eコマースの収益を伸ばすためには、検索機能の向上(UXのクオリティ向上)は必要不可欠な課題です。
実際、或る研究によれば、訪問者の30%はサイト内検索を使います。また、21のeコマース・サイトを調査した別の研究によれば、平均収益が最も高いのは、サイト内検索から商品ページにたどりついたビジターからであることがわかっています。
この事実からだけでも、検索ユーザビリティを向上させてオンライン・ストアを最適化することの必要性は明らかでしょう。
本記事では、「検索」に焦点をあててeコマース・サイトのUXを向上させるために実践すべきことを、10点リストアップしました。
1.検索ボックスの場所とデザイン
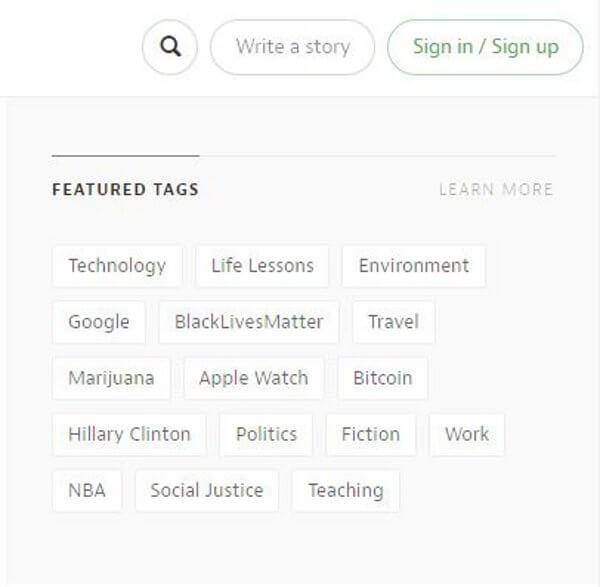
訪問者がウェブサイトを見つける際、検索しやすくなければなりません。レイアウトを設計する際にまず注意すべきことは、デザイン・パターンです。
ユーザーは検索する際に、スクリーンの右上または最上部の真ん中に検索機能を探す傾向があるからです。
検索ページの中、または、アイコンのうしろに検索バーを隠さないようにしましょう。

検索ボックスとボタンは、できるだけ見えやすくして下さい。ボタンは『検索』か『進む』など分かりやすいものとし、文字制限は30文字以上にしましょう。
ラベルが不要の場合には、プレースホールダーをラベルの替わりに使用できます。
検索フォームやボックスのプレースメントとデザインについては、以下の記事なども参考にしてください。
・【要注意!】よく見かける!入力フォームデザインにおける6つの失敗
2.検索結果には検索ワードを再掲示する
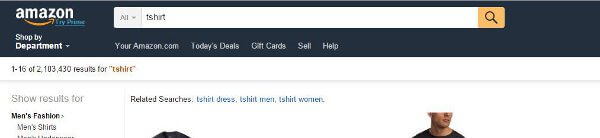
検索結果が出たら、検索キーワードを含んだ文字が再表示されるようにします。
訪問者が容易・適確に検索を訂正することができます。

3.検索ナビゲーション:スコープ
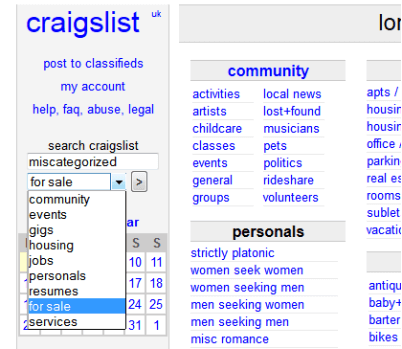
スコープ検索があると、訪問者があなたのショップを特定のセクションの範囲で検索できます。しかし、関連した様々な商品を見つけるチャンスを減らすことによって、検索も制限されます。
したがって、前もってスコープ検索が設定されているより、検索結果ページ上で検索をフィルターにかけるためのオプションをつけた方が良いでしょう。

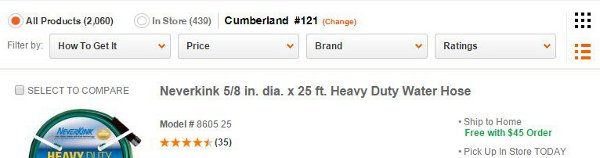
これらの「リンク」は、フィルター選択のためのシンプルな様式です。訪問者は、製品階層の範囲内でどんなカテゴリーまたはサブカテゴリにでも掘り下げることができます。
アマゾンのように、検索結果の数を表示するのも一つの良い方法です。各カテゴリーの回答結果の数を訪問者にフィードバックできます。
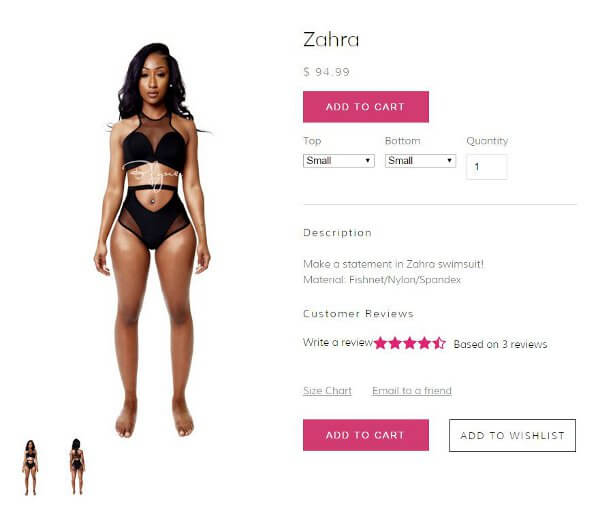
4.検索ナビゲーション:グリッドVS リストビュー
ユーザーが製品をグリッドで見るか、リストビューで見るかを選択することができるように設計されたストアもあります。ユーザによって検索方式に好みがありますから、これはよいやり方です。

