ホワイトスペースとは、要素の間やまわりにある空間のことです。ホワイトスペースはキャンバスの無駄遣いと思われがちですが、実はとても重要なデザイン要素なのです。今回はホワイトスペースの利用で生まれる効果を4つ紹介します。
-
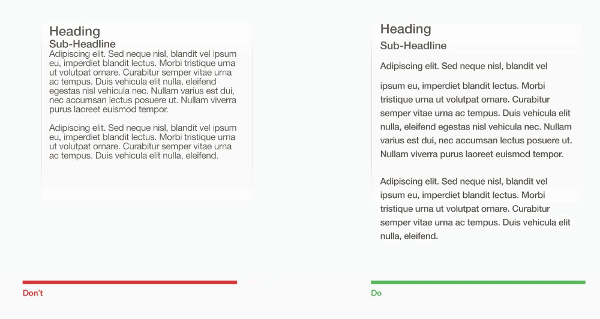
1.読みやすさを向上させる
テキスト間のスペースによって、ユーザーはどこがコンテンツの本体なのかを把握しやすくなります。コンテンツは文字の見やすさと文章の読みやすさの両方を確保できるよう最適化しなくてはなりません。
ウィチタ州立大学による調査では、ホワイトスペースを増加させることで読みやすさが向上し内容の把握がやりやすくなる一方、読むスピードは低下する可能性があるとわかりました。
ここで重要なのは、段落の余白と行間のふたつです。特に行間は、しっかりとスペースを確保することでとても読みやすくなります。ただしスペースが大きすぎるとつながりを失ってしまいますので、注意してください。

-
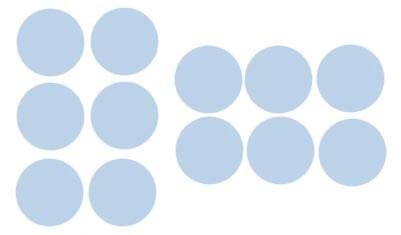
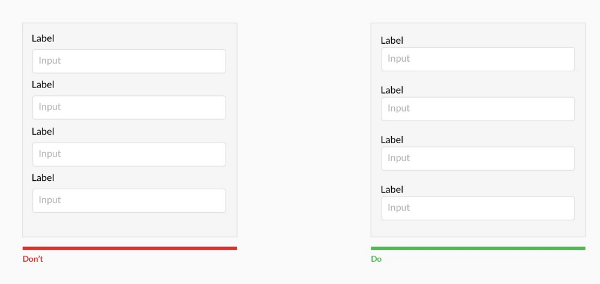
2.関係を明確にする
人間が視覚情報を処理する時には、距離が非常に重要です。近くにあるものは関係がある、と私たちは認識するのです。

GUIにおいては、近くにあるオブジェクトはひとつのまとまりと認識されます。たとえばウェブフォームでは、フォームとラベルを近づけて配置することで一体の要素であるという印象を与えられます。

-
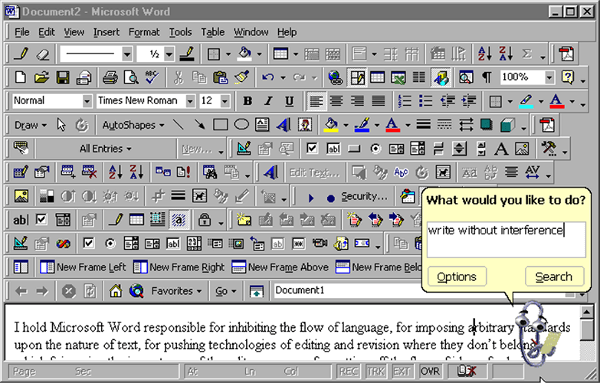
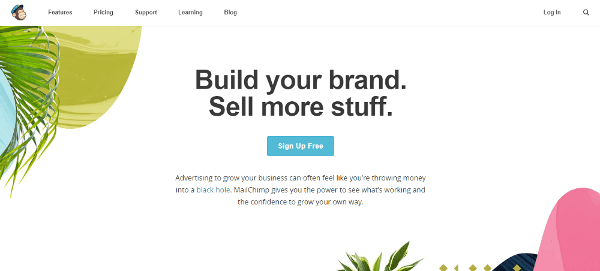
3.注目を集める
アプリやウェブサイトでは、非常に多くの要素が十分なスペースなしで詰め込まれているのを見かけます。

含まれる情報が多いほど、理解に時間が必要です。空白を作ることで、ユーザーが注目する場所を操ることが可能です。重要な要素のまわりはスペースを大きく確保しましょう。

-
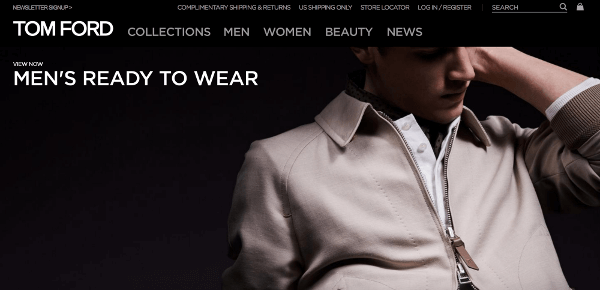
4.高級感を演出する
ホワイトスペースはUX向上のテクニックと思われがちですが、純粋に美しさを表現するツールとしても使えます。高級ブランドの優美さや高級感を、ホワイトスペースを使って演出できるのです。美しい写真やタイポグラフィーとあわせて使えば、洗練されているイメージを与えることができるでしょう。

まとめ
ホワイトスペースはただの空白ではなく、重要なデザインツールなのです。芸術である一方で科学的でもあるホワイトスペースは、使いこなすのが少し大変です。しかしうまく活用できれば、読みやすく美しいデザインが可能になるでしょう。学ぶには実践あるのみです。早速始めましょう。
※本記事は、The Power Of Whitespaceを翻訳・再構成したものです。

























