2017年には、iOS App StoreとGoogle Play(他のプラットフォームやサードパーティアプリストアは含まず)から910億個以上のアプリがダウンロードされました。これは地球全体で、1人あたり約13のアプリを所持しているということになります。これほど非常に多くのアプリがダウンロードされているので、平均的な1ヶ月の離脱率(ダウンロードから30日間で1度以上アプリを開いていないユーザーの割合)は57%、90日後となると71%にもなります。
アプリの一部が微妙であったり、使い方を覚えるのに時間がかかる場合、ユーザーは、不完全な製品に固執せずに新しいものをインストールすることを選択します。優良アプリの場合の数ドルを除いて、アプリを廃棄するときに消費者に無駄なものはありません(また、いつでもアプリをダウンロードできることもわかっています)。唯一の損失は、デザイナーと開発者の時間と労力です。
では、なぜ多くのアプリが失敗するのでしょうか?これは、アプリのデザイナーや開発者が受け入れるべき予測可能な現象なのでしょうか?クライアントとして、この成功率は受け入れられるものなのでしょうか?アプリが削除される前に、ユーザーに思いとどまってもらうにはどうすれば良いのでしょうか?
起こしがちなミスは、アプリに一貫性が維持できないことや、初期にユーザーを引き付けられないことなど、広範囲にわたります。退屈させずに直感的でシンプルなアプリケーションをデザインするのは難しいことです。アプリは、より大きな目的を失うことなく、満足のいくデザインとUXの詳細を提供する必要があります。
ほとんどのアプリは最初の数日でその寿命を終えてしまいます。スマホアプリの基本的なデザインのベストプラクティスを守り、起こしがちなミスを避けて90日を過ぎても生き残るアプリを作成しましょう。
起こしがちなミス#1:第一印象が良くない
多くの場合、アプリを最初に使用した時、または使用した日は、ユーザーを引き付けることができるかどうかが決まる最も重要な期間です。最初の印象は非常に重要なので、他のすべてのモバイルデザインのベストプラクティスの根源的なポイントになる可能性があります。しかし、何かが間違ったり、混乱したり、退屈に見えたりすると、潜在的なユーザーはすぐに無関心になります。
第一印象のための適切なバランスは難しいです。場合によっては、必要な機能を発見するのに時間のかかるオンボーディングプロセスがユーザーを傷つける可能性があります。しかし、適切なオンボーディングがなく、直感的ではない場合、単に混乱させるアプリになる可能性もあります。すぐに直感的なアプリを作成すると同時に、ユーザーを最もエキサイティングで魅力的な機能に素早く誘導することは、絶妙なバランスを要します。
オンボーディングはユーザーがアプリでやりたいことをやり遂げてもらうために、役立てられる可能性も秘めます。一方で、多くの場合これらのチュートリアルは長すぎて、盲目的にスワイプされます。
ユーザーが最初にアプリを使用したときに、アプリの機能やどう動くべきかに関するウェイポイントは必ずしも必要ではないことに注意してください。適切なベータテストプロセスにより、デザイナーは他の人が初めにアプリをどのように認識しているかを知ることができます。デザインチームにとっての当たり前が、新規ユーザーにとってはそうではないことが多いのです。
起こしがちなミス#2:目的を持たないアプリケーション
明確な意図なしにデザインプロセスに入ることは避けてください。アプリは、問題を解決したり、ニッチを埋めたり、独自のサービスを提供するべきです。一方で、単純にトレンドを追ってデザインされることが非常に多いです。
デザイナーとそのチームにとって、このアプリの目的はプロジェクトのあらゆるステップに影響します。それは、アプリケーションのブランディングまたはマーケティングからワイヤフレーム形式、ボタンの美しさまで、あらゆる決定を導きます。目的がはっきりしている場合、アプリの各部分はコミュニケーションし、全体は一貫して機能します。
潜在的なユーザーにこのビジョンを伝えることは、アプリが彼らの人生にもたらす価値を理解してもらうことを意味します。ビジョンは、ユーザーの第一印象から明確に伝えられる必要があります。アプリのビジョンをユーザーにどのくらい早く伝えることができますか?人生をどのように改善するのか、ある種の楽しさや快適さを提供するのでしょうか?アプリの有用性がユーザーに直ちに伝わる限り、最初の90日間を過ぎても保持される21%のアプリになることができるでしょう。
既存の市場に参入する際に、デザイナーがベースラインとして研究できるアプリケーションがあります。彼らはすでにそこにあるものを改善したり、目立つために独自の選択肢を提供することができます。無意識のうちに模倣すべきではありません。
