オンラインで何かを販売している場合、あなたにはそれが簡単なことではないことが分かっているでしょう。 見込みのある顧客を見つけて、製品を提示し、フォームからなるプロセスを通して最終的にお金を集める必要があります。 どのステップでも、クライアントを突然失う危険性があります。 それは手痛いことです。
起こりうることはたくさんあります。 人間の注意深さは非常に限られており、注意散漫で脆弱です。 プロセス全体が複雑になりやすく、設計が難しいのです。 このプロセスの最後のステップであるクレジットカード決済フォームは特に困難です。 人々は、クレジットカード番号を間違って設計された、あるいは混乱しやすい形で設定する危険を冒したくありません。 失うリスクは大きすぎます。リスクの感情を最小限に抑え、混乱を避ける – それはあなたがクレジットカードフォームを設計する際に目指していることです。 それがあなたの究極のUX設計作業です。
人々の成功を助ける
私はあなたに良い知らせがあります:あなたの見込みのある顧客がクレジットカード番号を入力する必要がある場合、彼女は本当に支払いたいと思っています。 しかし、 それはあなたのデザイン次第です。選択肢が数多くあるため気を散らしたり、ラベルが不鮮明になったり、受け入れるクレジットカードの種類を知らせたりしないと、多くの人が支払いを完了することなくプロセスを終了します。
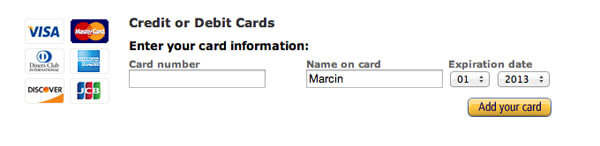
Amazonの支払いプロセスと決済フォーム自体を見てください。 Amazonは、購入するたびにクレジットカード番号を入力することが障害であることを知っているので、アカウントに「カードを追加」するように求めているので、ワンクリックで購入できます。

Amazonはできるだけシンプルにしようとしています。また、「カード番号」、「カード名」、「有効期限」の各フィールドに必要な情報を最小限に抑えました。 ほとんどの場合、彼らは悪名高いCVVコードを尋ねることさえしません。Amazonは、顧客ができるだけ早くプロセスを進めるのを助けようとしています。フォームフィールドの数を減らすことによってフォームを簡単にすることだけが、究極のユーザーエクスペリエンスデザインへの手段ではありません。 あなたのカスタマーのために仕事の一部をすることによってあなたの助けを拡張しています。

Appleのクレジットカードフォーム
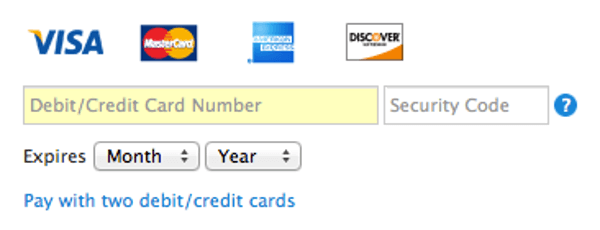
アップルのクレジットカード決済フォームでは、使用しているクレジットカードの種類が検出され、従来のようなリストからタイプを選択する必要がないため、少し簡単になります。 それが人々の注意を引くのに役立つので、フォームに対する反応も重要です。 クレジットカード番号の入力を開始すると、右のアイコンはカラフルに残り、もう一方のアイコンはグレースケールになります。また、Appleは2つのデビット/クレジットカードでお支払いするオプションを提供しています。 それは素晴らしい、まれなカスタマーケアです。 高価なギアを販売している場合は、このオプションが必要です。Gumroadは、使用しているクレジットカードの種類を知っていることをユーザーに指摘するのと同様の方法を選択します。

技術的にはかなり単純です。 クレジットカード番号は一貫した方法で作成されます。 アメリカン・エキスプレス・カードは34または37のいずれかで始まります。マスターカード番号は51-55で始まります。 ビザカードは4で始まります。 この情報は、クレジットカード番号を確認するだけで、誰かが使用しているクレジットカードの種類を検出するために使用できます。
ぱっと見て分かりやすくすること
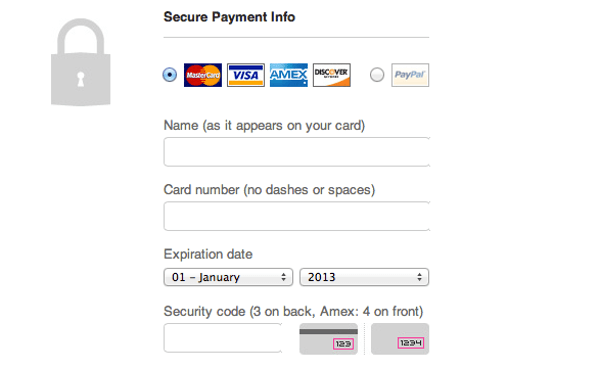
あなたのフォームを過剰に目立たないようにするには、それを明白にする必要があります。 説明のないフォームフィールドラベルがある場合、クライアントの中には混乱している人々もいます。 彼らはCVVコード、またはあなたの名前を尋ねる理由を理解していないかもしれません(彼らが会社カードを使って購入をしている場合はどうでしょうか?)。ラベルの隣に短いプロンプトと例を追加して、痛みを緩和しましょう。スレッドレスチームが作成したシンプルなフォームを見てみましょう。 その素晴らしいデザインは細部に隠されています。

