パララックススクロールは、上手く使用すると、ウェブサイトを美しく目を引くデザインにしてくれる素晴らしいトレンドです。
パララックススクロールとは、ウェブページをスクロールするときに、背景を前面の画像よりも遅く動かすことによって生じる効果のことです。
この効果は、視聴者がウェブサイトを見ている時に、彼らを魅了するような奥行きの錯覚を作り出します。
それはとても可愛く、ウェブサイトをもっともっと面白く、隅々まで見てみようという気にさせるでしょう!
しかし、視差効果が上手く設定されていない場合、ユーザーにとって非常に乱雑で分かりにくい場合があります。
なので過度にこの効果を使い過ぎないことが非常に重要です。
パララックスを用いたウェブサイトでは、1ページあたりの情報が多いため、読み込みに時間がかかります。
さらに、この効果はモバイルデバイスとの互換性があまりないため、モバイルフレンドリーなウェブサイトを構築しようとする時は、別の手法を用いることをお勧めします。
この記事では、デザイナーであれば読むべき、20のパララックススクロールのチュートリアル(使用説明書・手引き)を集めました。
これらのウェブサイトは、パララックススクロールを使ったウェブサイトがどのように見えるかがよく分かる非常に良い例が載っているので、パララックス効果を最大限に活用する方法を理解するのに役立ちます。
またこれらのチュートリアルは、 jQueryとCSSを使用してパララックススクロールを用いたウェブサイトを作成するのに役立ちます。
このチュートリアルを見れば、自分のウェブサイトのデザインでもこの効果を使用してみようという気になるでしょう。
では早速これらのチュートリアルを見てみましょう。
コメント欄であなたの意見をお聞かせください!
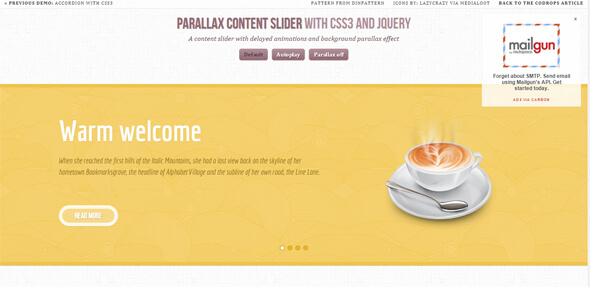
Parallax Content Slider With CSS3 And jQuery
パララックススクロールには多くのメリットがあります。その1つは、視聴者の関心を引きつけ、ウェブページに長く留まらせます。
このチュートリアルでは、CSS3とjQueryを使用してこの効果を作成する方法を説明します。

Create a Funky Parallax Background Effect Using jQuery
パララックススクロールを使えば、サイトの設計者は、視聴者の関心を妨げることなく魅了することが出来、かつメッセージをより明確に伝えることができます。
jQueryを使ってファンキーなパララックス効果を背景に作成する方法を学んでください。

A Simple Parallax Scrolling Technique
パララックススクロールを用いることで、デザイナーは1ページにすべての情報をまとめることが可能です(ウェブサイトを1ページにまとめるテクニックは非常に人気があります)。
そうすることで、ユーザーもサイトが見やすくなります。
このチュートリアルでは、この簡単なテクニックを学びます。
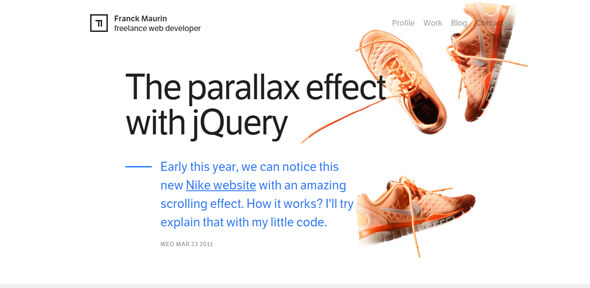
The Parallax Effects With jQuery
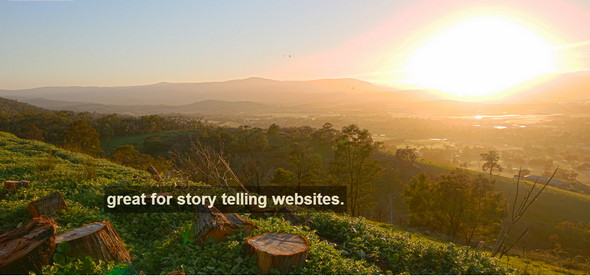
パララックススクロールによって、あなたが販売または宣伝しようとしていることを訪問者がより深く理解出来るよう、ウェブサイトを一種のストーリーブックに変えることが出来ます。
このチュートリアルでは、jQueryを使ってこの効果を適応する方法を学びます。

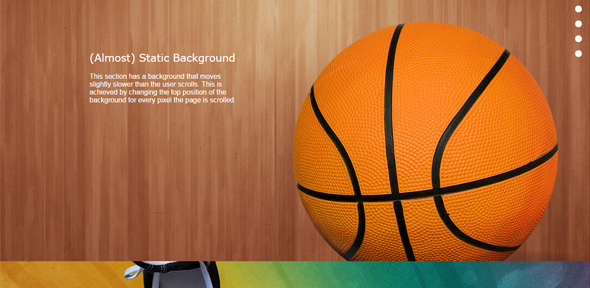
Jazz up a Static Web Page with Subtle Parallax
このトリックでは、この効果を控えめに使用しており、それによりユーザーの注意を引くような繊細な3Dのビジュアル・ナラティブになっています。
例としてこのチュートリアルを見てください!