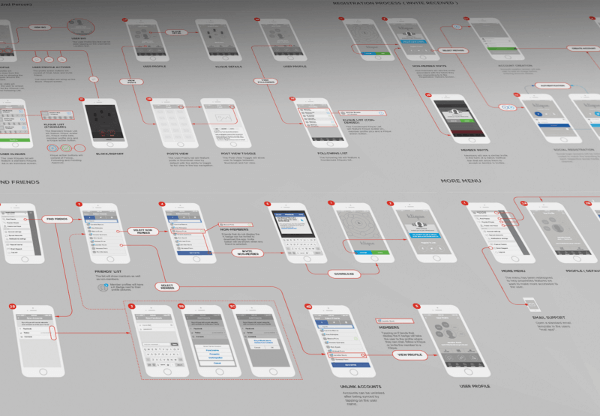
起こしがちなミス#3:ユーザーのフローを最適化できていない
デザイナーは、デザイン作業に入る前に、アプリのUXアーキテクチャーの思慮深い計画をスキップしないように注意する必要があります。ワイヤフレーム段階に入る前に、ユーザーのフローとアプリの構造をマッピングする必要があります。デザイナーは、しばしば美学と細部を作り出すことに熱中してしまいます。これは、一般的にUXを敬遠するようなデザイナーの文化と、アプリ内で必要なロジックやナビゲーションの欠如をもたらします。
急ぎすぎないでください。細かいディテールについて心配する前に、まずアプリケーションの流れを描きましょう。アプリは、不完全なディテールではなく、フローや構造の不足から失敗することが多いです。デザインプロセスが全体において、常に大きなイメージを念頭に置いていてください。そしてディテールと美学は、より大きな概念を明確に喚起し強化するべきものです。
起こしがちなミス#4:アプリケーションの開発予算を無視
アプリの基本的な特徴や機能がスケッチされたなら、開発チームと予算について話をするのには良いタイミングです。これにより、開発チームがそれらを実装するためのリソースを持っていないときに、カットする必要のある機能やUXパターンをデザインする時間が大幅に節約されます。
特定のコンセプトを構築するための平均コストを知ることは、デザインシンキングを経済的制約に適合させるのを容易にするデザイナーのツールキットとして貴重なものです。予算は、不満因子ではなく、有用なデザイン上の制約となるはずです。
起こしがちなミス#5:デザイン機能の詰め込みすぎ
うまくいけば、厳密なワイヤーフレームとプロトタイピングにより、必要な機能と過剰な機能の区別がはっきりと分かります。個々のモバイルプラットフォームはすでに究極のスイスアーミーナイフとして便利なので、あなたのアプリまでもがそうなる必要は無いのです。機能を詰め込んだアプリは、ユーザーエクスペリエンスを混乱させるだけでなく、市場において生き残れないでしょう。
アプリが簡潔な方法で説明できない場合は、あまりにも多くを詰め込みすぎようとしている可能性が高いです。機能を減らすことは常に難しいですが、必要です。1つまたは2つの機能だけで初めにユーザーを獲得してから、後のリリースで新しい追加機能をテストしてユーザーに何が響くのかを確認するのがベストの戦略です。このようにすれば、追加の機能がアプリの生き残りを妨害する可能性が低くなります。
起こしがちなミス#6:アプリの使い方を混乱させる
目的とゴールは重要ですが、適切な文脈の中で繋がっていなければ無効になります。特定のアプリのUIはデザインチームには明白に見えるかもしれませんが、新規のユーザー、様々な異なる層のユーザーにも直感的に響くかどうかは懐疑的です。たとえば、何千ものアプリを使用しているユーザーは、特定の機能を直感的に見つけることができますが、アプリ操作に不慣れな人は同じことでも混乱する可能性があります。
アプリケーションが使用される直接的な状況や文脈を考慮してください。たとえば、Uberのインターフェイスは非常に迅速に使用できます。これは完璧です。ユーザーが友人と出かける時に配車を予約する必要がある場合、UIが複雑であれば彼らはその過程で会話を途切れさせる必要がありますが、Uberはそこをうまくデザインしています。Uberは、多くのサポートコンテンツを隠し、必要であろうときにのみ表示されるようにしています。
あなたのアプリケーションは短時間で迅速にアクセスされることを意図していますか?または、ユーザーがしばらくの間滞在できるコンテンツがたくさんあるアプリですか?デザインはどのようにそれぞれのタイプの使用シチュエーションを伝えますか?アプリのUXフローをマッピングするときは、これらの点を注意深く検討してください。
起こしがちなミス#7:通知アラートの乱用
プッシュ通知は、アプリデザインのベストプラクティスの細かい部分です。通知があまりにも多すぎて、ユーザーが完全にオフにすると、アプリケーションが忘れられてしまう危険があります。しかし、あまりにも少なくても同じ結論に至ります。
しかし、ユーザーをオンまたはオフにできるのは通知の頻度だけではありません。それはコンテンツにも関連します。ユーザーに新しいメッセージを通知する、または毎日チェックインするように通知するなどの便利な通知は、参考になるでしょう。一方、ユーザーに直接影響を与えないニュースについてのランダムな更新や通知を送信するアプリは、通知をオフにされてしまう可能性を高めます。
