ラジオボタンはフォームにおける必須要素です。互いに相容れない2つ以上のオプションがある時に使用され、ユーザーは正確に1つの選択肢を選ばなければなりません。言い換えれば、選ばれていないラジオボタンをクリックすることによって、選んでいた他のどんなボタンも選ばないということになります。

ラジオボタンは正しく使用されれば素晴らしいものです。ユーザーが間違ったデータを入力するのを防ぎます。キーボード・ナビゲーションやプラットフォームを通じた信頼できるレンダリングなど、多くの選択肢を提示してくれます。
本稿では、ユーザビリティ・テストによって巧みにつくられたラジオボタンに関する実用的なガイドラインをご紹介します。
ラジオボタンの名前の由来

古いカーラジオにおいて放送局を変えるために使われたことにちなんでラジオボタンと呼ばれるようになりましたが、このボタンは1つ押された時、別の1つは飛び出すようになっています。そして、押されたボタンは「押し込まれた」ポジションに残されます。ソフトウェアにおけるラジオボタンは、これらのラジオボタンに倣ってつくられたものです。
ラジオボタンの実際の使用
設定のために使用する
命令を実行するためのアクションボタンではなく、設定を変えるためにラジオボタンを使用しましょう。
また、ユーザーが命令ボタンをクリックするまで変更された設定は実施されないようにすべきです。ユーザーが「戻る」や「キャンセル」ボタンをクリックするならば、ページ上のラジオボタンに対するいかなる変更も無効化されるかオリジナル設定が再インストールされるようにしなければなりません。ラジオボタンが命令の実行方法にのみ影響を及ぼすために使用されるのであれば、その代わりに命令の変化が示されることよりは良いでしょう。そのことによって、ユーザーが1つのインタラクションで適切なコマンドを選択することが可能になります。

選択肢の適切な並び順
ラジオボタンの並び順は、シンプルなものから複雑なものに、またリスクの少ないものからリスクの高いものにするべきです。決してアルファベット順に並べれば良いわけではありません。
それぞれの選択肢はわかりやすく
ラジオボタンに関する最大のユーザビリティ問題は、紛らわしいラベルあるいは平均的なユーザーが理解するのが不可能な選択肢に起因します。
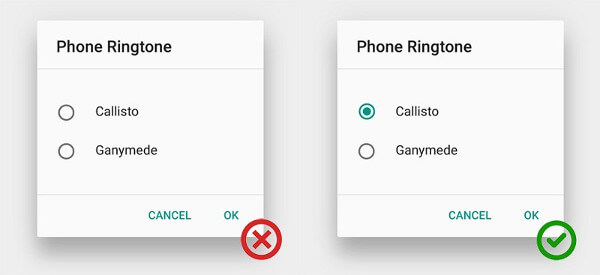
常にデフォルト選択を提供
UI設計の教授法10選の中の1つでは、ユーザは自身のアクションを取り消すことができるようにすべきであると言われています。
このことは人々が元の状態に戻るためにUIコントロールを設定できることを意味します。データやシステム・アクセスの損失を防ぐために、最も安全なプライベート・オプションを選びましょう。安全性とセキュリティ性が重要でないならば、最も便利そうなオプションを選んでください。
ユーザーが選択を控える必要性があるならば、「何もありません」とラベルがつけられたものなどの選択ができるラジオボタンを提供しなければなりません。

リストを垂直に配置
水平に配置されたラジオボタンはぱっと見てすぐ理解するのが難しいものです。ラジオボタンの垂直な配置によって、ラジオボタンがどのラベルと一致するのかを見分けようとすることもできます。ラジオボタンの垂直配置はより安全です。
ラインにつき1つの選択によって、垂直にリストを配置しようとしてみてください。未だ1ラインにつき複数のオプションによって水平なレイアウトを必要とするならば、どの選択がどのラベルに伴うかを明らかにするために、ボタンとラベルの間に間隔をあけるようにしましょう。

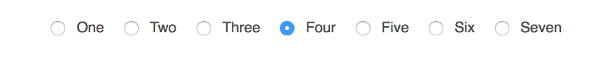
良くない例:水平に並べたラジオボタン
ラベルタグでクリックをしやすく
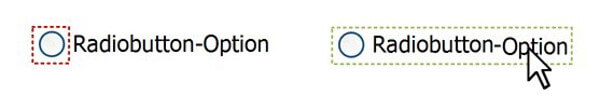
ラジオボタンは事実上小さく、クリックやタップをするのが難しいものです。対象エリアを拡張するために、ユーザーにはちょうどそのボタンではなくラベルあるいは関連語をクリックまたはタップすることによってオプションを選択させましょう。ユーザーにそのボタン自体あるいはラベルをクリックすることによってオプションを選ばせてください。

