ただCTA(Call to Action)ボタンの色を変更するだけで、ウェブサイトのコンバージョン率を35%上げることができると知っていましたか?折りたたみの上またはページの下部のどちらにボタンを配置するべきでしょうか?効率を68%向上させるには、どのようにボタンのテキストを変更すればよいのでしょうか?
10件以上の面白いケーススタディを収集し、CTAボタンがウェブサイトのコンバージョン率を上げるためにどのように機能するかについて、完全なガイドを作成しました。CTAボタンを分析し、ウェブサイトに正しく配置し、必要なテキストを挿入し、最も効果的なデザインを選択する方法を示します。
理論から始めましょう。
CTAボタンとは?知っておくべき4つのこととは?
CTAボタンは、ユーザーに何らかの目標を絞った行動を促す、ウェブサイトのグラフィック要素です。例としては、登録、ニュースレターの購読、購入、ダウンロード、ファイルのアップロードなどがあります。
CTAボタンにはいくつかの種類があります。
- ・クリックした後に何が起こるかを示すテキストを含む、インタラクティブなボタン:「ブックをダウンロードする」「割引を受ける」
- ・商品に関する詳細情報など、別のページに訪問者を送るボタン:「詳細」
- ・リードフォームの一部としてのボタン。データ転送プロセスを論理的に「送信」、「登録」することができます。フォームのすべてのフィールドを入力した後、ユーザーがクリックするもの。
あなたのウェブサイトにCTAボタンを選択する場合は、少なくとも4つのポイントを考慮する必要があります。
- 1.ボタンを配置する場所
- 2.どのようなデザインを選択するか
- 3.ボタンの上だけでなくその下にも何を書き込むか
- 4.ページでCTAボタンを使用する頻度
この記事では、あなたのウェブサイトで最も効果的なCTAボタンを作成するのに役立つこれらの質問にすべて答えます。
CTAボタンをどこに配置する?
それが問題です。
ユーザーがプロポーザルに精通していない場合、どこにCTAボタンを配置すべきでしょう?折りたたみの上なのか、それともページの「終点」らしい下の方でしょうか。
折りたたみの上にCTAを置くべき場合
このソリューションは、到着直後にボタンをクリックするように顧客に依頼することになるので危険です。それにもかかわらず、このアプローチは正当でもあります。
- ・すでにあなたの製品を知っていて、他の場所でそれについて学んだ「ホット・リード(見込み客)」が相手の場合。
- ・最初の画面がランディングページのミニバージョンとしてデザインされているなど、「ウォーム・リード」が相手の場合。
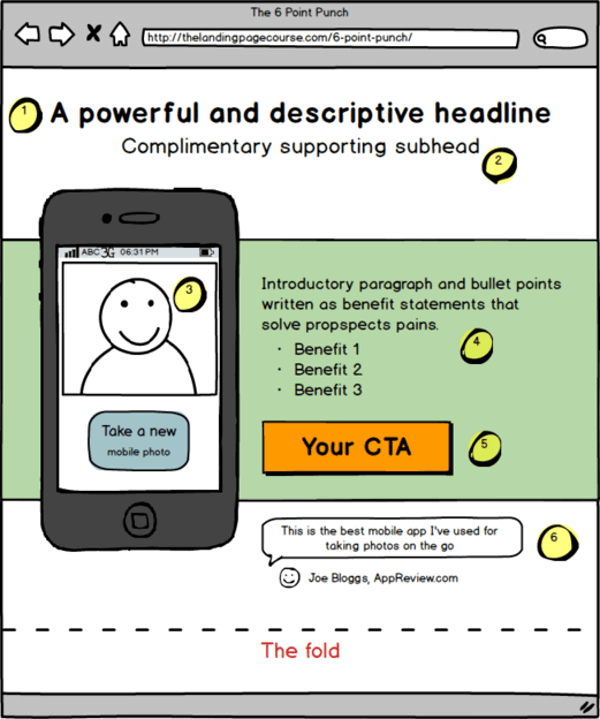
折りたたみの上にCTAを置くための6つのルール
1.クライアントの注目を集める短い見出し
2.あなたの提案のポイントを説明する補助見出し
3.あなたの提案をはっきりと伝える写真やビデオ
4.利益の見直し
5.社会的な証拠と誘因
6.クライアントが何を受け取るかを記述するCTAボタン
これは、最初のページスプレッドにおけるCTAの効果的な運用のためのUnbounceが作成した定式です。
ウェブページの下部にCTAを配置すると、コンバージョン率がどのように上昇する?