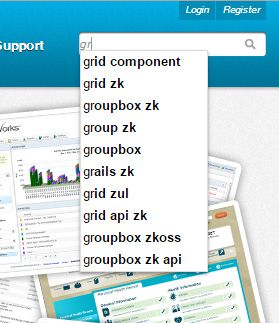
5.オートコンプリート機能を付加する
オートコンプリートまたはオートサジェスト機能は、スコープ検索より適切と言えるでしょう。スコープ検索はたった1つのカテゴリー内だけの検索オプションしか提示できないからです。

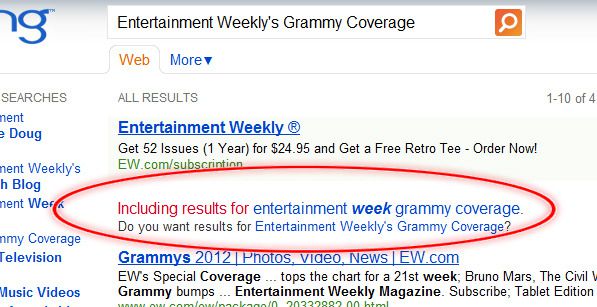
6.オートコレクト機能を付加する
訪問者がスペルミスをした場合、『ページが見つかりません』を表示する代わりに、オートコレクトを利用することができます。
サイトそのものをスマートに感じさせることによって、信用を高めることができるため、この機能はおすすめです。

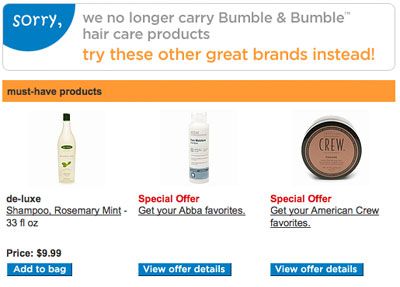
7.「ページが見つかりません」を単独で表示しない
「ページが見つかりません」を表示しなければならない場合、ユーザーに選択肢を与えるようにしましょう。コンバージョンを増やすためのデザインとユーザ・フィードバックの例をお見せします。

検索ブランドの代わりになるようなおすすめブランドの商品を提案しています。
他のテクニックについては、以下の記事もぜひ参考にしてみてください。
・「検索結果なし」のページを充実させてユーザの心をつかむ方法
8.パフォーマンス
大きいショップの場合、ユーザビリティだけではなくパフォーマンスを考えることも重要です。
自分自身と技術チームに以下のようなことを問いかけて改善をこころみてください。
- どれくらいの同時検索が可能か?
- ソースの数は最大でどれくらい可能か?
- データ保存のサイズはどれくらいか?
9.保存検索
専門的で複雑なものを扱うサイト、たとえばニッチ産業のB to Bのようなサイトにとって、保存検索(セイブド・サーチ)は優れています。
顧客対面型の店の欲しい物リストの保管サービスにあたると言える機能です。

10.顧客についての理解を深める:ただし目標を見失わずに
顧客からのフィードバックを得て顧客を分析することは重要です。
ただし、たとえばコンバージョン率を上げるために、価格を1ドルに下げて収益がなくなってしまっては元も子もありません。
コンバージョン率改善はA/Bテストの結果を改善するためではなく、収益の改善であるということは忘れないようにしましょう。
内部の検索データからデータを集めて、顧客が何を必要として、何を望んでいるか、また、なぜなのかを把握しください。そして、顧客を理解し、動機づけと要求を理解するようつとめてください。
分析においては、目標と手段を取り違えないことが肝心です。
いかがでしたか?
検索機能そのもののデザインについては、以下の記事も参考になるはずです。
・検索ボックスのデザインマニュアル完全版【完璧な検索ボックスはこうデザインする!】
eコマース・サイトのUXを向上させる上では、以下の記事もおすすめです。
・【UXデザインのすすめ】ユーザをついイラっとさせるUXデザインミス9点【eコマースサイト編】
・【ECサイトのデザインで注意すべきは…?】eコマースサイトデザインに使えるコンセプト&トレンド6点!
ぜひ参考にしてみてください。
※本記事は、How to Increase Online Sales with Better Search Usabilityを翻訳・再構成したものです。
























