ランディングページを改善するのに、魔法のようなトリックなんてありません。全てのケースに当てはまる、万能なアプローチなど存在しないのです。
しかし、UX戦略を用いれば、その成功はかなり近いと言えます。余分な要素を削ぎ落とす、というUXのコンセプトを今から四つご紹介します。
主役を設定してより印象良く
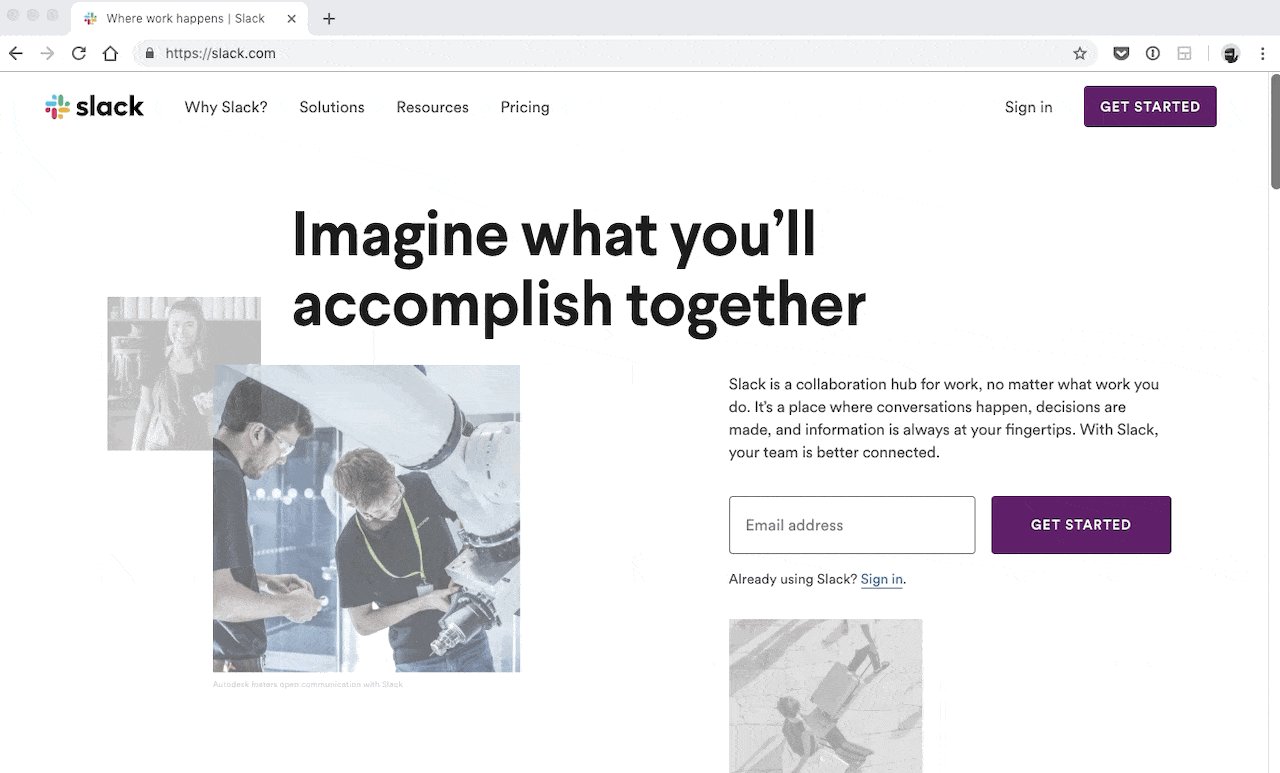
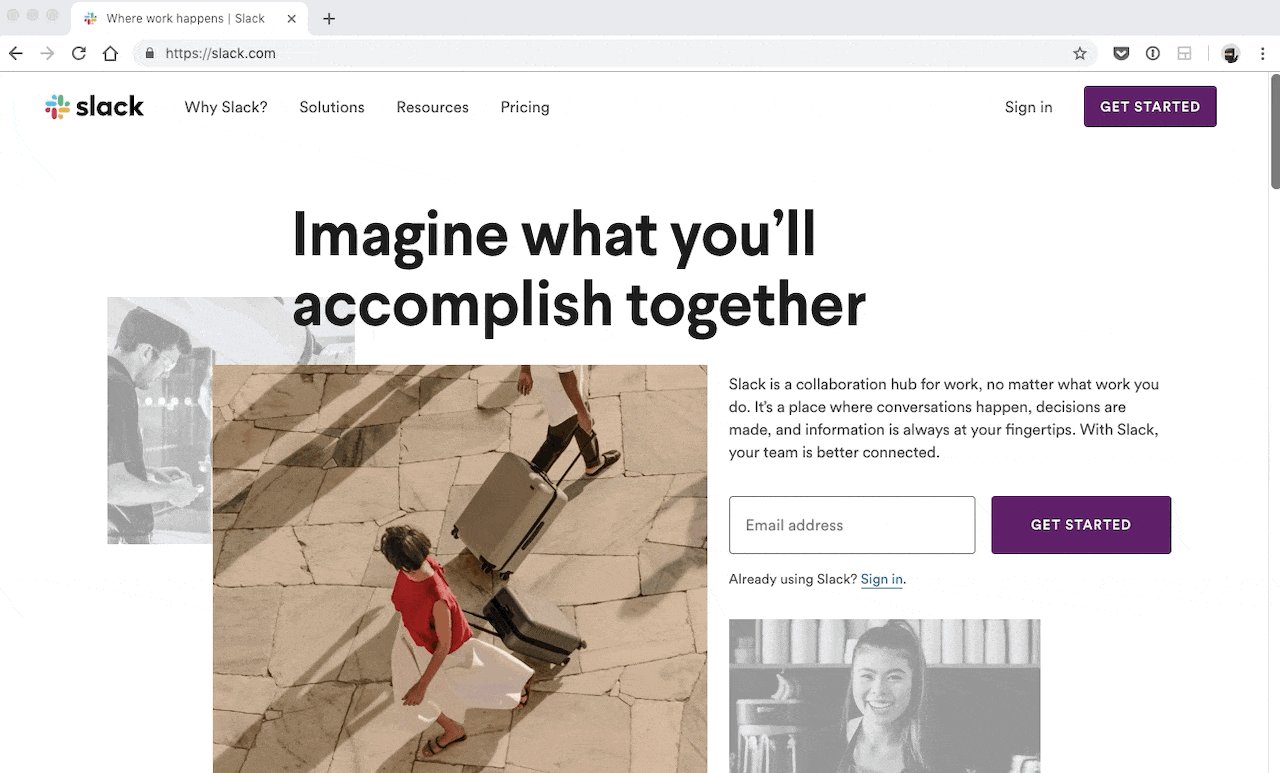
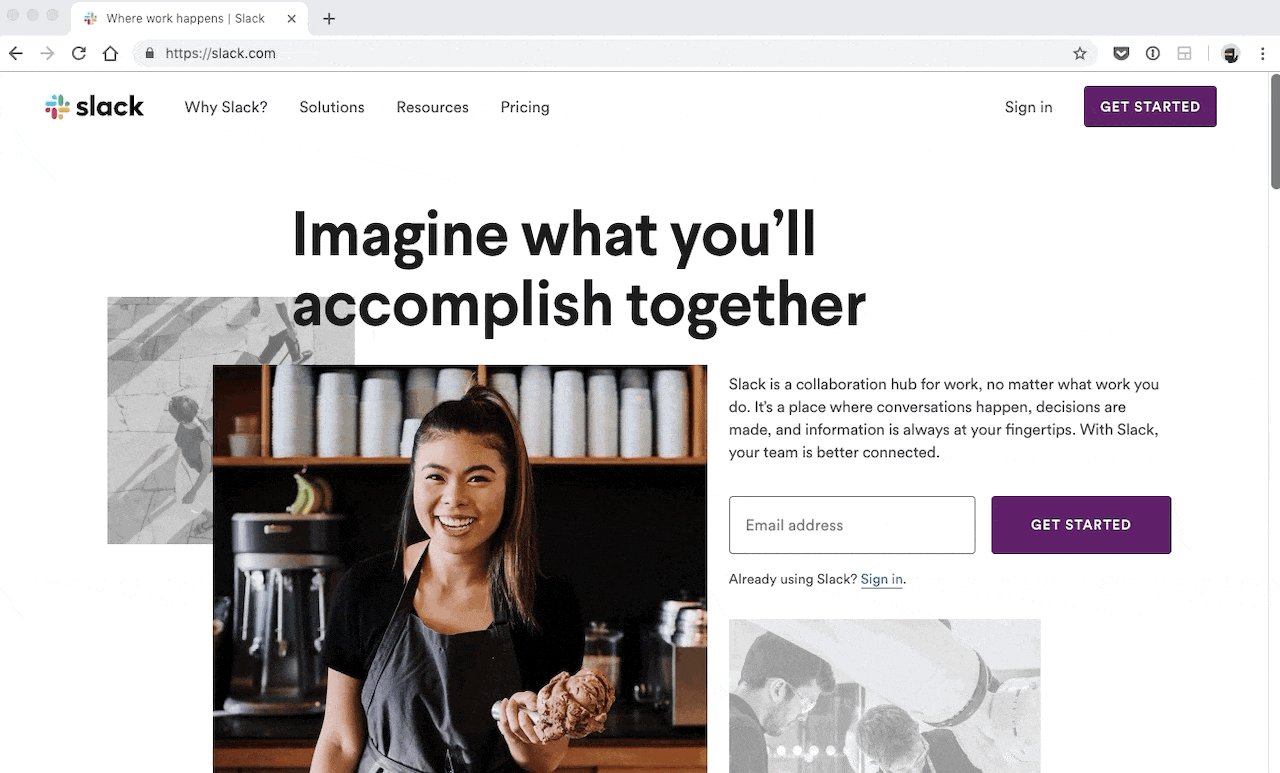
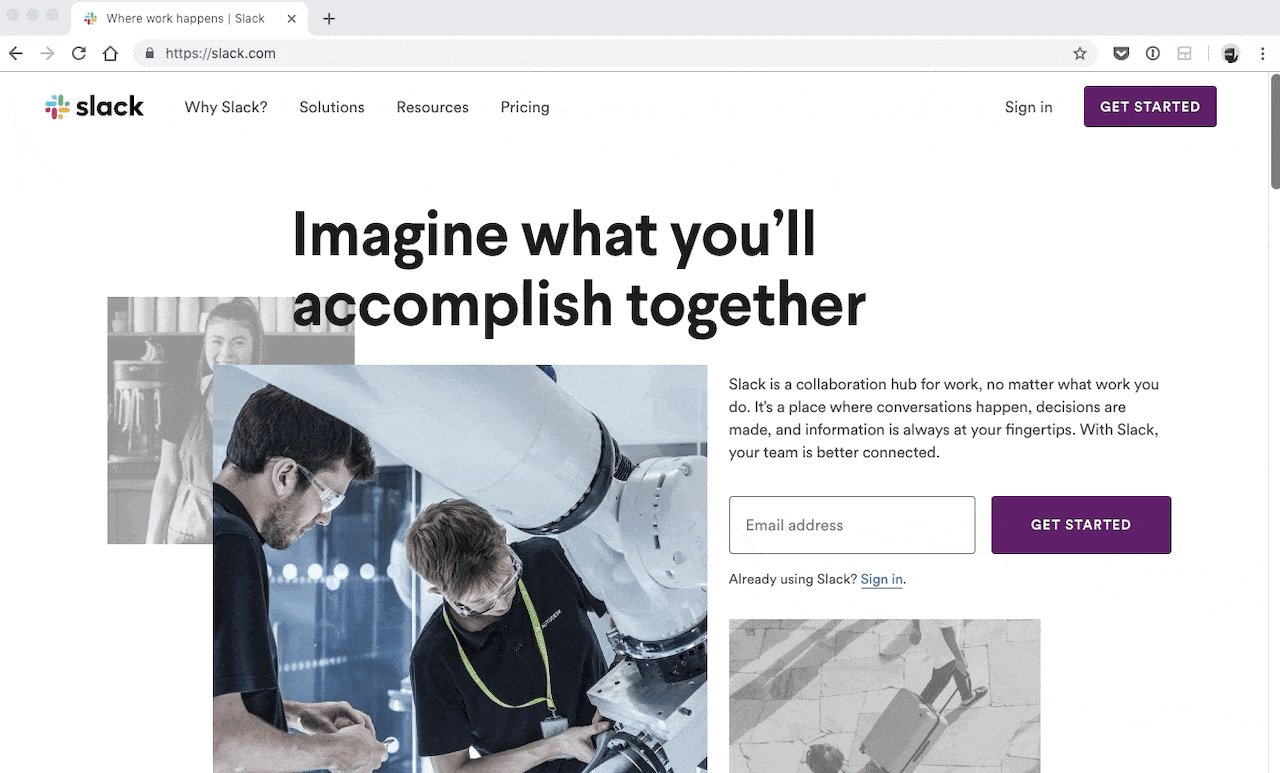
第一印象こそ重要です!必要なのは、余計な要素を削ぎ落としたヘッダーです。実は、SlackのリデザインしたHPはあまり好きではありません。なぜかというと、要素が多すぎるからです!フル完備されたナビゲーション、複数のCTAボタン、埋め尽くすコピー…一つ一つの要素は素晴らしいかもしれませんが、読みにくい原因にもなっています。回転している画像の見づらさは、言うまでもありません。