Webページの最後にあるボタンは、ユーザーに意思決定のために詳細な情報を提供する必要がある場合に効果的です。そのようなページは、AIDAモデルに従って作成する必要があります。
- ・注意を引き付ける(見出しなど)
- ・興味をかきたてる(クライアントへのメリットのリスト)
- ・欲望を呼び起こす(魅力的な提案をする)
- ・行動を促す – 良いボタンが必要な場所
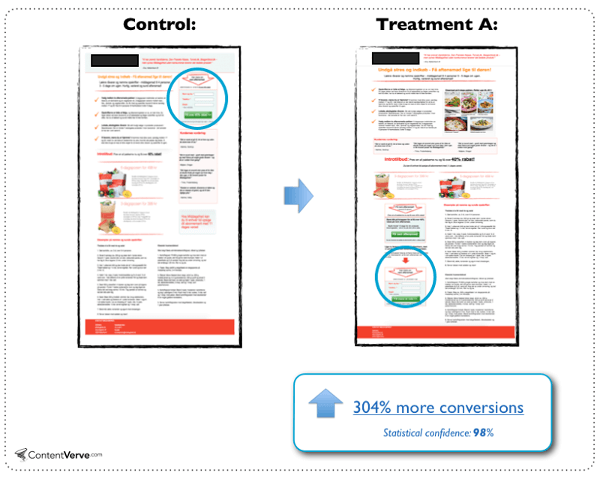
ContentVerveのケーススタディでは、ページの終わりにCTAが配置されていることがわかりましたが、それによりコンバージョン率が304%向上しました。この研究の課題は、どの選択肢がより効果的であるかを見出すことでしたた。つまり、CTAが折りたたみの上/下のどちらが良いのかを課題としていたのです。
彼らはボタンのあるフォームをページの最後に移動し、コンバージョン率を304%上げました。
つまり…
すでにあなたの製品やサービスにクライアントに精通している場合は、CTAボタンを折りたたみの上に置き、決定するのに時間がかからない単純で目的の行動を求めます。
複雑な製品やサービスがあり、潜在的な顧客が意思決定のために多くの情報を消化する必要がある場合、製品に関するすべての情報と利点と信頼が提示されたページ下部にCTAボタンを配置します。
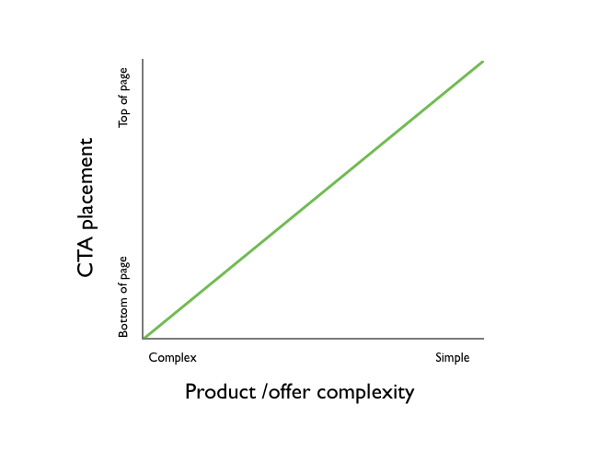
KISSmetricsは、CTAのボタン配置が製品やサービスの複雑さにどのように依存するかを示す図を作成しました。
製品が簡単になればなるほど、上方にボタンを置くことができます。より難しくなるほど、下方になります。
CTAボタンの最も効果的なデザインは?
