数年前からマイクロインタラクションはUXデザインのホットなトレンドになり、ユーザに重要なフィードバックを提供したり、機能を説明したり、楽しませたりするのに役立っています。
マイクロインタラクションとは?
マイクロインタラクションを使うことで、ひとつのタスクを達成できます。インターネット上、特にアプリなどに多く用いられます。
以下は、アクションの中でのマイクロインタラクションのいくつかの例です。
- ・Facebookでいいねを押したり、メッセンジャーでより大きなthumbs-upを作成する
- ・Googleオートコンプリートで執筆中の文章を完成させる
- ・オンラインストアで商品の画像をズームする
- ・Tinderで、右や左にスワイプする
上記のような機能は、近年のウェブサイトにおいてとてもよく使用されるようになりました。
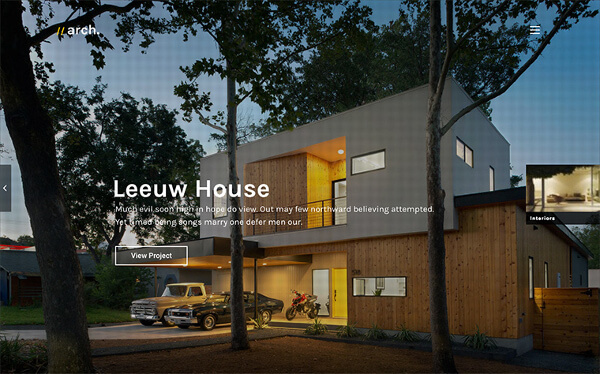
Kalium – Creative Theme for Professionalsは、ユーザを建築デザインや変更の中で誘導するのに、マイクロインタラクションを巧みに使用しています。バーガーメニューにアニメーションがうまく使用されており、ユーザがさらにサイトを閲覧するように設計されています。

以下はWerkstatt – Creative Portfolio Themeの例です。テーマのフルスクリーンデモは、グリッチエフェクトを施し、独特なユーザ体験を生み出しています。
なぜマイクロインタラクションを使うのか
これほど小さなデザイン要素になぜそこまで時間をかける必要があるのかと思う人もいるでしょうが、実はこの小さな要素が、ウェブサイトの成功の鍵を握っているのです。
マイクロインタラクションが現代のウェブデザインで必須になっている理由は多数ありますが、例えば以下のようなものです。
- ・ユーザを細かく誘導する
- ・ユーザに素早いフィードバックを提供する
- ・ユーザにとってウェブサイトを理解しやすく、そして関与しやすくする
- ・通知やメッセージの視覚的な合図を可能にする
マイクロインタラクションでは、見た目よりもユーザ体験が優先されます。使用するアニメーションなどは、派手にしすぎず、ユーザの気を散らさないようにする必要があります。
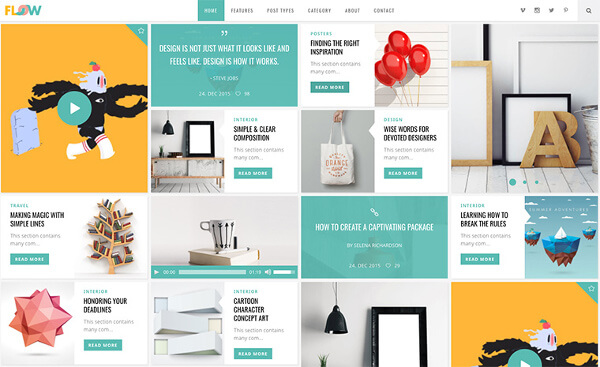
Flow – A Fresh Creative Blog Themeの例を見てみましょう。ライターはマイクロインタラクションを最小限に抑えており、ポストにカーソルを合わせるとread moreのボタンが動き、画像がズームアップされるだけです。小さな要素ですがユーザに行動を促し、ボタンをクリックさせるテクニックです。