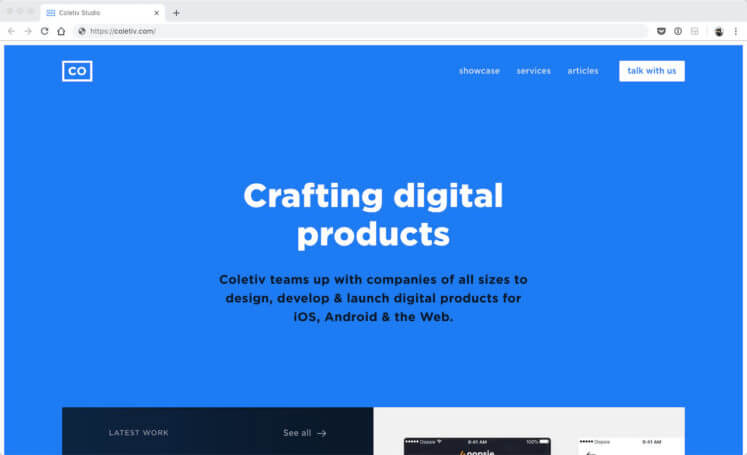
一方、Coletivのアプローチは違います。色やタイポグラフィのセレクトが上手くて画像もカットしてあるので、主役が何か一目瞭然です。自然に視線が誘導されて、マウスに指が勝手に乗ってスクロールします。コピーが簡潔で分かりやすく、主役も際立っています。