適切なCTAデザインを選択するには、次の5つの原則を忘れないでください。
1.ボタンのコントラストを調整する
ここのポイントは色だけではありません。ボタンはウェブページの他の要素の背景に対して目立つものでなければなりません。
RIPT Apparel社のケースがここにあります。彼らはCTAボタンのA / Bテストを行い、目立たない黒いボタンと対照的な緑色のボタンの効率を比較しました。
ボタンの色を緑色に変更した後、ウェブサイトのコンバージョン率は6.3%増加しました。
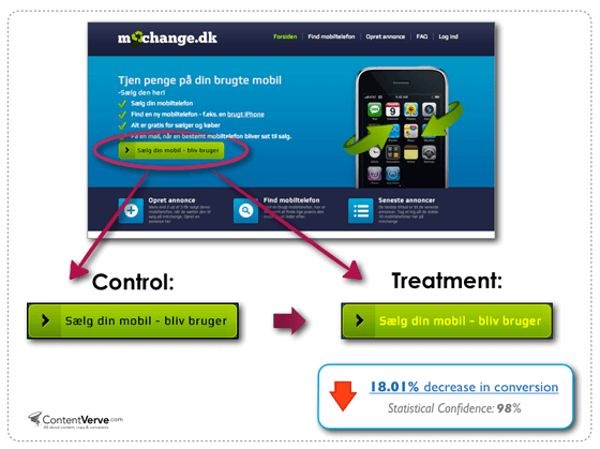
ボタンのテキストの色も、コンバージョン率にも影響します。次のように、黒のテキストを黄色で置き換えると、ボタンの効率が悪くなりました。
テキストの色を変更すると、コンバージョン率は18.01%低下しました。
2.ボタンはボタンのように見えるように
フラットで目立たないボタンは、デザイン要素と誤解される可能性があります。ボタンの上にカーソルを置いたときに色の変化や影の出現などの影響を無視しないでください。これは、アイテムがクリック可能であることをユーザーに通知します。
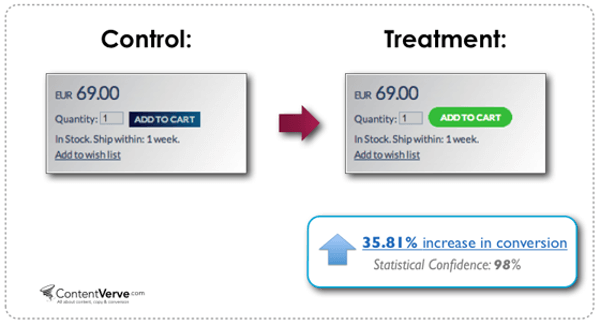
具体的な例:1つのウェブサイトで、ボタンの色が青から緑に変わり、コーナーが丸くなりました。ボタンが明るくなり、灰色の背景に対してコントラストがよくなりました。そうしてボタンのように見えます。
ボタンの色と形を変更した後、コンバージョン率は35.81%
3.ボタンサイズの問題
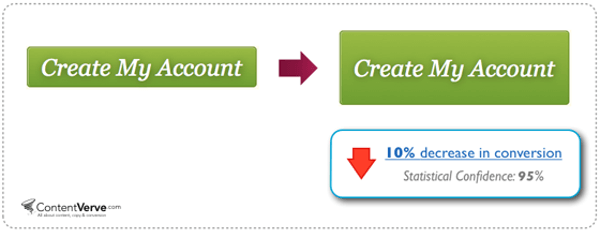
小さすぎるボタンは気付かれず、大きすぎるボタンはボタンとして認識されません。下の例では、ボタンのサイズが大きくなり、コンバージョン率が10%低下しました。
大きいほど常に良いとは限りません。
ボタンデザインを変更することで、商用ウェブサイトのクリック率が向上する場合もあります。
封筒のイメージを伴う狭い茶色のボタンは、明るいオレンジ色のものと緑色の矢印のイメージに置き換えられました。それはまた、サイズが大きくなりました。その結果、クリック率は倍増しました。
4.注意を引くために特別な要素を使う
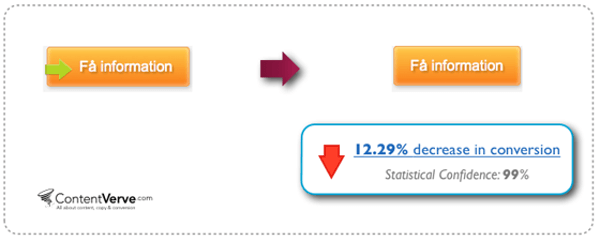
これとは対照的に、前の例のように注意を引く矢印が上手く働くこともあります。次のケースでは、ボタンから矢印を削除すると、変換率は12.29%低下しました。
矢印は注意を引いてボタンをより目立たせる要素であることが判明しました。
5.空白スペースを使用する
いわゆる空白スペースの助けを借りて、ボタンをより目立たせることができます。
良い例はDropboxのホームページです。
このボタンは、対照的な色のだけでなく、その周りに十分な空きスペースがあるため、背景に対しても明確に視認されます。
CTAボタンそのもの、その周りに何を書く?