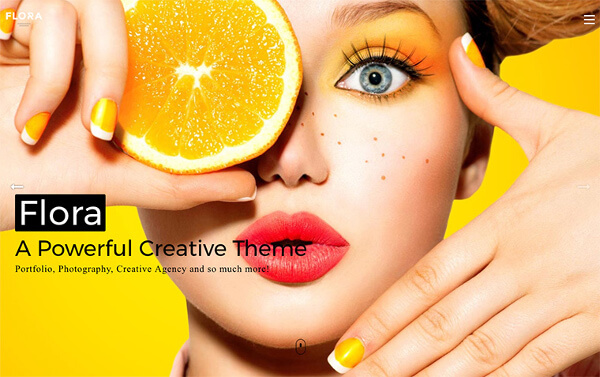
Flora – Responsive Creative WordPress Themeの例も見てみましょう。動くマウスを用いて、ユーザがスクロールダウンするように促し、矢印を用いてヘッダーのクリックを促します。

マイクロインタラクションの4つの主なコンポーネント
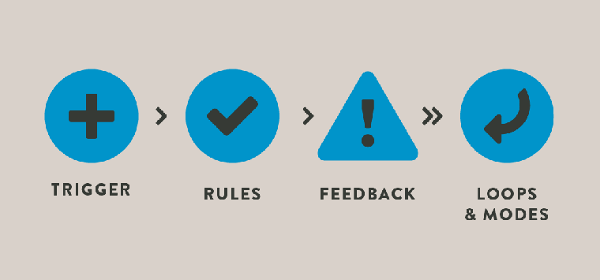
マイクロインタラクションは、トリガー、ルール、フィードバック、そしてループとモードという4要素から成り立っています。
・トリガーによりマイクロインタラクションが起動します。たとえば、テキストメッセージを受信したときに聞こえる音は、システムトリガーの結果です。トリガーが切り替わると、トリガーはインタラクションのルールに従います。このルールは、マイクロインタラクションにプログラムされ、できることとできないことを判断します。
・フィードバックは、トリガーが機能していることをユーザに知らせます。例えば、携帯電話のバイブレーションなどです。フィードバックがなければ、何が起きているのか分かりません。携帯電話をサイレントモードに切り替えても振動しない場合、正しく動作していない可能性があります。
・ループは、マイクロインタラクションの継続時間を決めます。モードは、天気を判断するために地理データを入力するなど、プロセスを続行するのに不可欠なアクションを決めます。

マイクロインタラクションをうまく利用する方法
以下はマイクロインタラクションをデザインする際に心に留めておくと良いポイントです。
1.タイムリーに
行動を促すため、マイクロインタラクションは素早く発動させましょう。
2.予測しやすく
ユーザを混乱させないために、わかりやすくデザインしましょう。
3.シンプルに
色やタイポグラフィーは最小限にとどめ、過剰な装飾は避けましょう。
4.ナチュラルに
マイクロインタラクションは人間の行動を真似ているため、人の犯すエラーを説明するためにわかりやすくデザインしましょう。
5.控えめに
アニメーションはユーザを楽しませ、進捗状況などを知らせることができますが、やりすぎるとユーザの邪魔をしてしまいます。必要最小限にとどめましょう。
以下は小さなアニメーションが絶妙に施された例です。

最後に
マイクロインタラクションを使うことで、デザイン及びサイト上でのユーザ体験全体に大きな影響を及ぼすことができます。もしあなたがこれらを使用したことがないのであれば、ボタンやリンク上でのホバーエフェクトなど、小さなものから始めてみるといいでしょう。
▼マイクロインタラクションについて、そのポイントはつかめたでしょうか?これらの記事もきっとお役に立ちますよ!
・【保存版】ユーザをひきつけるワンタップ・マイクロインタラクションの設計方法
・【Webデザインの基本】今やなくては致命的?「マイクロ・インタラクション」の使用法を確認しよう
※本記事はSurprise and Delight: How Microinteractions Can Bring a Boring Website to Lifeを翻訳・再構成したものです。




