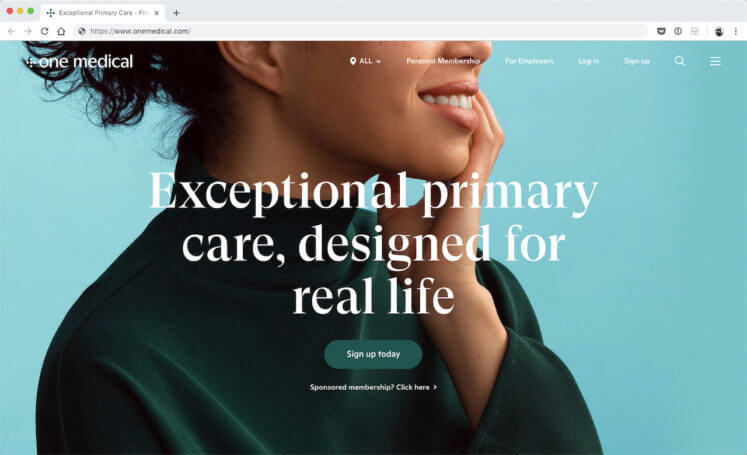
他にも、One Medical’sのHPにはメインとなる要素の表現が最小限に抑えられたページがあります。文章の構成や全体のブランディングが大変素晴らしく、邪魔なナビは一切ありません。
CTAのレベルがずば抜けて高く、次のターゲットに向けてすでに新しいものが用意されています。今後大いに活躍するでしょう。