ボタンのテキストを変更すると、コンバージョンレートに重大な影響を与える可能性があります。
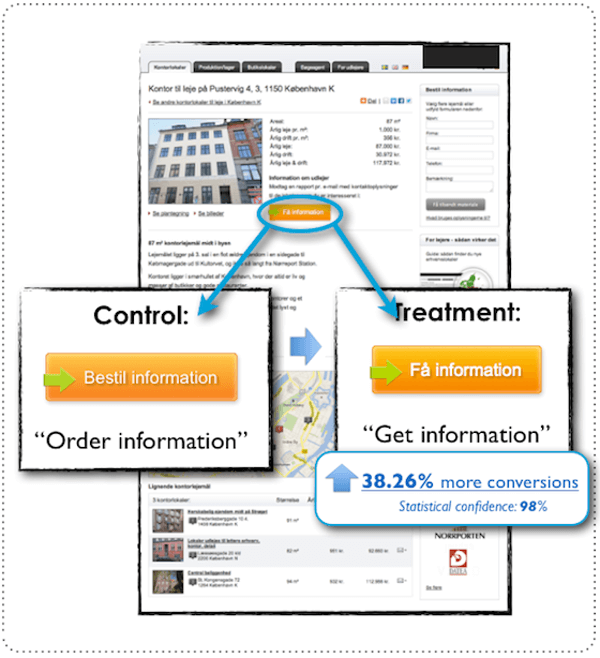
次の例では、テキストが異なる2つのCTAボタンを比較しています。詳細情報を入手したいレンタル敷地のウェブサイトのユーザーは、メールに詳細を取得するためにCTAボタンをクリックしなければなりませんでした。「情報を注文する」と「情報を入手する」の2つのバージョンのCTAボタンテキストがテストされました。第2バージョンは38.26%向上しました。
2番目のバージョンのボタン上のテキストはクリック後に何が起こるかをよく説明していました。
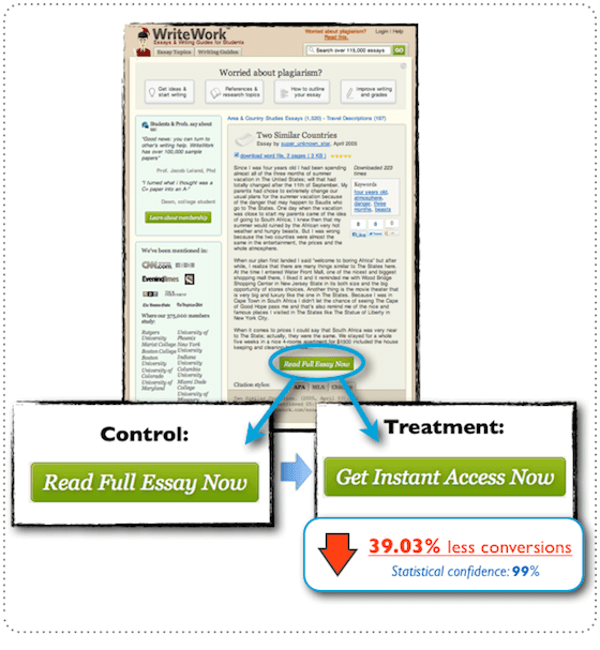
別のケースでは、ウェブサイトのボタンを記事に置き換えることが検証されます。登録さをしていないユーザーは、ウェブサイト上のエッセイの一部のみを読むことができます。完全なエッセイを読むには、ボタンをクリックして登録する必要があります。実験の過程で、「今すぐフルバージョンのエッセイを読む」と「今すぐインスタントアクセスを取得する」という2つのボタンがテストされました。
最初のボタンのコンバージョン率は、2番目のボタンのコンバージョン率より39.03%高かったです。
最初のボタンは価値だけでなく、プロポーザルの関連性も伝えました。これは、ユーザーが求めていたことです。
ボタン上のテキストは、価値だけでなく、関連性も伝える必要があります。
より関連性の高いボタンテキストがコンバージョン率を上げる方法のもう1つの例を次に示します。ジムのウェブサイトのボタンテキストの2つのバリエーションがテストされました。「メンバーシップを取得する」と「最適なジムを見つけてメンバーシップを取得する」です。
2番目のボタンは68%改善されました。
クライアントにとってジムの位置が最も重要であることが判明したので、より関連性の高いメッセージがコンバージョン率を上げました。
ボタンの前後に記述するテキストは、ボタンをクリックした後にどのようなメリットが得られるかをユーザーに知らせるのにも役立ちます。これにより、ボタン自体にたくさんのテキストを置かずに、そのデザインをきれいに保つことができます。
ヘッダーには、ユーザーが得たいと思っている利点が記載されています。サブタイトルは、ボタンがクリックされたときに何が起こるかの説明を提供し、CTAボタンには1つの明確な文があります。それが理想的な定式です。