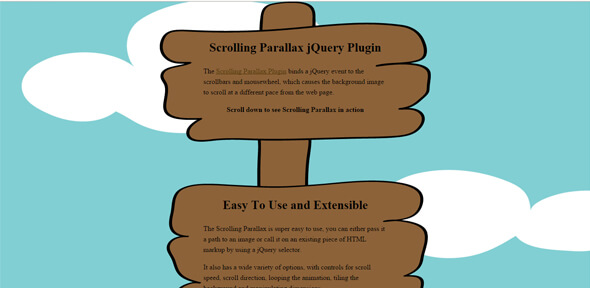
Scrolling Parallax: A jQuery Plugin with Tutorial
Scrolling Parallax Pluginでは、jQueryのイベントをスクロールバーとマウスホイールに結びつけます。
これにより、背景画像がウェブページと異なるペースでスクロールするようになります。
このチュートリアルを見て、このプラグインがどのように作成されたかを学んでください。

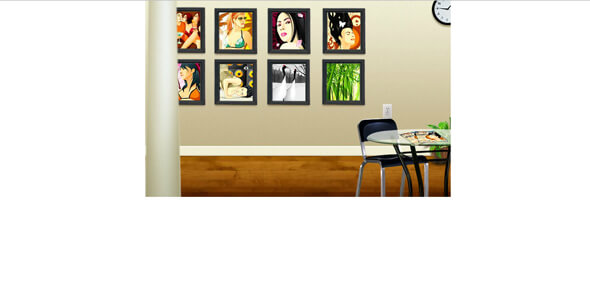
Parallax gallery
パララックススクロールは、多くの2Dアニメーションやゲームで使われている効果です。
このチュートリアルでは、パララックススクロールのギャラリーを作成する方法を最初から学習します。

Build a parallax scrolling website interface with jQuery and CSS
ここでは、jQueryとCSSを使用して作成されたパララックススクロールのデモが見れます。
このチュートリアルの手順に従って、このようなインターフェースを構築する方法を学びましょう。

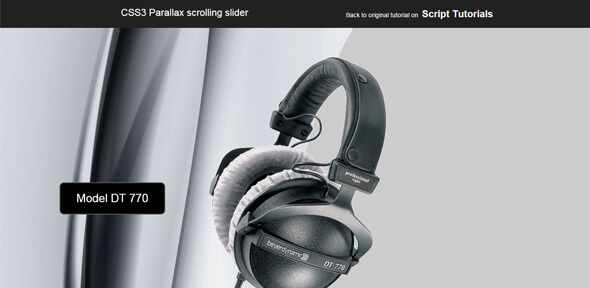
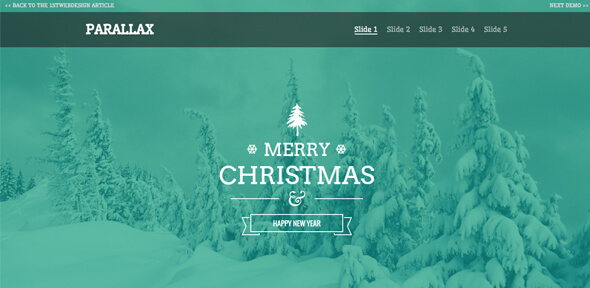
CSS3 Parallax scrolling slider
この一般的な効果を垂直にスライドするように設定する方法を学びます。
JavaScriptは使用せず、単純にcss3プロパティのみを使用します。

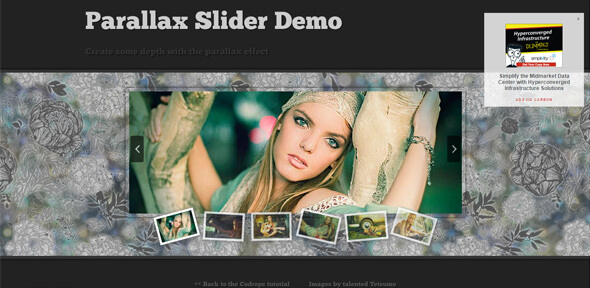
Parallax Slider With jQuery
パララックスの基本動作を異なる背景に移す方法は次のとおりです。
このスライドをどのように作成し、構築するのかを学びます。

