ネガティブスペースやホワイトスペースは、オブジェクトの周りの未使用領域になることがありますが、実際には、デザイン要素のエレガンスを高め、詰め込まれた要素の中で必要な一時停止を行う方法です。
ホワイトスペースが他のデザインのコンテンツと同じくらい重要である理由を探りましょう。
何が重要で何が重要ではないのか?
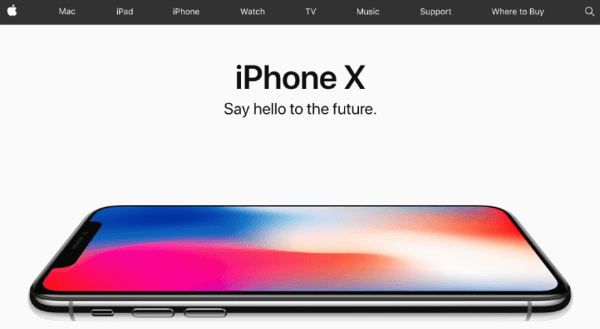
空白を使用して、重要な情報や次に見たい場所をユーザーに伝えることができます。
ユーザーがコンテンツをスムーズにたどるためのルートを作成します。要素の周りのネガティブスペースは、特定の要素がより目立ち、注意を必要とすることを確立します。注意をそらす要素が周りに他に何もないので、特定の領域に注意を寄せさせることができます。
フローまたは視覚的階層の作成
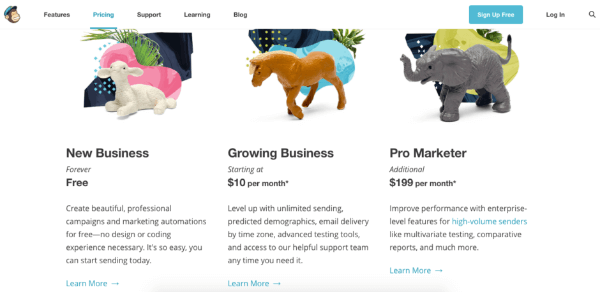
ホワイトスペースは、ユーザーの目がスムーズにコンテンツをナビゲートするためのパスを作る上で非常に重要です。要素間のバランスを作り、デザインの意図やページ内でのユーザーの流れを伝えます。ホワイトスペースは、ユーザーがもっと集中することを可能にします。CTAボタンが最大の注意を引くのは、理想的なシナリオです。サイトを通してユーザーを誘導し、効果的に目標を達成するのに役立てることができます。
読みやすくするスペース
モバイルユーザーは、混雑したページで圧倒されるでしょう。
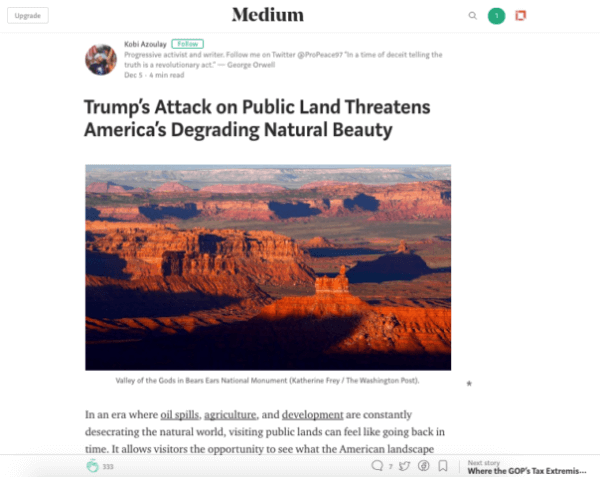
空白は混乱を減らし、テキストの可読性を向上させます。パラグラフと左右の余白の間の空白は、テキストの理解度を最大20%まで高めることができます。さらに、行間隔はテキストの内容を最適化する上で大きな役割を果たします。コンテンツ間の空間は、ユーザーにとって内容を消化可能なものにします。しかし、適切なバランスを取ることが重要です。あまりにも多すぎるスペースは、コンテンツ間の分断をもたらします。
UI要素間の関係を確立する
人間の心のように編成されていない情報はユーザを混乱させるでしょう。
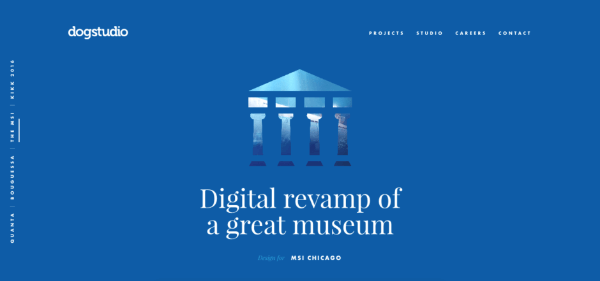
ホワイトスペースは、異なるUI要素とコンテンツとの間の関係を確立する際に大きな役割を果たします。ゲシュタルトの視覚知覚における近接法則によれば、接近している物体は単一のユニットとして認識されます。したがって、要素がグループ化されている場合、または要素が異なる単位として認識される場合で、空白の量が変わってきます。
無駄なスペースではなく、天才ツール
空白は、イメージ、テキスト、その他のUI要素と同様に重要な強力な設計要素です。良いレイアウトを構築するためにどれくらいのスペースが必要かを理解するためには多くの労力が必要です。優れたUI設計者は、ネガティブスペースをスクリーンの貴重な要素とみなし、すべてのページ要素に組み込みます。ミニマリストデザインは白いスペースが豊富ですが、デザイナーはインテリジェントにそれを使ってコンテンツにスポットライトを当てる必要があります。
▼ホワイトスペースに関連して、こちらの記事もおすすめです!
※本記事はLaw of White Space in Designを翻訳・再構成したものです。