CTAボタンに注目するために、視覚効果を追加することもできます。たとえば、ボタンの上または下の領域からボタン自体への矢印を配置することができます。
Webページには、サービスの利点が簡単に記載されています。そこから、矢印がユーザの視点をボタンに向けるのです。
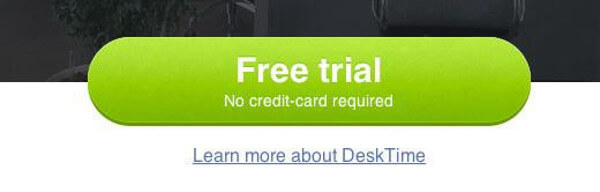
ボタン自体にヘルプ情報を置くこともできます。時にはそのような明確な単語の1つが、メッセージ全体をより理解しやすくし、コンバージョン率を高めることができます。
この例では、ボタンのメインテキストが大きなフォントで書かれています:「無料トライアル」。細かいところには、クレジットカードが必要でないことが明記されています。
より高いコンバージョン率を得るには、次のようなボタンテキストを選択する必要があります。
- ・ボタンをクリックした後に何が起こるかをユーザに説明する
- ・オファーの価値を伝える
- ・ユーザーの状況に関連させる
この場合、これらのメッセージをボタンの上下に配置したり、矢印やその他のエフェクトを使用して、ユーザーの視点を目的のテキストに向けることができます。
どのくらいの頻度でCTAボタンを挿入する?
一般的に、あまりに多くの選択肢を与えても、人々は一切選ぶことができません。たとえば、このページのようにCTAが豊富にあると、ユーザーが混乱します。
このウェブサイトには、多くのデザイン要素やボタンがあり、どこをクリックすれば良いのかが分からなくなります。
Webページ上でユーザーに特定のパスを1つ指定し、最後にオファーして1つのターゲットアクションを指定します。いくつかのバリエーションを提案する必要がある場合は、1つのメインCTAボタンに注目してください。残りはそれほど目立たなくします。
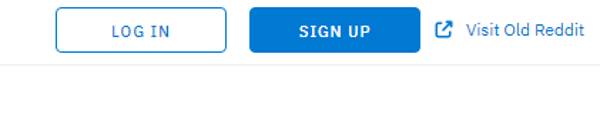
たとえば、Redditは登録ボタンをログインボタンよりも明るくします。
さらに、「古いバージョンへの移行」というボタンはほとんど見えません。
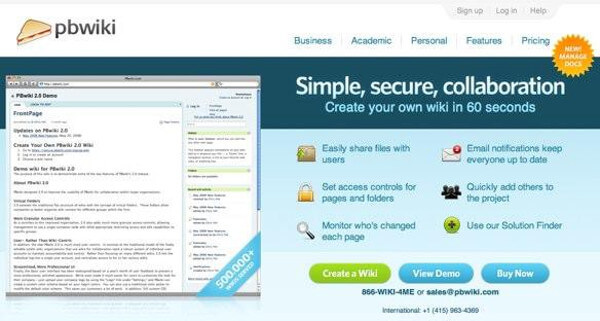
次の例では、「Wikiの作成」ボタンを強調していますが、他の2つのボタンもユーザーの注意を引いてはいます。
ユーザーに与える選択肢が増えるほど、ユーザーはそれを実行する可能性が低くなります。