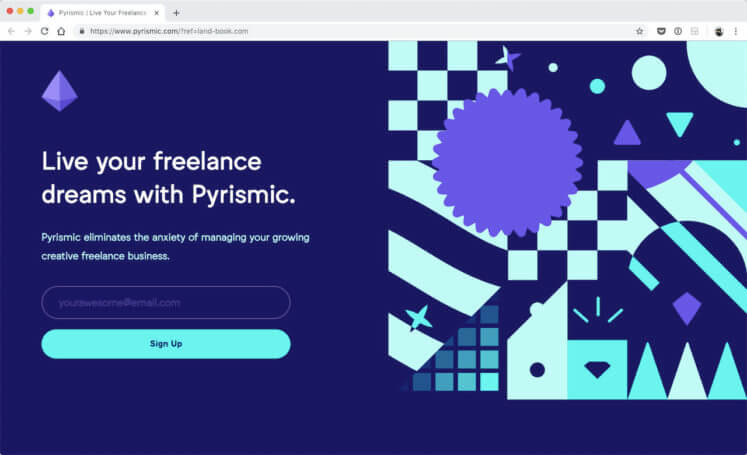
続いて、Pyrismicを見ていきましょう。コピーとCTAは全て左端の一ヶ所にまとめられています。短くて美しく、要点を捉えたコピーです。グラフィックもうまく調和しています。Pyrismicが何のサービスを提供しているのか、新しくサイトを訪れた人でも分かりやすくなっています。