スレッドのないフォームは物事を明白にするのに役立っています
フォームのフィールドについて考えてみましょう:
- ・名前(あなたのカードに表示される名前) – フォームに入力する必要があるものについては何の疑いもありません。
- ・カード番号(ダッシュやスペースなし) – 必要なフォーマットに関する情報を人に提供します。もちろん、フォーム自体が提供されたデータの形式を受け入れることができればそれはずっと良いでしょうが、それでも人々にエラーメッセージで怖がらせるよりもずっと優れています。
- ・セキュリティコード(背面に3つ、前面にAmex 4) – 画像には、セキュリティコードを探す場所が明確に示されています。また、American Expressカードでは、暗証番号がカードの裏面に表示されていないこと、および3桁ではなく4桁であることを明示する最初のクレジットカード決済フォームです。
スレッドレスチームが故意にフォームを簡単にした様子がわかりますか?彼らは顧客の混乱を防ぎ、コンバージョン率が高くなる可能性があります。そのトリックは、明白です。あなたのカスタマーすべてが広範な助けを必要とするわけではありません。疑問符のアイコンの下に余分なヘルプを隠すことを検討するかもしれません。プロンプトや説明が多すぎると認知的な過負荷が発生する可能性がありますが、それは常に危険です。彼らに安全を感じさせましょう。
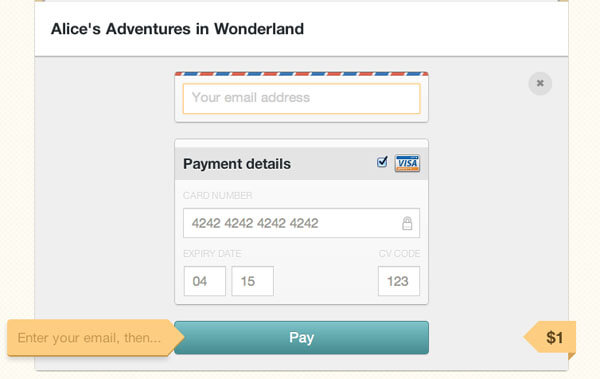
人々が自分のクレジットカードを手に入れたら、彼らは安全を感じたいのです。安全な環境を提供できない場合は、クレジットカードの支払いフォームが災害になります。アップルやアマゾンなど、評判が良い人を除き、お客様の安全を大切にしていることを示す必要があります。UXPinのデザインを見てください。
彼らの素晴らしい、リラックスできるコピーは、悪意のあるサイボーグではなく、実際にその背後に人々がいることを確信させます。 また、カスタマーに安心感を与えます。
ステップバイステップチュートリアル
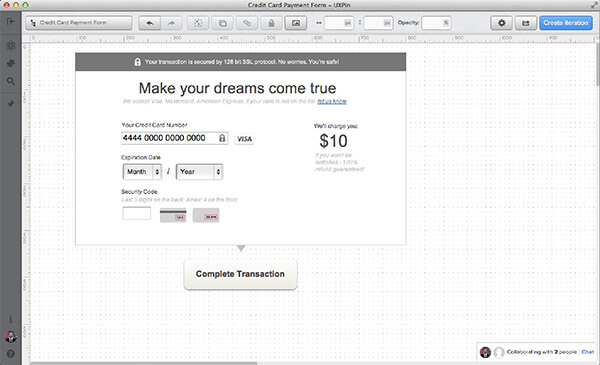
私たちが上記で集めた知識を使い、完璧なクレジットカード決済フォームを設計するプロセスを試してみましょうか?私はUXPin – UX Design Appを使用してこのユーザーインターフェイスを素早く作成していますが、各ステップを再作成するには、独自の武器を使用することができます。
-
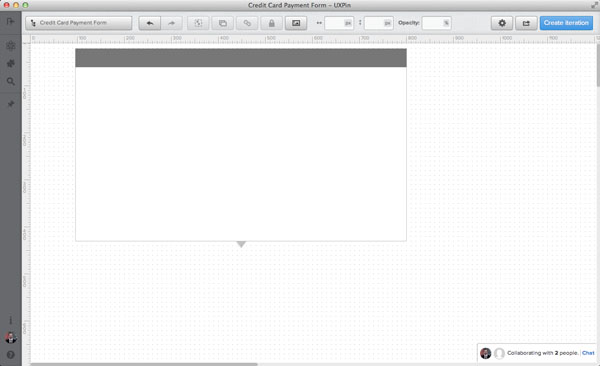
1.基本構造

