。このアプローチは、ブログ記事やウェブサイトの大きなコピーブロックによく使用されます。これにより、概念や情報が統一化され、テキストを構造化できます。

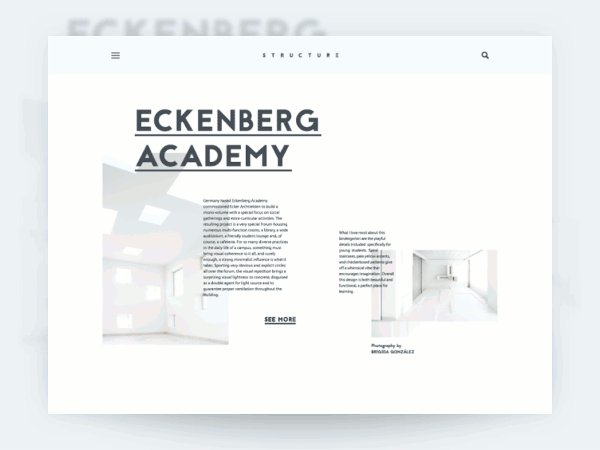
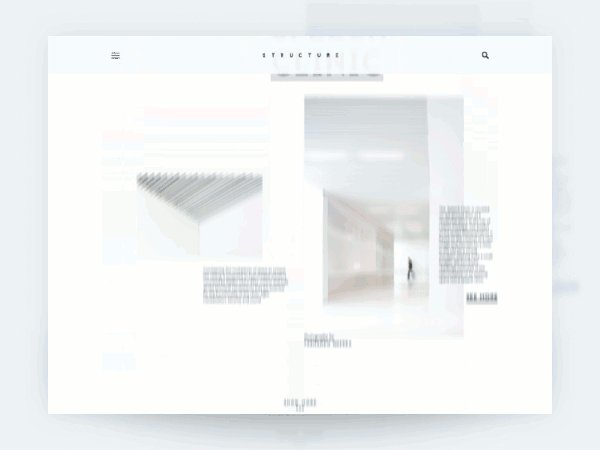
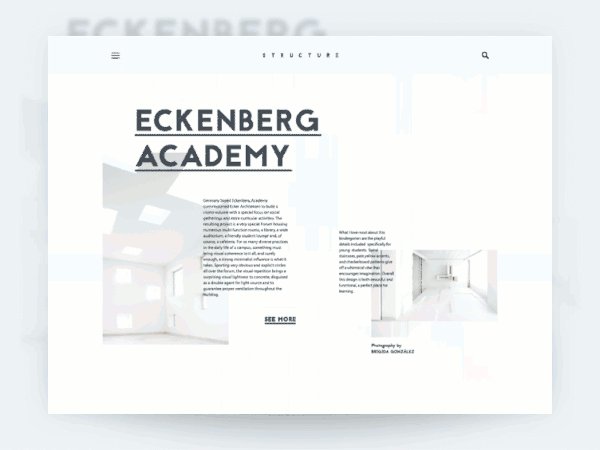
これは、アーキテクチャのブログのインターフェース・コンセプトです。
近接の原理は、このUIでいくつかのレベルで機能しています。まず、1つのコピーブロックのラインを1つの情報としてまとめます。次にすべてのコピーブロックが記述された画像の近くに置き、ぱっと見でも、それらが互いに属していることを視聴者に理解させ、単一のコンテンツを一般的なレイアウトで表示することができます。行動を促す要素であるリンクは、主部のコピーコンテンツよりも少し離れていても、特定のコンテンツブロックに含まれていることが十分にわかるので、近接の原則に従って機能します。
このアプローチは、メニューやカタログなどの拡張リストにも有効です。