ポイントを掴んだ短いコピー
ほとんどの人は、文章の段落一つをまるまる読んだりしません。主に理由は二つあり、たいていの場合は長くても15秒ほどしか一つのウェブページに滞在しないからです。そこで、素早く伝わるようなポイントを掴んだデザインがもっと必要なのです!でないと誘導した仕掛けがすべて無駄になります。コンバージョン率が低い一方で、直帰率が高くなってしまうのです。

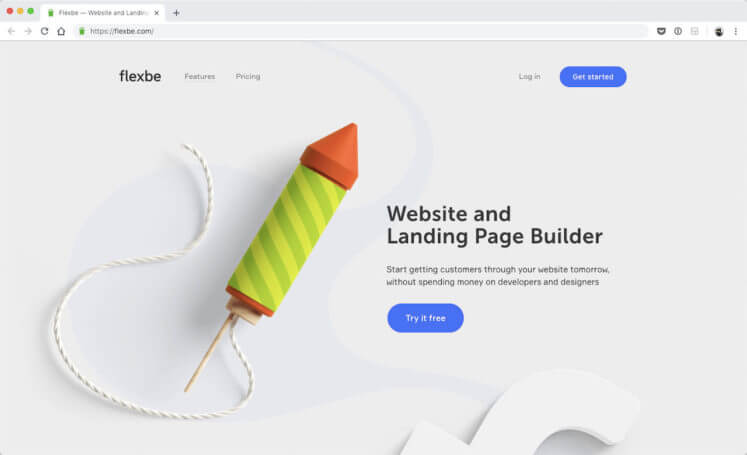
Flexbeのランディングページは、大きなイメージ画像と短いコピーの二つで構成されています。CTAの部分はごくわずかです(次のセクションにもっと登場します)。Bitchargeのランディングページも、同じような構造で出来ています。
サポートとなるコピーが短いのに、概してヘッダーも短いままです。見出し部分の下に、短い文章が三つ並んでいるだけでシンプルです。

