アニメーションというのは普通、短い時間だけ動作し、呼吸するように自然に感じさせるものです。
デザインや開発の現場では、こうした短いアニメーションの制作に長い時間をかけ、様々な科学やアートの要素を取り入れながら作っていきます。
この記事ではiOSアプリのデザインと開発におけるアニメーションの制作について実際にその過程を見ながら紹介していきます。
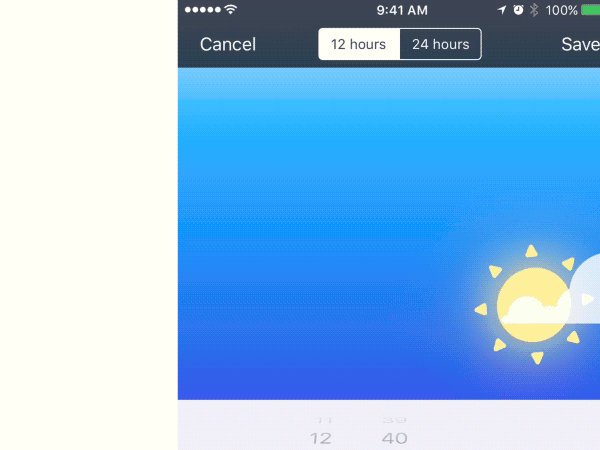
・タイムピッカーのアニメーションを作る
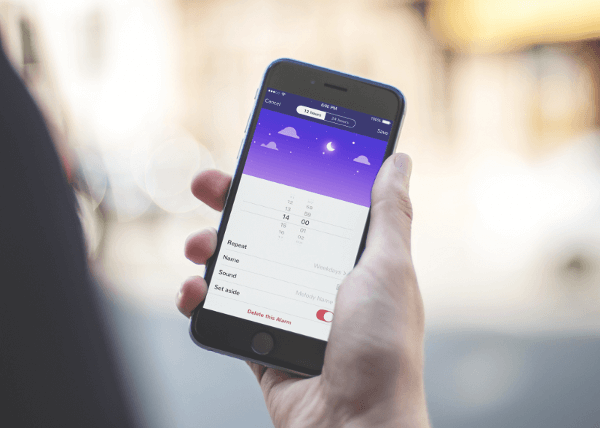
アラームアプリを作る際、時間を選択するタイムピッカーはそのアプリの核となります。
ユーザビリティとビジュアルを両立させるため、モーションデザインと開発は大変重要になります。科学、計算、そしてコードの集合がどのように美しさを実現するのか見ていきましょう。

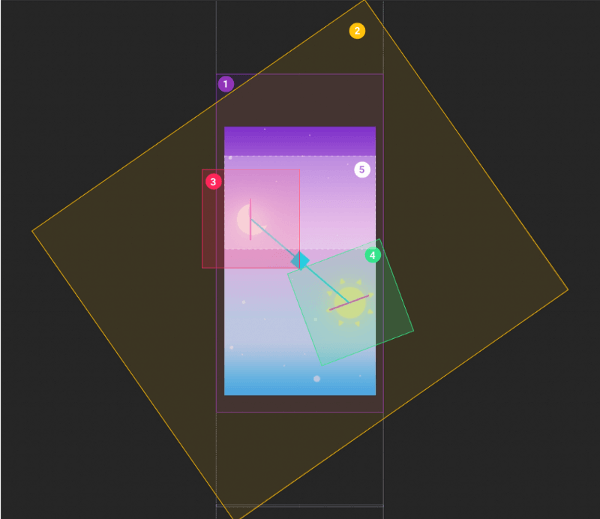
全てのアニメーションはUIViewのカスタムサブクラスに配置されます。今回はそれをAnimatedDayViewと呼びます。

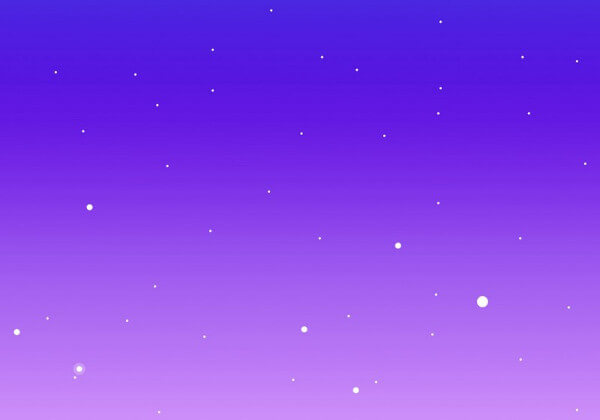
一番下のレイヤーはInfinite UIScrollViewで、これは下の画像を配置した無限にスクロールするビューです。