左:クリックは限られたエリアでのみ可能です。右:クリックできる面積は広いです。
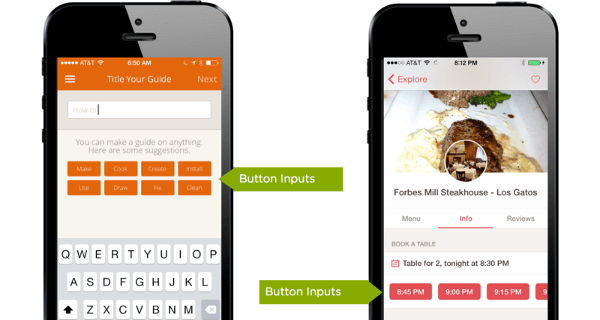
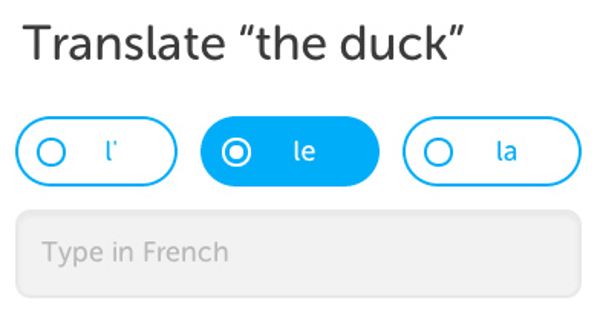
優れた水平のラジオボタンは「Duolingo」アプリ内で見つかります:そのアプリでは古典的な水平ラジオボタンが用いられましたが、視覚的にターゲットを区別できてタッチ可能なデバイスのために十分に拡大されました。

良い例:水平に配置されたラジオボタン
ドロップダウンよりもラジオボタンを使用するべき
可能であれば、ドロップダウン・メニューよりラジオボタンを使用しましょう。全てのオプションが見えるようになっているので、ユーザーが容易にそれぞれを比較でき、ラジオボタンには分かりやすいです。選択肢が7つより少ない場合、ラジオボタンの使用はかなり効果的です。ユーザはどれぐらいの選択肢があるのかといった情報をすぐにスキャンできます。

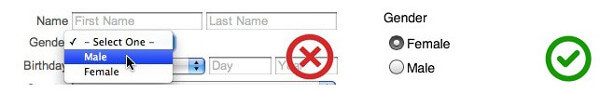
左:ドロップダウン・メニューの性別選択 右:ラジオボタンの性別選択
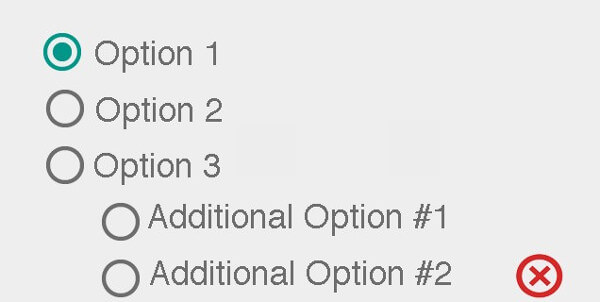
ネスティングを避ける
他のラジオボタンあるいはチェックボックスにおいて、ラジオボタンのネスティングを避けましょう。混乱を避けるためには、全選択肢を同レベルに保たなければなりません。

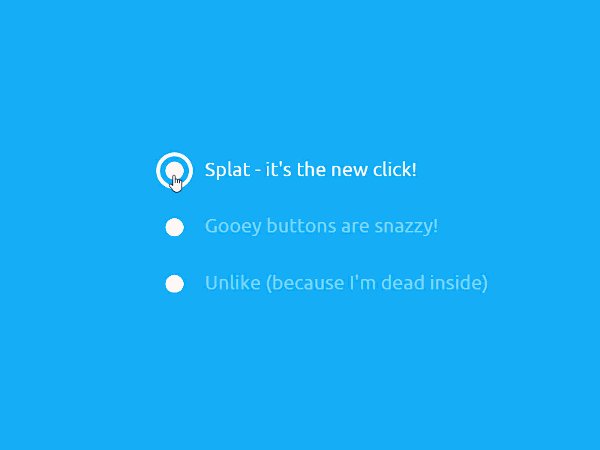
アニメーションで明快さを
上手くデザインされたアニメーションは、分かりやすく、ユーザの理解を助けます。入力に対する視覚的反応を通じて、明快さを加えることができます。

選択肢が2つならチェックボックスを
2つの選択肢しかないのであれば、代わりにチェックボックスを使用できます。しかし、チェックボックスは1つの選択肢をオンまたはオフにすることだけに向いている一方で、ラジオボタンは完全に異なる選択肢向けに使用できます。

両方を使用した解決が可能であるならば、以下の内容を覚えておきましょう。
消去されたチェックボックスの意図が完全に明らかでないならば、ラジオボタンを使用しましょう。以下の例では、ラジオボタンがこのオプションにとっての良い選択肢であるように、選択は正反対です。
※本記事は、Radio Buttons UX Designを翻訳・再構成したものです。

