私はいつもインターフェイスの基本構造を念頭に置いて始めたいと思っています。 ベアボックスは、一般的なコンテンツ部分と、UI要素で埋められるスペースを表します。
-
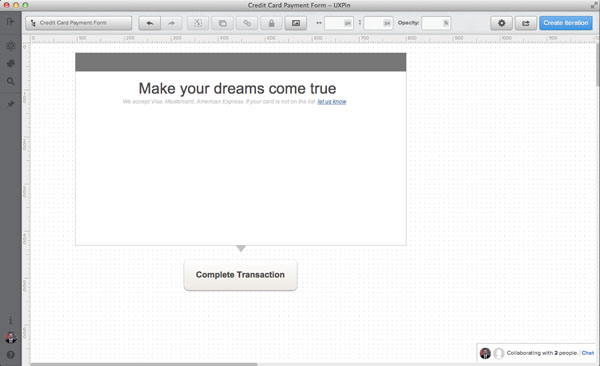
2.ヘッドラインとCTA

次のステップでは、私は見出しと行動を促すフレーズを形成します。 両方の要素は非常に重要であり、過小評価すべきではありません。 見出しでは、私は感情的なものを探していますが、あまりにも魅力的ではありません。 結局のところ、私たちはユーザーが円滑に進むことを望んでいます。
サブ見出しである「Visa、Mastercard、American Expressを受け入れます。 あなたのカードがリストに載っていない場合は、私たちに知らせてください 」この一文で、顧客に承認されたクレジットカードについて知らせますが、同時に非常に必要なサポートを提供しています。
顧客がサポートされていないクレジットカードを使用している場合は、実際にそれについて知る必要があります。
行動を促すフレーズは正確でなければなりません。 「続行」、「OK」、「完了」などの一般的なことはしないでください。これらの種類のフレーズはプロセス全体のコンテキストを作成せず、カスタマーを混乱させる可能性があります。
-
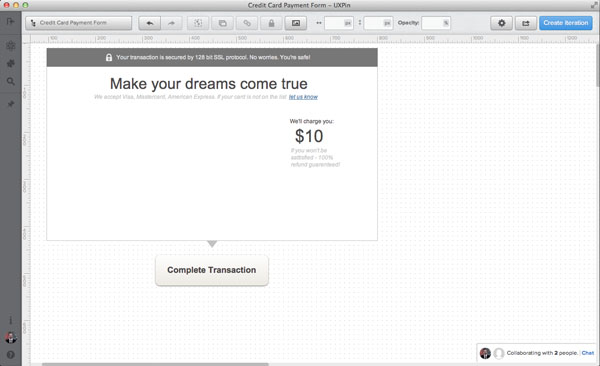
3.安全なインジケーター

これまでの2つの段落では、クレジットカードの形式で安全性と価格の重要性を議論していました。 それを実践しましょう!支払いプロセスがスムーズに進むようにするために取った予防措置を見てみましょう。
- ・一番上に、私はSSLプロトコルによって提供される技術的安全性についてカスタマーに知らせましょう。 それは全体のフォームの周りにポジティブフレームを形成しています。
- ・購入時に何も気にしないようにしたいのです。価格について知らせるだけでなく、払い戻しが可能であることを伝えます。
-
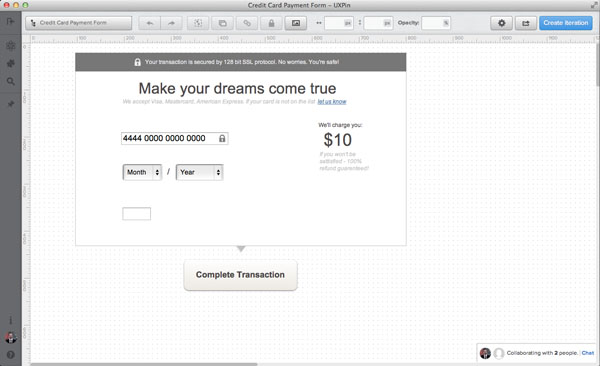
4.フォームフィールド

次に、重要なフォームフィールドを配置します。バックエンドのトランザクションメカニズムのために、支払いを進めるためにカスタマーの名前を知る必要はないと仮定していますが、CVVコードは必要です。 それは普及したパターンです。すべてのデータが安全であることを示すために、フォームフィールドに追加の「ロック」アイコンを配置することに決めました。有効期限の2つの選択の間に “/”を入れることで、私はクレジットカードで作成されたメンタルモデルに取り組んでいます。 これは、世界のほとんどのクレジットカードで使用されているデータの形式です。
-
5.ラベルとプロンプト

最後に、ラベルとすべての重要なプロンプトを配置します。 私は、クレジットカード番号の自動検出の仕組みを使うことに決めました。 自分のフォームがユーザー入力に素早く反応するようにしたいので、クレジットカード番号の欄の右側にクレジットカードアイコンの場所を設計しました。
セキュリティコードは常に難しいフィールドなので、テキストのプロンプトの最後に3桁の数字を付けてセキュリティを確保しました。
※本記事はThe Ultimate UX Design of: the Credit Card Payment Formを翻訳・再構成したものです。

