無限スクロールを実現するには様々な手法があります。
スクロールビューを変更するのはスクロールビューのサイズを再計算し、以前の画像を新しい画像と置き換えるためです。
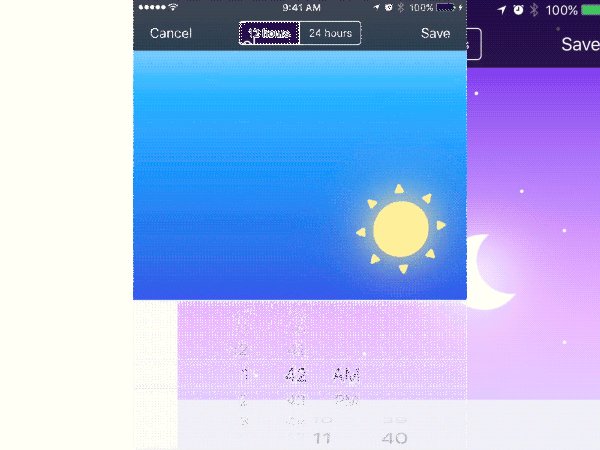
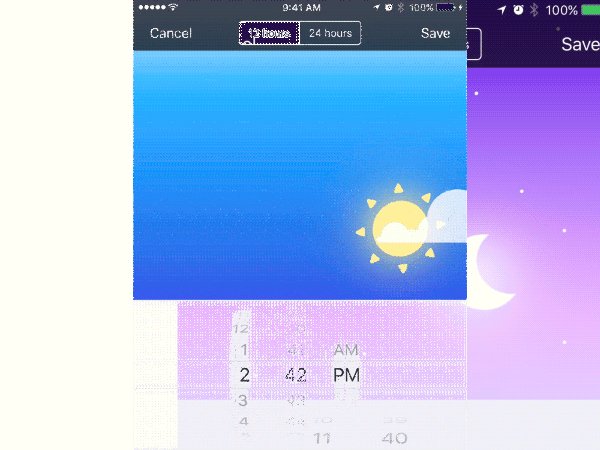
今回のタイムピッカーは初期状態で午前6時になるよう設定しています。つまり中間点は午後6時、終点は翌日の午前6時ということになります。
次のレイヤーはStars UIImageView (2)です。これはスクロールビューの上に追加され、中心点から回転しアルファ値が変化していきます。昼には透明の状態で、日が暮れるにつれてゆっくりと現れていくように見えます。

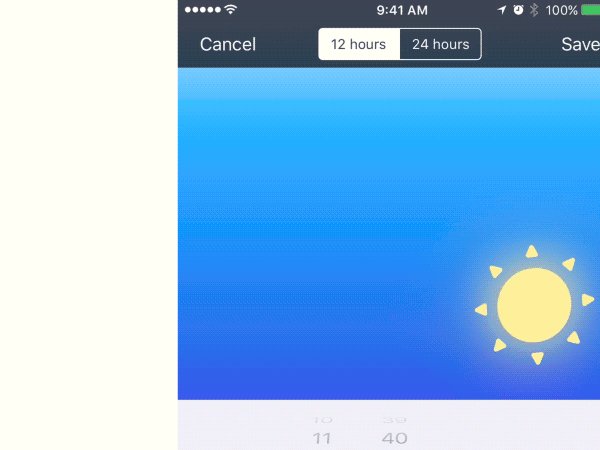
次は太陽と月を表示するCALayerのSunMoonBackgroundLayerです。
画面の可視フレーム(2)の下で回転しています。また2つの追加レイヤーがあり、月(3)と太陽(4)が配置されています。月レイヤーはSunMoonBackgroundLayerと同じ角度で、しかし逆方向に回転します。太陽はより大きな角度で回ります。
回転の角度を計算するため、360度を24時間で割ります。0度はタイムピッカーの始点である午前6時にします。分単位で計算を行い、1分ごとに何度回転するのかを設定します。

このようにして、アニメーションの実装を行っていきます。この制作過程を見てもらえれば、優れたアニメーションが多くの検討を重ねデザイナーと開発者が共に取り組んでようやく実現できることがお分かりいただけるでしょう。
Toonieというアプリで実際の動きを見ることができますので、ぜひ試してみてください。
※本稿は 「Case Study: Toonie. Coding UI Animation」を翻訳・再編集したものです。

