このスタイルは、Fineryのランディングページにも同じことが言えます。大文字で線の細いタイポグラフィが使用され、ゆったりとした印象になっています。かなり読みやすいページです。コピーは非常に少ないですが、このアプリがたくさんの“おしゃべり”をしている印象が、デザインから伝わってきます。

求めなければ手に入らない
CTAを使って欲しいものをしっかり要求することは大切です。必要事項を正しく要求しなければ、誘導するだけ無駄です。コンバージョン率の結果(や他のメトリック)を重視するのであれば、しかるべき場所にしかるべきCTAを設置してください。
humaaansのランディングページにCTAが少ないのは、本当に残念です。全体のページに対してたった二つしかありません。全部で7つのセクションがあり、そのうち二つのセクションに巨大なCTAボタンが配置されています。三つ目のセクションである”Design the humaaan body”には、短い文章でデモのリンクが貼ってありますが、全然見やすくありません。他のセクションにも、せっかくのチャンスを逃している部分が多く見られます。CTAから得られるメリットがなければ、ライブラリの説明を紹介するメリットもありません。

Detailsでは、ボタン周りの背景に合わせて様々なCTAを配置しているので、フレームワークがうまく効いています。メインとなる部分には、スタートと全プレビューの二つのCTAが配置されています。さらに下には、Sketch Cloudユーザー用に”Sketch Cloudでプレビュー”も用意されています。続くフッターでは購入を促していて、まだ興味が足りない人々に対するCTAも設置されています。
中には、一旦サイト外に出てから再度閲覧する人もいるので、デモをダウンロードする用のCTAを配置しておくことは賢いと言えます。読者のことを掴んで離しません。

Dream Supportという顧客サービス用のアプリには、“お問合せ”というCTAがナビに含まれています。メインページと同じ部分に常に表示されています。
ページの真ん中に、無料トライアルに誘導するCTAが配置されています。一番下には”はじめてみる”というCTAが最終的に設けてあります。こうすれば、すぐに一番下にスクロールするユーザーさえも、取りこぼさないようにすることが出来ます。

どんな形やフォーマットであろうと、ユーザーにアクションを起こさせるために見やすいCTAを設置することは必要不可欠です。販売やコンバージョンを目的としたCTAは、よく考えられて作成したものでなければ全く意味がありません。
購買への導線確保
Unbouceは、ランディングページのことを”マーケティングや広告キャンペーンを目的として作られた、特殊なスタンドアロンのウェブページ”だと主張しています。つまり、商品やウェブセミナー、サービスの販売という一つの目的に特化しているということです。また、購買へのプロセスが他のプロモーションなどに邪魔されないという意味でもあります。

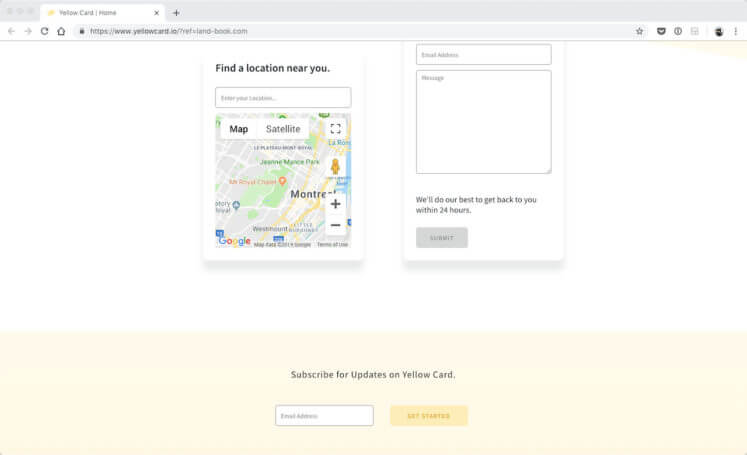
Yellow CardのHPを見てみましょう。一つの商品を販売しているという点では、類似したサイトですが、全く異なるCTAが二つ配置されています。一つは会員登録のため(暗号通貨カードというのはどういう意味かは分かりませんが)、もう一つは近くの店舗を探すためのCTAです。ページ下の三種類のCTAはそれぞれ、近隣店舗の検索、お問合せ、会員登録オプションのボタンになっています。

