最近、雑誌風のレイアウトがトレンドになっています。
様々なトピックの記事がまとめられていて、ユーザは自分の関心のあるタイトルを探しながら読むことができるようになっています。
こうしたWebサイトは電子書籍の雑誌のような感覚で楽しむことができ、サイトのナビゲーションに困ることもありません。
本記事では、このデザイン・スタイルのポピュラリティに迫ります。
雑誌感覚で閲覧できる
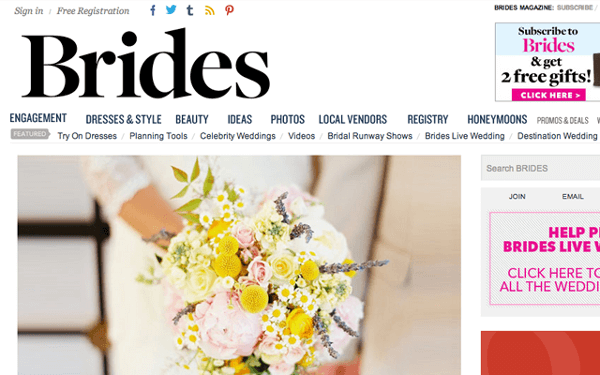
例えば、画像のサイトではサムネール画像から注文フォームまで、雑誌の紙面を上手に再現しています。


シンプルで自然なコントラストのため読みやすいだけでなく、Webサイトナビゲーションに必要なリンクもすべて揃っています。白い背景に黒いテキストなら、プリントアウトも手軽にできますね。
埋め込み型のレイアウトブロック
面白いデザインスタイルのひとつが、レイアウトの区画一つひとつにコンテンツを埋め込んでしまう方法です。たくさんのコンテンツの中をスクロールして読みたいものを探す、というのを面倒に感じるユーザにはうってつけです。

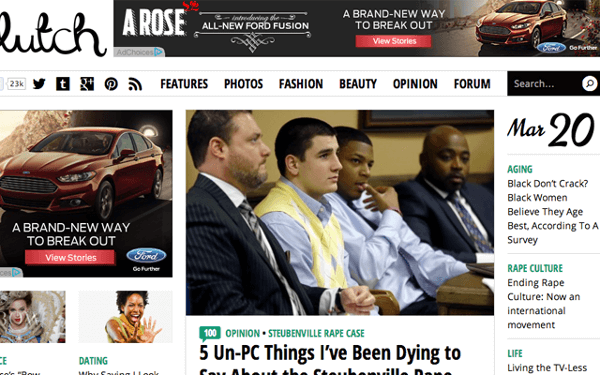
このClutch Magazineというウェブサイトでは、左側のスペースにコメントやおすすめの記事、広告が表示されるようになっています。
真ん中には記事が、そしてサイドバーには最新の記事がどんどん表示されていくシステムです。
一つひとつのレイアウトブロックの境界線がはっきりしていて、コンテンツが独立しているからこそ成り立つスタイルですね。
延々とスクロールするスタイル
ここで一回、スクロールするタイプのこのスタイルに注目してみたいと思います。この延々のスクロールしていくスタイルはTumblrやPintrestで早くから取り入れられていました。

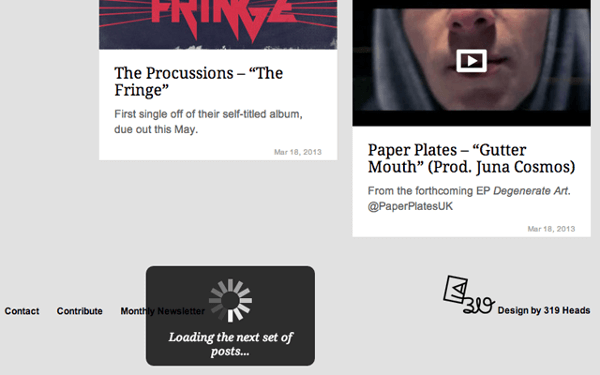
UGS Magというサイトでもこのスタイルが採用されており、ローディングに時間がかかったり投稿のコピーや共有ができなかったりというデメリットもあるものの、リスティングにすっきり収まるデザインになっています。
一つひとつの投稿のサムネールがしっかりと主張しながらも、全体を見ると整然と並んでいるのが特徴です。
また、フッターでコンテンツを追加でロードして閲覧するかを選べるようになっているのもポイントですね。
見出しとサムネールを組み合わせる
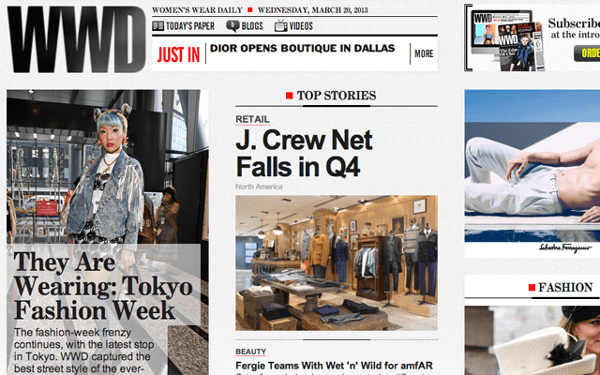
新聞では重要な記事ほど上の方に掲載されていて、見出しやフォントも目立つようになっています。
このコンセプトをWebサイトに取り入れると、ユーザの目を引くようなをアピールをしながら重要なコンテンツを伝えることができます。
WWD Magazineはこれがとても上手で、ユーザに複数の選択肢を与えて飽きないようにしつつ、コンテンツを掘り下げてもらえるように工夫されています。

見た目が少しごちゃごちゃしているので、コンテンツの表示の仕方に強弱をつけるともっと良いかもしれませんね。
このようにUIやUXの効果を知るには、すでにWeb上に出ているサイトを見て、良いところ・改善点を検討してみることです。
それをプロジェクトに上手く反映できれば成功です。
美しいデザインでユーザを自分のホームページに引き込んでいきましょう。
※本記事は、Exploring the Design Trends of Magazine-Style Homepage Layoutsを翻訳・再構成したものです
