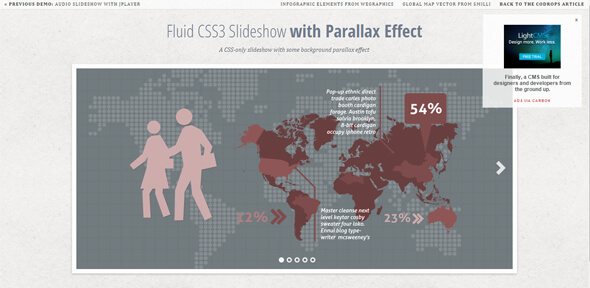
Fluid CSS3 Slideshow with Parallax Effect
このチュートリアルでは、パララックス効果を持つスライドショーの作成を行います。
これにはいくつかCSS3プロパティを使用します。

SUPER SCROLL ORAMA
これは、とてもクールなスクロールアニメーション用のオリジナルのjQueryプラグインです。
Githubで正確なコードを調べてみてください。

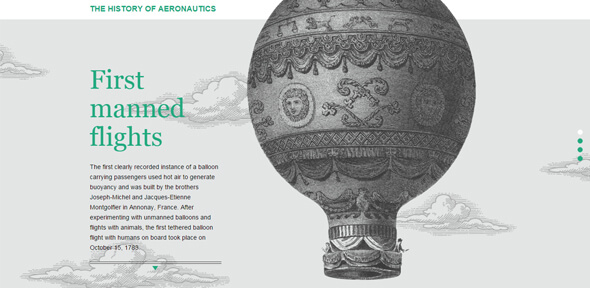
One page website, vertical parallax
このチュートリアルでは、ウェブサイトの構造を分析してから、jQueryとCSSを使用して作成されたNikeのウェブサイトから発想を得て、ウェブサイトを作成してみます。

Nikebetterworld Parallax Effect
このチュートリアルでは、オリジナルのjQuery Parallaxスクリプトを使用し、Nikebetterworldに似たウェブページを再作成します。

Parallax
この包括的なチュートリアル/ガイドを参考にして、簡単に一つずつ、パララックスを使ったウェブサイトを構築する方法を学びます。

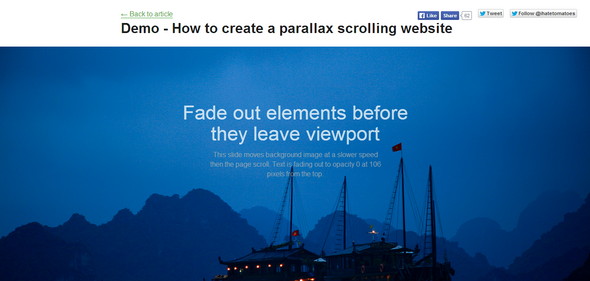
Simple parallax scrolling tutorial
このチュートリアルでは、パララックスを使ったウェブサイト用にHTMLを設定する方法、異なる速度で背景画像をアニメーション化する方法、アニメーションのタイミングと持続時間を制御する方法について学習します。

Creating a Parallax Scrolling Webpage Using Jarallax.js
このチュートリアルでは、このパララックススクロールの効果に基づいて、Jarallax.jsというJavaScriptライブラリを使用して同一のページを作成します。
あなた個人のまたはクライアントのウェブサイトでこの素晴らしい効果を適用出来ます。

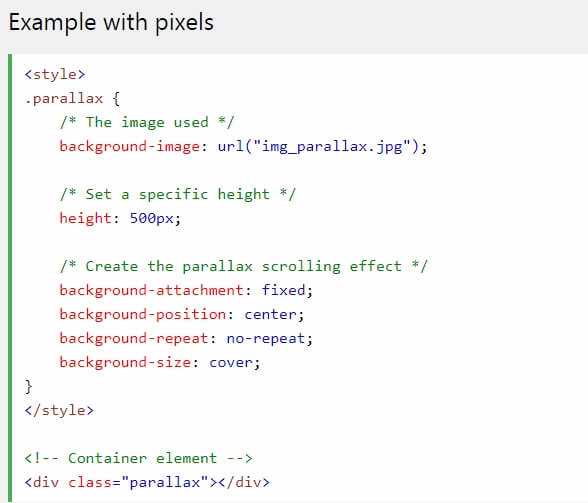
How TO – Parallax Scrolling
この効果を使用する上での不利になりうる点は、負荷時間とモバイル使用です。
この効果をマスターするために不可欠なこのステップチュートリアルを使用して、「パララックス」スクロール効果をCSSで正しく作成する方法を学びましょう。

Create a Masked Background Effect With CSS
パララックススクロールを使えば、デザイナーはユーザーエクスペリエンスの流れを無制限に制御できるようになり、記憶に残るだけでなく、ウェブページを限りなくインタラクティブで魅力的なものにします。
パララックススクロールのようなこのテクニックを、まだJavaScriptを使わずに学んでください。
このチュートリアルでは、CSSを使って簡単に行う方法を説明します。

How to Give Your Logo the “Slip Scroll” Effect
パララックススクロールを適切に使用すると、スクロールダウンした時に、明るくきれいに展開する美しいストーリーを作成できます。
このチュートリアルでは、JavaScriptを使用してシンプルなパララックス効果を作成します。
この効果では、ユーザーがスクロールするときに背景でロゴの色を変更します。



