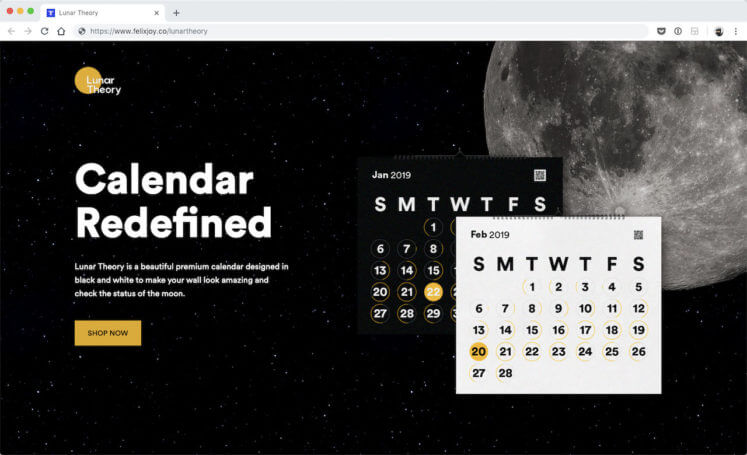
見本として、正しい機能を持ったランディングページを他にもいくつか見ていきましょう。Lunar Theoryではプリントされたlunarカレンダーが発売されています。お店に誘導するCTAはいくつか設置されていますが、それ以外にリンクされているページはありません。このページがシンプルかつ要領がいいと言えるのは、カレンダーの画像だけを表示している点です。ここでの目的は唯一、お客様にカレンダーを買ってもらうことです。他に気を取られるような要素がサイト内にないので、直に購買に繋がるのです。新規登録をさせてお客様にメールを配信したり、ブログをチェックしたりしてもらうことは要求していないのです。

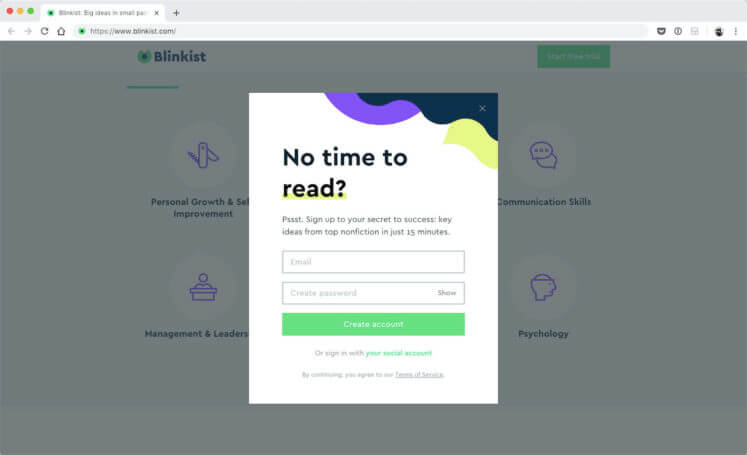
同じことは、Blinkistのランディングページにも当てはまります。一番の長所は、無料トライアルを利用している間だけキャンペーンのポップアップが表示されるという点です。サイト訪問者はメールアドレスを入力してアカウントを作り、無料トライアルを利用することが出来ます。基本操作が分かりやすいので、ユーザーを取り込むのも簡単です。
情報の収穫はいかに?
ランディングページのコンバージョン率改善のために、戦略やメトリックをたくさんご紹介しました。見やすいように整理整頓し、余計なものを取り除くことが改善のための第一歩です。ユーザーの誘導の妨げになるものを排除することで、サイト訪問者の数が増えていくことでしょう。

