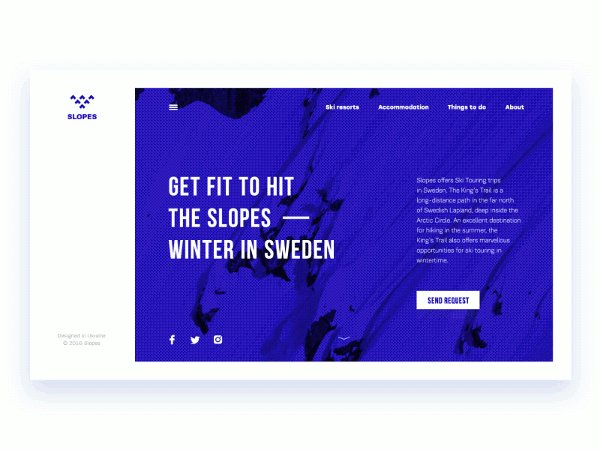
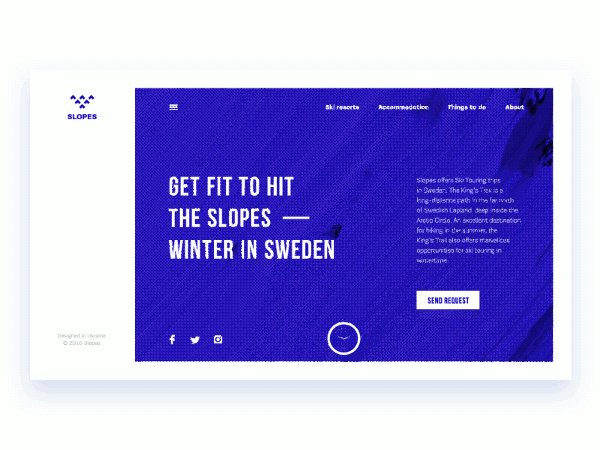
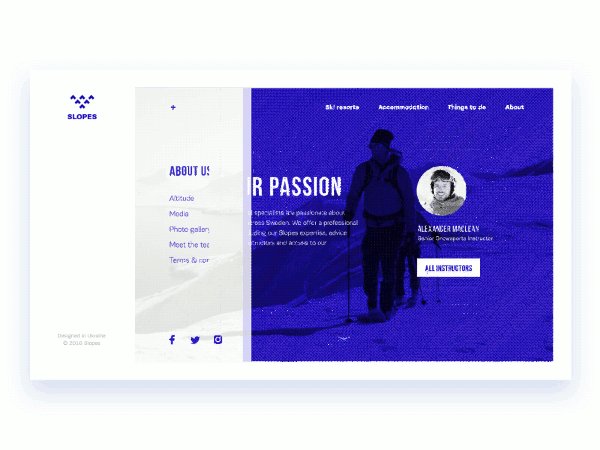
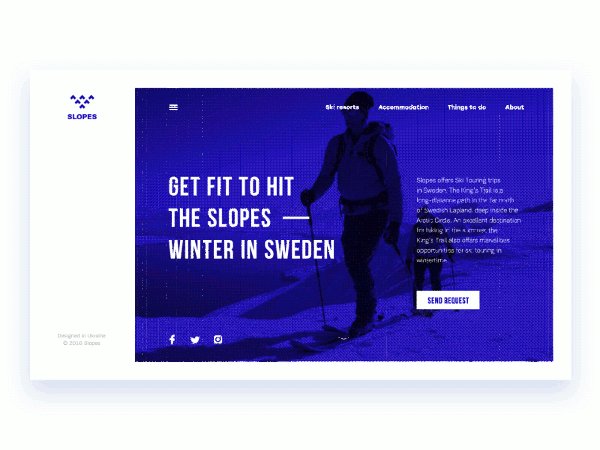
Slopesのウェブサイトを見てみましょう。ヘッダー内のWebサイトのコアインタラクションゾーンへのリンクは、相互に十分近接し、他のコンテンツから遠く離れているため、単一のグループとしてすぐに認識できます。
コンテンツとコントロールのブロック
レイアウト内のさまざまなコンテンツブロック(コピー、イメージ、リンク、アイコン、コントロールなど)の構成にも、近接の原理を適用することができます。

上の画像は宝石店の電子商取引アプリです。右側の画面には商品カードが表示されています。色、幅、重量、素材などの一般的なデータが互いに近接した数行に分かれており、コンテンツの統一された部分として自然に認識できます。また、説明の多い文章とデータファイルが離されているので、コンテンツブロックが混合されず、ユーザは重要なデータを容易に区別することができます。

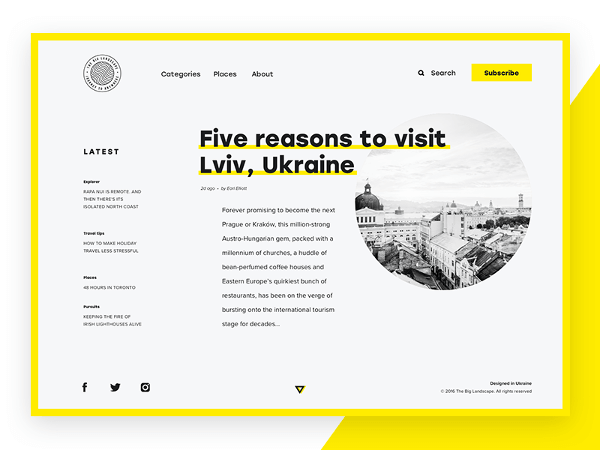
画像はオンラインマガジンのレイアウトです。すべてのコンテンツおよびコントロールブロックは、グリッドに基づいて配置されていますが、それらを分離するフレームはありません。近接の原理により、ヘッダー内のリンクのセット、左側の最新の出版物のリスト、新規記事のプレビューのフィールドなど、コアコンテンツゾーンを素早く見分けることができます。
これらにより得られる恩恵
近接の原理はレイアウトをエレガントかつ見やすくするだけでなく、使い勝手を向上させ、直観的なナビゲーションを実現させることができます。
▼UXデザインと心理学の結びつきに関して、こちらの記事もおすすめです。
・これでユーザのココロと動きは自由自在に操れる!【心理学的デザインのすすめ】
・【デザインの心理学】UIデザインにすぐ取り入れられる!ゲシュタルト心理学の3法則
※本記事はGestalt Theory for UX Design: Principle of Proximity.を翻訳・再構成したものです。

