すべての通知は、ユーザーエクスペリエンスを向上させたり、アプリの全体的な有用性を強化したり、ユーザーを疎外させるリスクを最小限に抑えたり、そして、アプリをすぐに削除するようにも促すマイクロインタラクションなのです。
起こしがちなミス#8:デザインが複雑すぎる
有名な建築家ミース・ファン・デル・ローエ(Mies Van der Rohe)は、「ユニークであるより、良いことが優れている」と言いました。デザイナーが常識を飛び越えたり、装飾を豪華にする前に、デザインが仕様を満たしていることが重要です。
コンポジションを視覚的に魅力的にするために追加されたデザイン要素は、ユーザーエクスペリエンスに価値を付加する必要があります。デザインプロセス全体を通して、どのくらい省略できるのかを自身に問い続けましょう。追加的にではなく、還元的にデザインするのです。
過度の複雑さは、しばしば不必要に慣習を破った結果のものです。モバイルの視覚的および触覚的な言語の中で標準的なシンボルやインタフェースを突飛に加工することで、アプリは本当に恩恵を受けるのでしょうか?標準のアイコンは、普遍的で直感的なものであることが証明されています。したがって、画面を乱雑にすることなく視覚的な手がかりを提供する最も早い方法なのです。
デザインの盛り上がりが実際のコンテンツやアプリの機能を妨げないようにしてください。多くの場合、アプリには十分な余白が与えられません。一般的には良いデザインに余白は不可欠ですが、モバイルデザインにとっては特に重要です。混乱したインターフェースはタッチフレンドリーではないからです。
起こしがちなミス#9:デザインに一貫性がない
デザインが新しい標準を導入しようとしている場合、少なくともアプリケーション全体でそれが一貫していなければなりません。それぞれの新しい機能やコンテンツは、必ずしも新しいデザインコンセプトを導入する機会である必要はありません。
テキストは一様にフォーマットされていますか? UI要素は、アプリケーション全体で予測可能で、しかも満足のいく方法で動作しますか?デザインの一貫性は、既存の共通の視覚言語とのバランスを見つけ、美的にも停滞するのを避けなければなりません。直感的な一貫性と退屈とのバランスを見つけるのです。
起こしがちなミス#10:テストが不十分
すべてのデザイナーは、アプリの使い方を分析して、何が効果的であるのか、何がうまくいっていないのかを知る必要があります。テストでよくある間違いは、チームが社内でベータテストを行うことです。アプリのドラフトを実際に掘り下げるには、新鮮な目を入れることが不可欠です。
ベータテスト受験者を募る広告を送信し、公開する前に特定の視聴者と作業をしたり、UserZoomのようなテストサービスを利用したりしてください。これは、ディテールを解決したり、機能を編集したり、欠けているものを見つけるのに最適な方法です。ベータテストには時間がかかることがありますが、それは間違いなくアプリケーションを開発するための良い選択肢です。
デザインチームは、モバイルアプリの市場においてどれほど競争が激化しているかを認識し、同じ市場に存在する数百または数千の他のアプリとの差別化を可能な限り行うことが重要です。これを行うには、モバイルアプリが達成しようとしていることについて、一貫したビジョンを持つ必要があります。モバイルアプリのデザインのベストプラクティスと、プロセス全体にユーザーのフィードバックを組み込む反復的なデザインプロセスを使用することが、これを実行する最良の方法の1つであり、優れたアプリを作成するためのキーです。
ベータテストは、アプリまたは製品が一般公開される前の最終テストステップとして、実際の環境で実際のユーザーが行います。ベータテストは、ユーザーインタビューやアンケートを使用して、実際のユーザーの行動を記録するアプリを介して、より単純な方法で行うこともできます。
オンボーディング体験とは、ヘルプスクリーンやチュートリアルを指します。ユーザーは、アプリを最初に使用したときにそれを目にすることとなります。適切なオンボーディングは、全体的なユーザーエクスペリエンスを妨げることなく、ユーザーがアプリのインターフェースに順応するのに役立ちます。
カスタマージャーニーマップには、アプリや製品を使用しているユーザーの思考、感情などが記載されています。これは、負の感情や肯定的な感情を引き起こすカスタマージャーニーの領域を特定するために使用され、全体的な経験をより良くするために使用することができます。
※本記事はMobile App Design Best Practices and Mistakesを翻訳・再構成したものです。
▼こちらの記事もおすすめです!