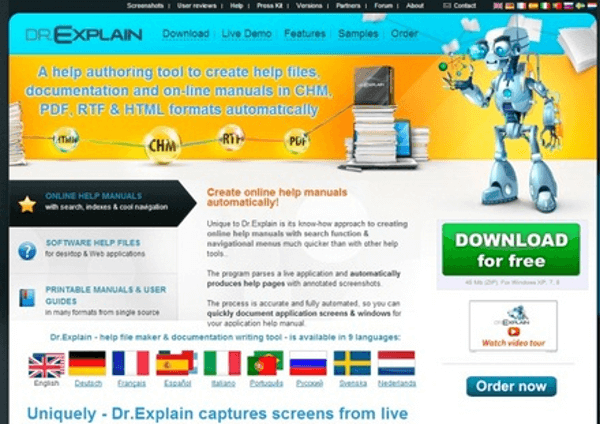
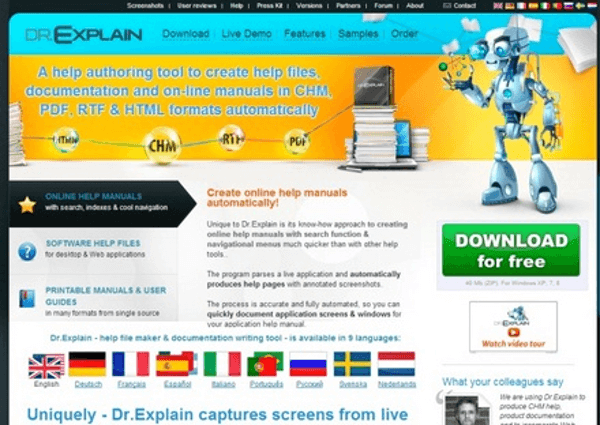
DrExplainの実験では、1つの画面の中にいくつものボタンがあってはならないことが示されました。1つのCTAを削除すると、コンバージョン率が26%向上しました。
最初は、訪問者が製品をダウンロードして購入するように提案しました。
その後、ユーザーは無料でダウンロードするように招待しました。これがコンバージョン率を上昇させました。
CTAを「やりすぎ」にしないためには、1つの画面の高さに1つのCTAという単純な定式に従ってください。複数のCTAボタンを配置する必要がある場合は、メインのコントラストをさらに強調し、残りは目立たないようにします。たとえば、ボタンではなくリンクを使用してみてはどうでしょうか?
あなたのCTAボタンはどれくらい効果的?
このチェックリストを使用して、ウェブサイトのCTAのボタンの効果を確認してください。
1.最初の画面にCTAボタンがありますか?もしそうなら、そのような画面を整理するための6つのルールに従っていますか?
2.ページターンでCTAボタンが見えるように表示されていますか?ウェブページ上に他の要素が並んでいて、ユーザーの注意を奪ったりしませんか?
3.ボタンのデザインはクリック可能であることを示していますか? (例えば、ホバリング時の色の変更、影の追加など)
4.CTAはあなたの提案の価値を伝えますか?
5.CTAボタンをクリックした後に何が起こるかはユーザーにはっきりしていますか?
6.CTAの文章は適切ですか?
7.ボタンの前のテキストは、その中のテキストと一致しますか?
8.他の要素がCTAへの途中でユーザーの注意をそらしませんか?
9.Webページに複数のCTAがあり、メッセージが異なりますか?その中でメインボタンが強調表示されていますか?
10.あなたはボタンに注意を引くために追加要素を使用していますか?
10のすべての質問に対する回答が「はい」の場合、おめでとうございます、成功です!そうでなければ、あなたはすでに何をすべきかを知っているでしょう。
※本記事はHow to Create an Effective Call to Action Button (A Comprehensive Guide)を翻訳・再構成したものです。
▼こちらの記事もおすすめです!